11 mars 2025 (updated: 11 mars 2025)
Case Study: Forskning for Betterworks - Plan, Verktøy, Resultater, og Nyttige Ressurser
Chapters

Ta en titt på forskningsprosessen vi gjennomførte for Betterworks, en av de beste HR ytelsesstyringsløsningene der ute. I tillegg får du noen gratis ressurser.
Forskning er det første steget i Double Diamond designprosessen og i alle andre eksisterende rammeverk. Det er essensielt for designere fordi de må vite hvilke problemer brukerne møter, deres mål, og hvordan de for øyeblikket overkommer noen hindringer. Det er også gunstig fra et forretningsperspektiv. Til tross for alle fordelene undervurderer mange produkteiere kraften i å snakke med kundene sine. Heldigvis hadde vi en fantastisk mulighet til å gjøre omfattende forskning for en av våre kunder - Betterworks. I denne artikkelen vil jeg dele en casestudie som viser hvordan forskningen ble gjennomført, og hvordan den påvirket designet av analyse i vår klients plattform.
Introduksjon - info om produktet og vårt samarbeid
Betterworks utvikler førsteklasses løsninger for ytelsesstyring som muliggjør eksepsjonelle resultater og setter ansattopplevelsen i sentrum for hvordan selskaper tilpasser, motiverer, beholder og utvikler sine ansatte. I motsetning til monolittiske, tradisjonelle HR-systemer, er Betterworks’ lette og bedriftsklare SaaS-løsninger for sjekk-inn-samtaler, tilbakemeldinger, ansattengasjement og anerkjennelse bygget for å skalere for bedrifter av alle størrelser.
Som en del av en større innsats for å forbedre den totale brukeropplevelsen, fikk jeg i oppgave å redesigne hele analysemodulen av produktet. Vi innså at vi trengte mer informasjon om hvilken retning vi skulle ta designet, så vi bestemte oss for å gjøre litt forskning. Det tok oss omtrent fem måneder, men vi lærte mye! I denne artikkelen vil jeg gjerne dele våre funn og noen nyttige ressurser du kan bruke hvis du møter et lignende problem med ditt produkt.
P.S. Før jeg begynner, må jeg gi en shout-out til Gosia Chomentowska, som jobbet med meg på dette prosjektet og hjalp meg med å planlegge forskningsprosessen, lage intervjuguider og forberede all nødvendig dokumentasjon. Tusen takk!
Bakgrunn - hvorfor vi bestemte oss for å gjøre forskningen
Arbeidet med den nye generasjonen av Betterworks-plattformen åpnet for mye innovasjon og forbedringer. Jeg startet samarbeidet med Produktleder for Analytics for å finne en måte å gjøre alle analyse-sidene mer nyttige. Det var mange ideer om hvilke typer forbedringer som kunne gjøres - alle ble samlet fra Customer Success- og Support-teamene, andre Produktledere, og Chief Product Officer for Betterworks. Det var en flott tid for å dykke dypere inn i nåværende bruksatferd som CS-teamene oppdaget og validere våre antakelser med sluttbrukerne.
