11 mars 2025 (updated: 11 mars 2025)
5 grunner til å bruke BEM-notasjon (a.k.a. hvorfor er BEM G.R.E.A.T.)
Chapters

BEM er en slags superhelt — den holder CSS-verdenen trygg fra rot og uorden. Jeg vil gjerne dele hva det er og hvorfor det har vært min metode siden jeg lærte det.
CSS er relativt enkelt å få til å fungere. Men å holde det fungerende og rent på lang sikt er en helt annen historie — rot sniker seg inn, og før du vet ordet av det, drømmer du om å starte helt fra bunnen av. Høres kjent ut? Kanskje det er på tide med en navnekonvensjon. Ulike metoder for ulike folk — det finnes forskjellige alternativer, hvor mitt valg er BEM.
Hva er BEM?
BEM er en navngivningskonvensjon for klasser, som gjør det mulig å skrive stiler på en modulær og vedlikeholdbar måte.
Forkortelsen står for Block‑Element‑Modifier, som er de eneste* tre delene et CSS-klassenavn kan bestå av i BEM-metodologien. Notasjonen går slik: ‘block__element — modifier’: Navnet på klassen begynner alltid med blokknavnet, deretter kommer elementnavnet (valgfritt, prefikset med to understreker), og til slutt modifikatoren (også valgfritt, prefikset med to bindestreker). Den doble understreken brukes for å skille elementnavn fra andre deler av klassenavnet. Dette navngivningssystemet bidrar til å gjøre markupen mer beskrivende og eksplisitt kun gjennom navngivning.
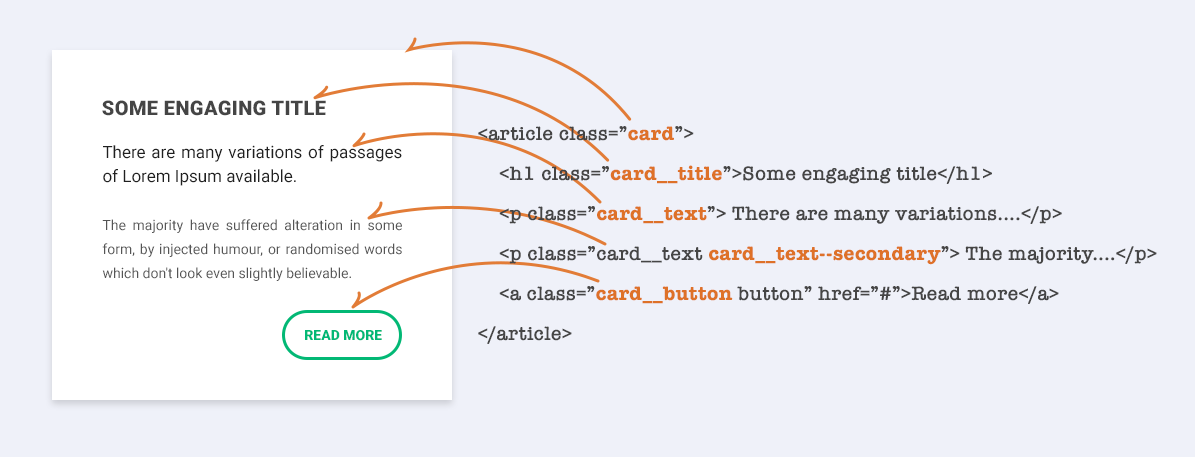
 Fig. 1: Eksempel på en komponent navngitt i BEM
Fig. 1: Eksempel på en komponent navngitt i BEM
Blokk
En blokk er en selvstendig, gjenbrukbar gruppe av elementer — du kan tenke på det som en komponent i frontend-rammeverk. En blokk representerer strukturelle biter av kode på en nettside, som header, innhold, sidebar, footer og søk. For eksempel ville en ‘kort’ være en god blokk.
Merk: unngå innholdsspesifikke navn (som ‘handleliste’) til fordel for mer generiske navn (som ‘sjekkliste’), slik at du kan gjenbruke dem i forskjellige sammenhenger (‘sjekkliste’ ville fungere fint for både handlelister og oppgavelister).
Element
Element er et barnelement som kun eksisterer inne i blokken sin. Eksempler kan være ‘card__title’, ‘card__text’ eller ‘card__button’.
Merk: det kan bare være ett nivå av barnelement-nesting, så ‘card__button__text’ er ikke tillatt. Du bør heller definere en annen blokk kalt ‘button’ (som består av ‘button__text’).
Modifier
Modifier gjør det mulig å gi ekstra varianter for enten blokk eller element. På denne måten kan vi ha klasser som ‘card — featured’ eller ‘card__button — primary’.