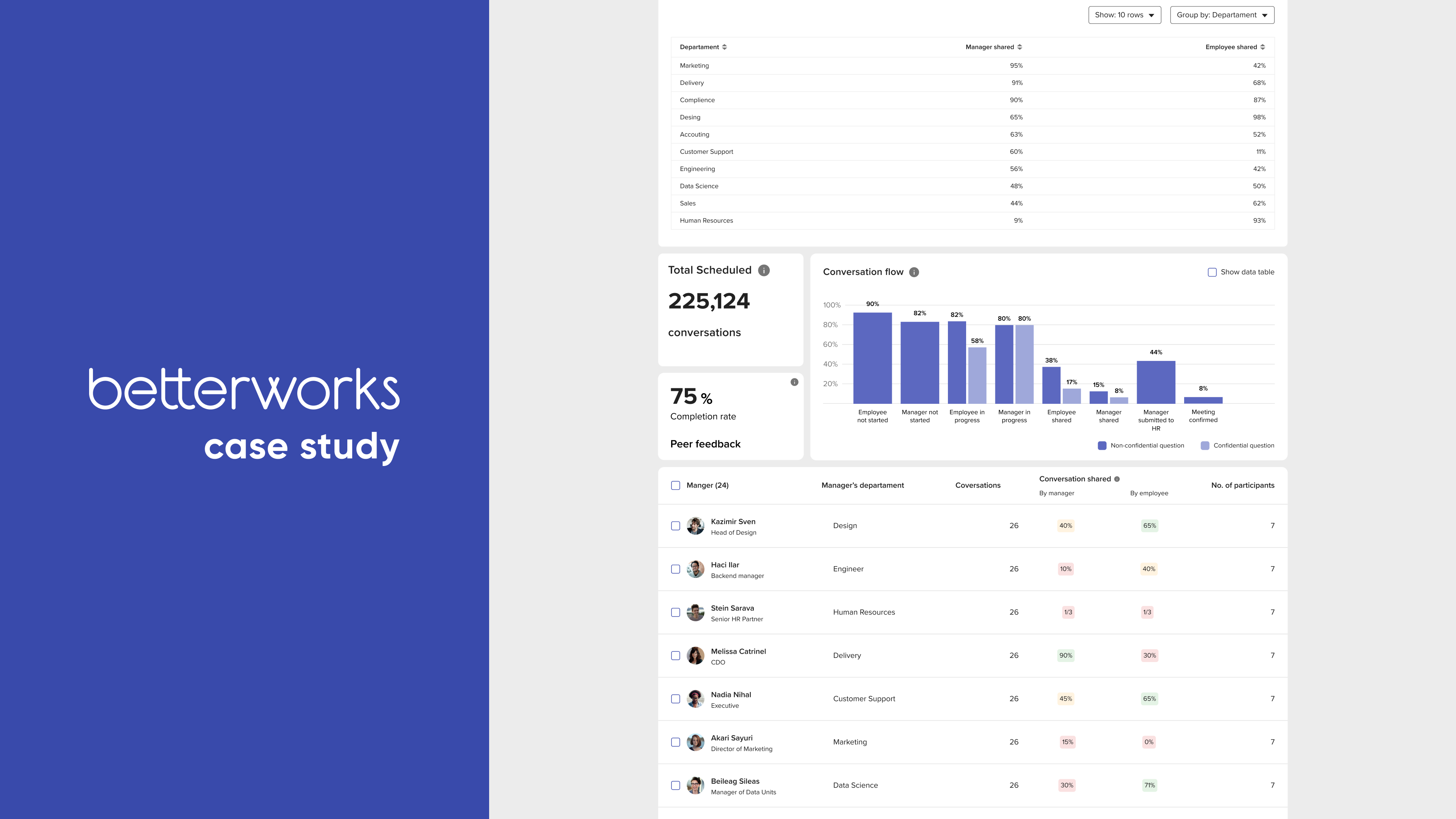
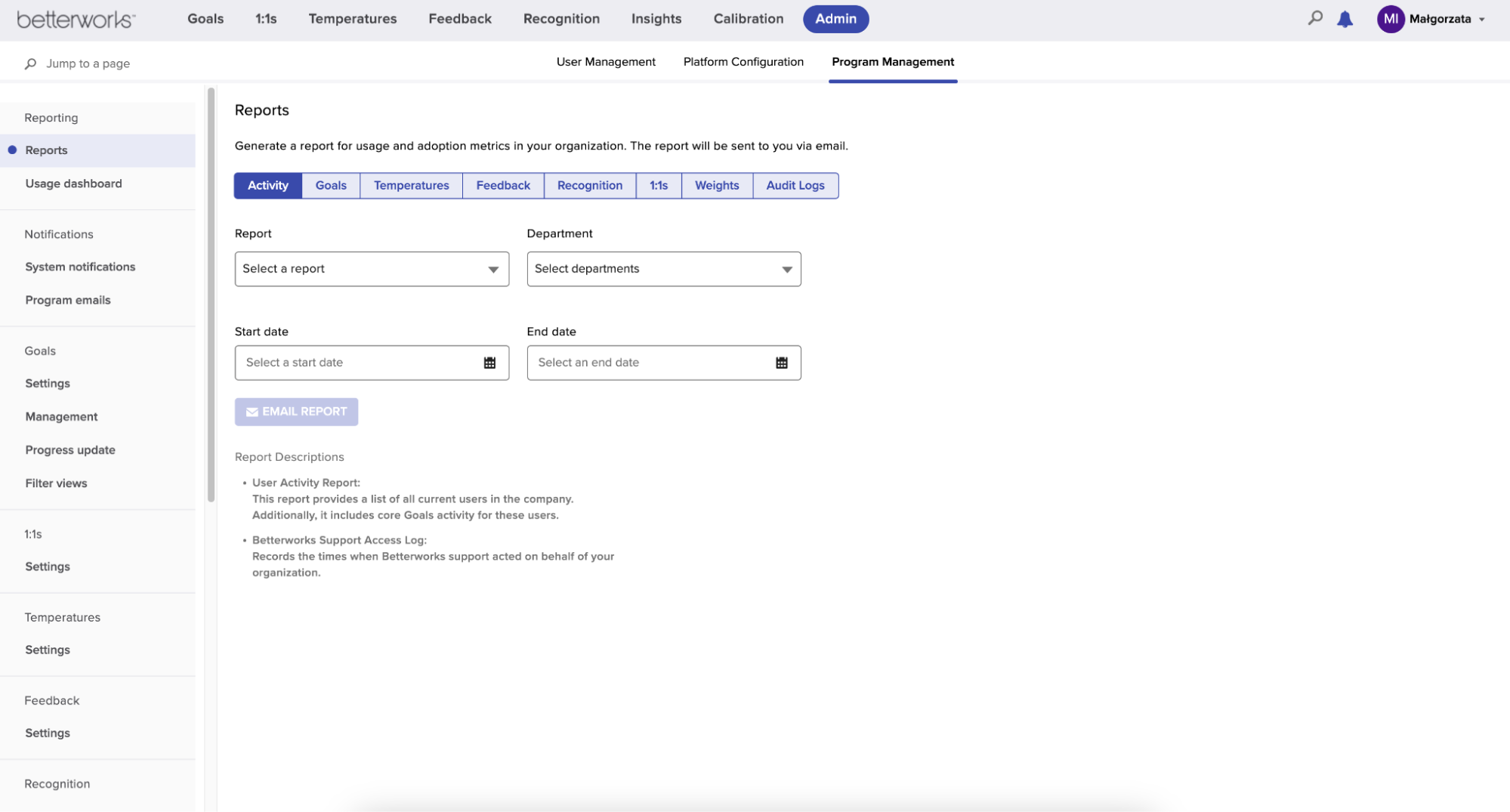
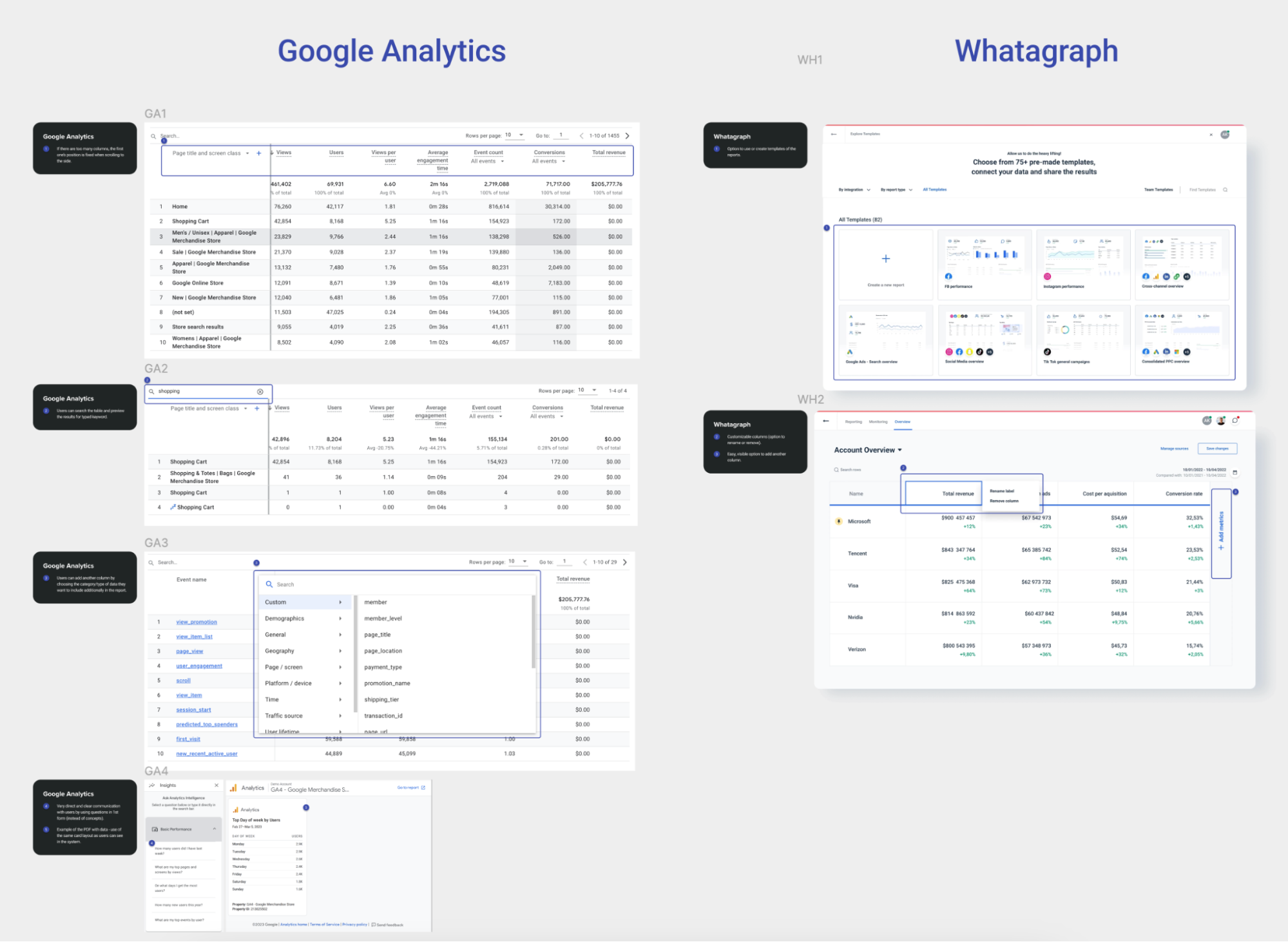
 Bilde 1: Rapportside, skjermbilde fra mitt testmiljø
Bilde 1: Rapportside, skjermbilde fra mitt testmiljø
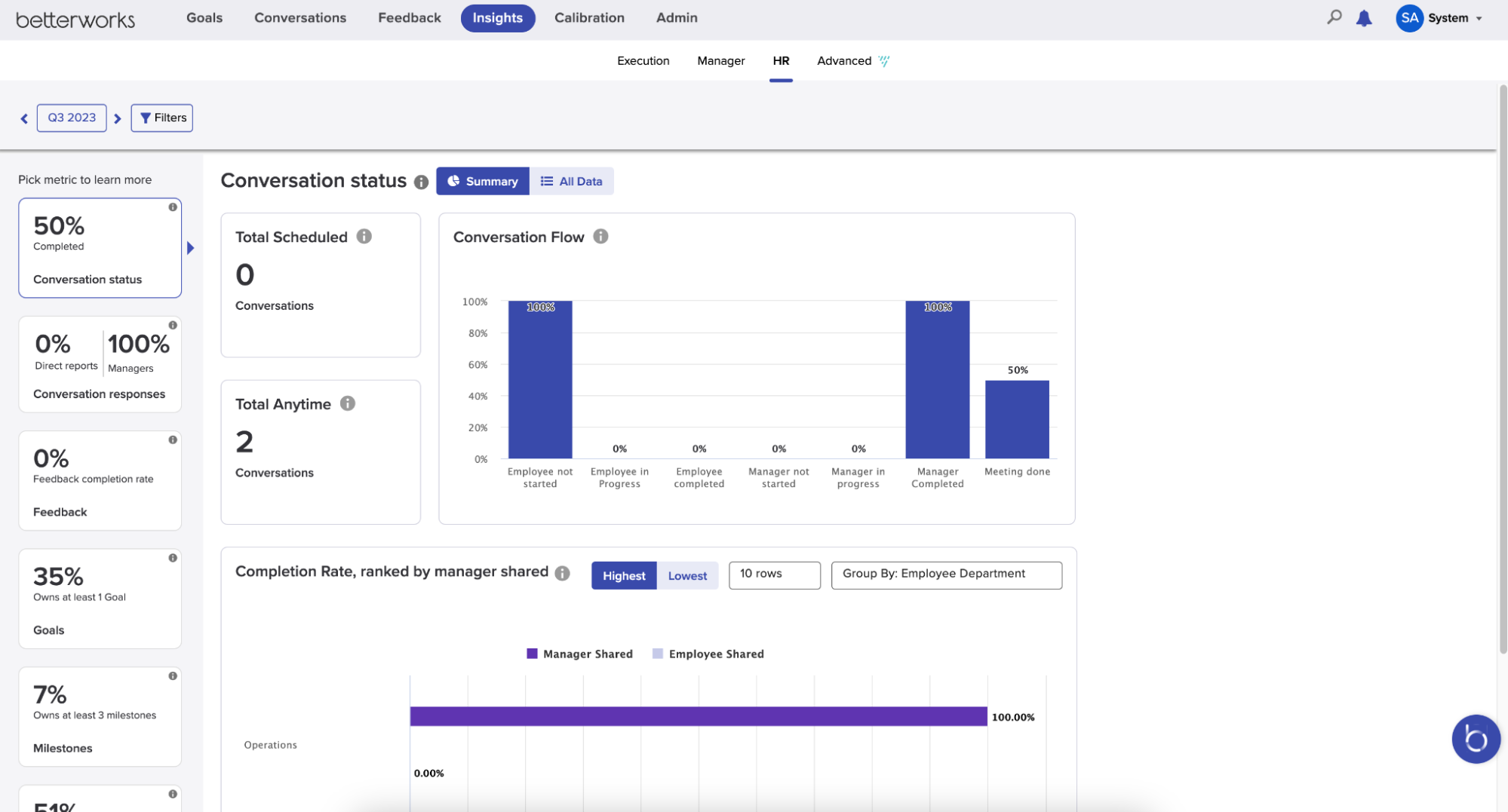
 Bilde 2: Innsiktsside, HR-fane, skjermbilde fra mitt testmiljø
Bilde 2: Innsiktsside, HR-fane, skjermbilde fra mitt testmiljø
Det finnes flere steder hvor brukere kan finne noen analyser, men vi bestemte oss for å fokusere kun på den mest avgjørende delen, hvor brukere kan generere rapporter og forhåndsvise data på diagrammer i en mer visuell form. PM samlet informasjon om brukernes behov fra Customer Success- og Customer Support-teamene. Produktledere og CPO brainstormet også noen ideer om hvordan man kan forbedre denne delen av verktøyet, og de delte sine funn med meg.
For å hjelpe med å organisere alle innsiktene jeg samlet og forstå produktet bedre, gjennomførte jeg en UX-revisjon av to rapporteringssider. I revisjonen merket jeg områdene hvor forbedringer ville ha størst innvirkning, fremhevet potensielle brukerperspektiver, og la til tidligere listede ideer om hvordan man kan løse problemene.
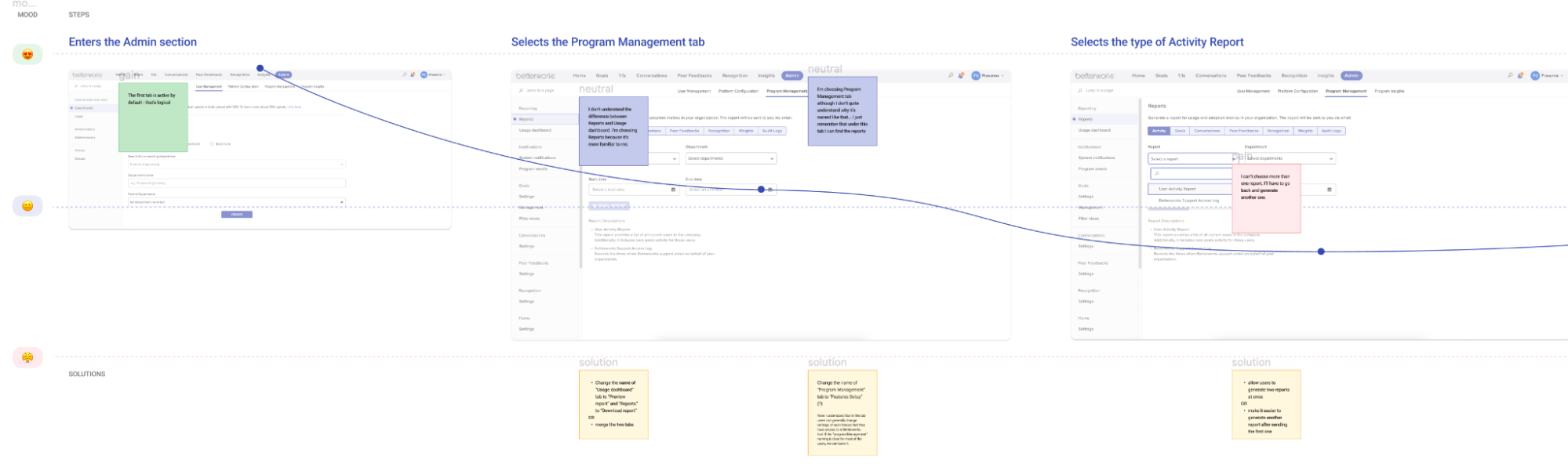
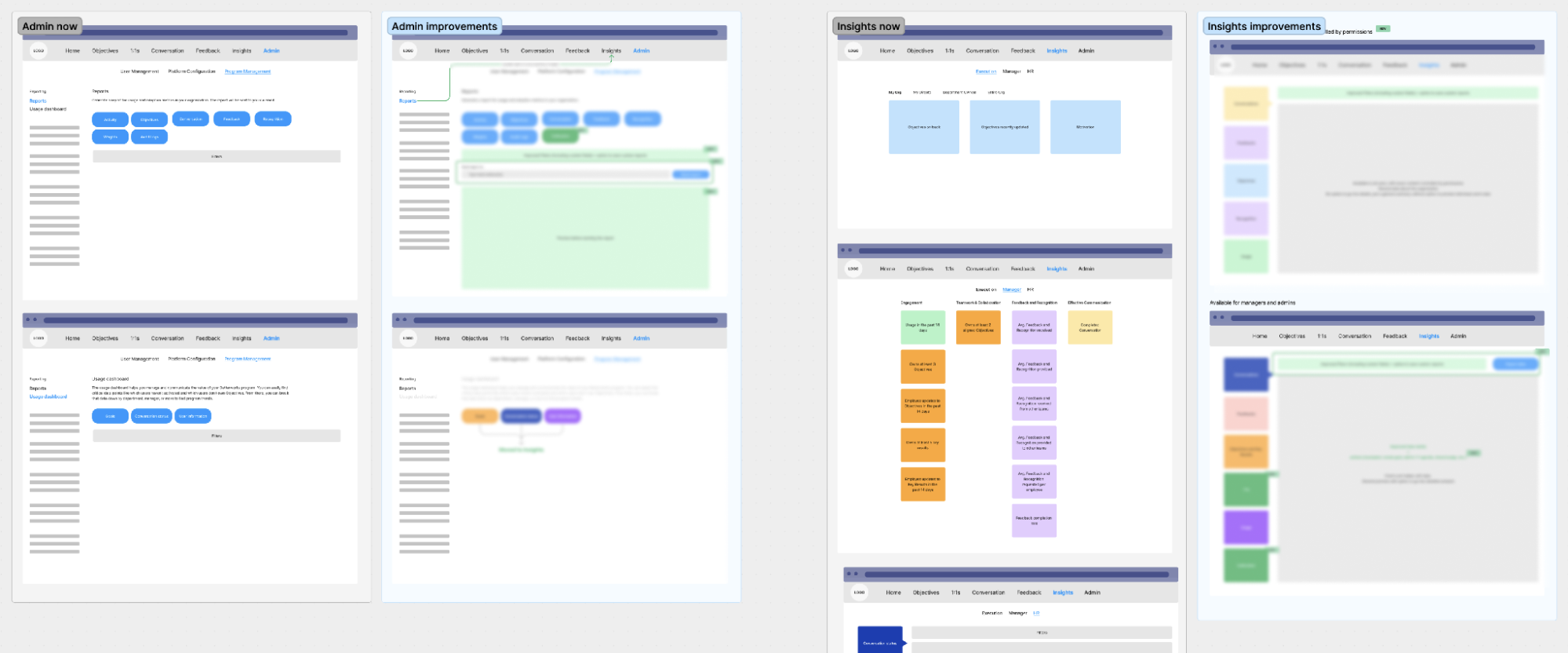
 Bilde 3: Figma-tavle, del av min UX-revisjon av Rapport- og Bruksdashbord-sider
Bilde 3: Figma-tavle, del av min UX-revisjon av Rapport- og Bruksdashbord-sider
Jeg gjennomførte også en konkurranseanalyse, der jeg vurderte andre verktøy som tilbyr lignende funksjonalitet. Da jeg gikk gjennom andre verktøy, innså jeg at jeg ikke kunne gå videre uten ordentlig forskning. Jeg forberedte mange planer, estimater og plass for dokumentasjon. Etter noen diskusjoner og møter med PM, UX Team Director, CPO og PM Director, ble vi enige om denne planen:
- Analyse av alle analyse-sidene og sammenligning med andre verktøy
- Interne intervjuer med Customer Success Managers og spesialister
- Intervjuer med brukere
- Resultater - oppsummeringsrapport
- Tilbakemelding fra Customer Advisory Board (CAB er en gruppe kunder som regelmessig møter med min klient for å brainstorme ideer, dele tilbakemeldinger, og være de første som vet at noen beta-versjoner er tilgjengelige for testing, osv.)
- Interne samskapingsworkshops med PM-er, Customer Support- og Success-spesialister og ledere.
Når vi hadde alt på plass og godkjent, lanserte vi endelig prosjektet.
Eller sjekk ut 🖼 FigJam Board-mal: Forskningsplan.
Endelig plan og gjennomføring - verktøy og metoder vi brukte
Vi bestemte oss for å bruke følgende verktøy for å dokumentere og strukturere våre funn:
- Confluence - for notater fra intervjuer, sammendragdokumenter og forskningsplan
- Jira - for oppgavestyring og overvåking av fremdriften i prosjektet vårt
- Zoom - for møter; alle intervjuene ble tatt opp, og vi la inn lenker i dokumentet med notater
- Miro - for co-creation workshop
- FigJam - for å samle ideer og lage det første lavoppløselige wireframe