Merk: modifier-klassen skal kun bære modifikasjonene og alltid være ledsaget av basis klasse. For card ville det være: ‘card card — featured’, hvor basis klassen definerer padding og kant, mens modifier-klassen endrer bakgrunnsfarge.
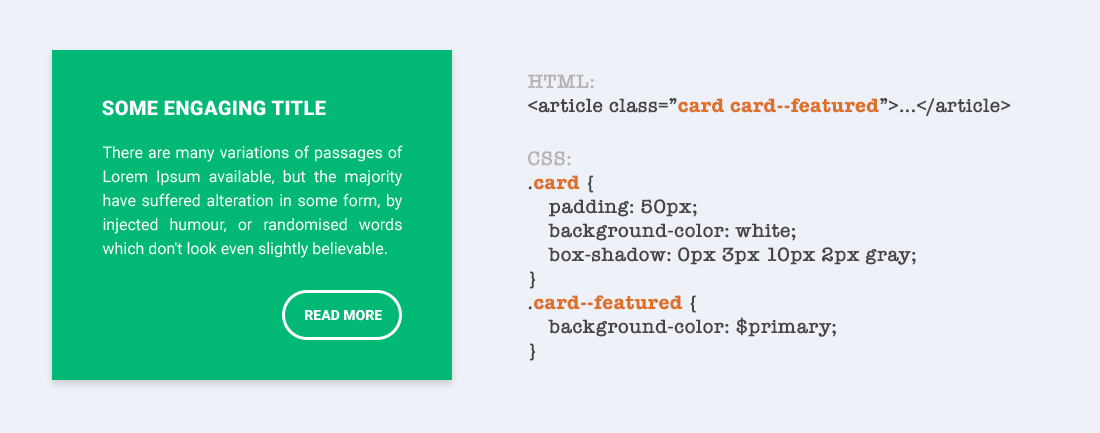
 Fig. 2: Modifier i aksjon
Fig. 2: Modifier i aksjon
* Bortsett fra de tre kjerne BEM-delene, kan du også legge til namespace prefiks.
Ytterligere lesning er tilgjengelig her og her. Også noen nyttige dos and don’ts.
Hvorfor BEM-navnekonvensjonen er G.R.E.A.T.?
1. G for Global
BEM er en av de mest anerkjente navngivningskonvensjonene der ute. Så hvis du introduserer et nytt teammedlem til BEM-prosjektet ditt, er det stor sjanse for at de allerede kjenner konvensjonen, noe som reduserer innledende friksjon og lar dem være produktive fra dag 1.
2. R for Lesbare CSS-klasser
Takket være beskrivende CSS-klassennavn gitt til stort sett hvert element, er stilarket enkelt å lese på egen hånd. BEM (Block-Element-Modifier) navnekonvensjonen forbedrer lesbarheten ved å dele en webside opp i mindre, gjenbrukbare kodeblokker. Ikke bare ser velgerne bedre ut, de fungerer også raskere enn dypt nestede.
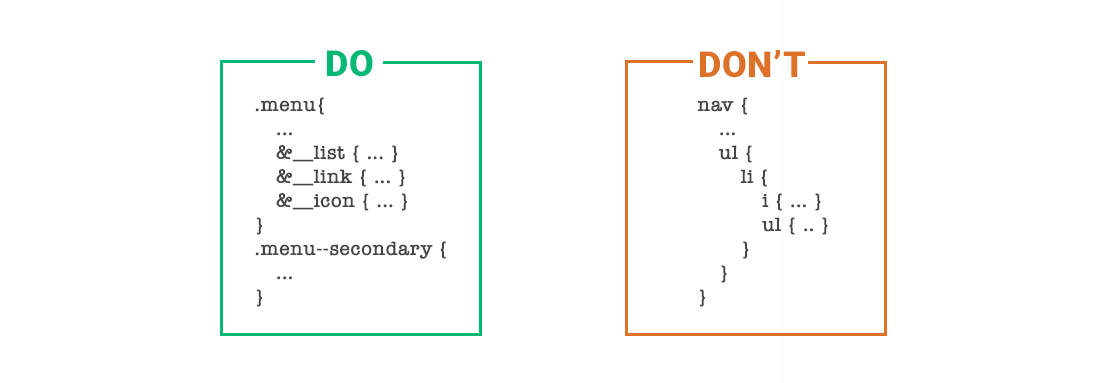
 Fig. 3: Lesbarhet av BEM vs tag-selektorer
Fig. 3: Lesbarhet av BEM vs tag-selektorer
3. E for Expandable
Siden spesifisiteten til CSS-selektorer er minimal, er det veldig enkelt å legge til en annen variasjon. En enkelt modifikatorklasse bør være nok — ikke mer enn minst lik selektorvekt’ strev.