- Figma - for design, samle benchmarks og all informasjon fra innledende skrivebordsforskning
Vi kunne bruke verktøy som allerede var i bruk av Betterworks, så det var ingen ekstra kostnader for verktøy. La oss gå gjennom planen, da! Jeg vil dykke dypere inn i metodene våre og vise hvordan vi gjennomførte hvert trinn.
Benkmarks og konkurrentanalyse
Jeg plasserte det som det første steget, men i virkeligheten var det analysen jeg måtte gå tilbake til etter intervjuene også. Jeg beholdt alle skjermbilder i Figma. Det viktigste med å samle benchmarks er å beskrive nøyaktig hva jeg liker med dem. Ellers kan jeg lett gå meg vill og glemme løsningen jeg planla å bruke og hvorfor.
 Bilde 4: Figma-tavle, del av min benchmark-analyse
Bilde 4: Figma-tavle, del av min benchmark-analyse
Når det gjelder konkurrentene, var det ganske vanskelig å få tilgang til lignende verktøy siden nesten alle er betalte og utilgjengelige for testing. Jeg kunne bare søke etter noen guider, se på nettstedene deres og bruke skjermbildene deres. I tillegg prøver jeg vanligvis å sjekke anmeldelsene som konkurrentenes kunder legger ut. Jeg synes anmeldelsene er spesielt nyttige fordi de kan gi et godt kundeperspektiv. Kunder skriver vanligvis om noen gode funksjoner (som du kan spørre om under intervjuene) eller om ting de trenger for å oppnå spesifikke mål (som du kan gjøre til produktets konkurransefortrinn).
Når vi var nærmere designfasen, ba jeg også PM om å sjekke de analytiske verktøyene han brukte og dele løsningene han likte. Takket være det visste jeg hva han ønsket å introdusere eller hvordan han ønsket å forbedre noen funksjoner. Det var mye enklere å snakke om eksisterende produkter enn bare å diskutere de generelle planene.