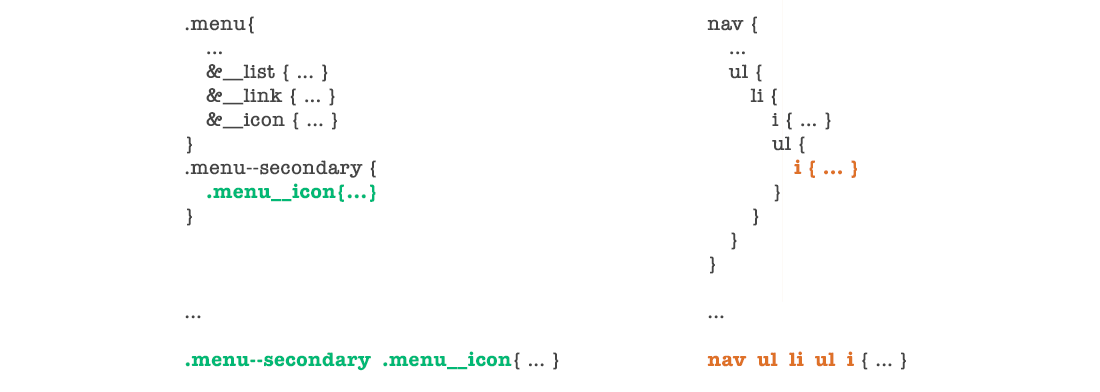
 Fig. 4: Overstyring av stil for sekundært menyeikon (BEM vs. nestede tagger)
Fig. 4: Overstyring av stil for sekundært menyeikon (BEM vs. nestede tagger)
4. A for Adaptable
Å dele filosofien om modularitet, fungerer BEM naturlig godt med rammeverk. Også, styling er uavhengig av elementtype og nesting, noe som gjør det mindre utsatt for brudd når man håndterer dokumentstruktur.
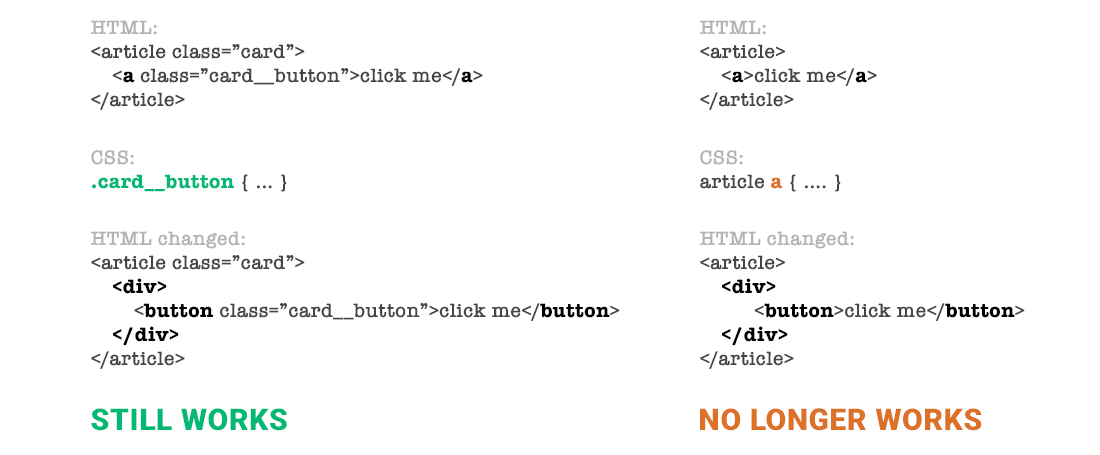
 Fig. 5: Viktigheten av elementtype og nesting (BEM vs. tags)
Fig. 5: Viktigheten av elementtype og nesting (BEM vs. tags)
5. T for Tough
Det er bare to harde ting innen datavitenskap: cache invalidation og navngivning av ting.
— Phil Karlton
Når du begynner å følge BEM (fullstendig og ærlig), vil du sannsynligvis oppleve å slite med det konstant. Paradoxalt nok er det en god ting:
- å finne riktige blokknavn gjør koden ren og lesbar for andre (inkludert ditt fremtidige jeg)
- å kjempe med synonymer oppmuntrer til gjenbruk av eksisterende blokker
- å unngå fler-nivå nesting får deg til å tenke over dokumentstrukturen
Kort sagt, det vil få deg til å presse deg selv til å være oppmerksom på detaljer, tenke ting gjennom, og dermed heve kvaliteten på koden din. Klar til å begynne?
Sjekk også ut:
- Styled-Components Nitty Gritty - Lær alternative måter å style React-applikasjoner i JS.
- Hvordan Fungerer Tailwind? - Tailwind blir en av de mest populære CSS-rammeverkene. La oss lære hva all oppstyret handler om.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