Intervjuer med Customer Success Managers
I neste steg planla vi fire møter med Customer Success Managers og spesialister for å bli kjent med hvordan kundene deres bruker Betterworks. Møtene kombinerte dybdeintervjuer med dem som viste hvordan kundene deres bruker Betterworks-applikasjonen. De delte noen ideer og behov fra kundene, samt sine egne ideer om måter å forbedre Betterworks på. Vi fokuserte på de viktigste temaene:
- Når og hvor ofte bruker brukerne visse funksjoner
- Hvorfor de laster ned data, lager rapporter, og hva de gjør med den informasjonen senere
- Hvilke metrikker som er de mest essensielle for dem
- Hva de vanligste problemene de står overfor er, og hvordan de løser dem
- Hvordan Customer Success-teamet hjelper kundene sine med å løse eventuelle problemer
Vår oppsummeringsdokument var strukturert på lignende måte for å gjenspeile den mest kritiske informasjonen for oss.
Intervjuer med brukere
Nå, med mer kunnskap om brukerne, var vi klare til å møte dem og sjekke hypotesene vi uttalte etter intervjuene med CS-teamet:
- Det er forskjellige toleranser rundt ytelse basert på rapporttype og bruk
- Noen sider eller funksjoner brukes sjelden
- Sider med diagrammer og visuell tolkning av dataene er de mest nyttige og klare for brukerne
- Det er forskjellige modeller for hvem som bør ha tilgang til hvilke rapporter
- Brukere henter ofte rapporter fra flere moduler og kombinerer dem deretter til én for å presentere dem for sine ledere eller direktører
Vi møtte åtte forskjellige selskaper som bruker Betterworks-verktøyet. I de fleste tilfeller var det mer enn to personer til stede. Vi fikk muligheten til å få innsikt ikke bare fra direktørene som genererer rapportene, men også fra lederne som overvåker teamets ytelse på daglig basis.
Denne møtestrukturen var lik den forrige: dybdeintervjuer blandet med demonstrasjoner der vi ba deltakerne vise oss hvordan de vanligvis bruker verktøyet. Vi ba dem også om å vise oss hva de gjorde med dataene, slik at vi kunne se hvordan de brukte regneark og presentasjoner for å bruke og manipulere dataene de fikk fra Betterworks.
Eller sjekk ut 🖼 FigJam Board-mal: Intervjuguide.
Oppsummering etter intervjuene og den aller første ideen for forbedringer
Disse to typene intervjuer endret betydelig vår måte å tenke på analyser. Noen beslutninger ble åpenbare som hadde vært helt utenfor vår tenkning i begynnelsen av forskningsfasen!
Først forberedte vi et dokument hvor vi la inn informasjon om:
- Nøkkelpunkter - noen av de viktigste elementene som kunne ha mest nytte av forbedringer
- Typer brukere og deres mål
- Observasjoner med prioriteringer - en slags vurdering som gjorde det mulig for oss å sortere dem raskt etter viktighet
- Ideer om hvordan man kan imøtekomme nye forespørsel eller hva som bør beholdes hvis det er en velfungerende funksjon
Eller sjekk ut 🖼 FigJam Board-mal: Forskningsoppsummering.
Det er viktig å inkludere i observasjonslisten - ikke bare forslag til forbedringer, men også positive observasjoner om produktet. Ved å huske å gjøre dette, vet jeg at jeg ikke vil bli fristet til å endre ting som fungerer.
Etter oppsummeringen forberedte jeg noen første lavoppløselige design for å informere produktteamet om forbedringene vi ønsker å foreslå. Når de godkjente dem, var vi klare til å dele dem med Kundeadvisory Board.
 Bilde 5: FigJam board, del av lavoppløselige wireframes
Bilde 5: FigJam board, del av lavoppløselige wireframes
Jeg inkluderte også elementene som fungerte i verktøyet på den tiden. Hensikten var å fremheve forbedringer samtidig som jeg indikerte hva som vil forbli.
Kunde rådgivende styre (CAB) møte
Som jeg nevnte tidligere, har kunden vår en flott gruppe brukere som jobber tett med dem. CAB er alltid villige til å dele tilbakemeldinger, de er veldig engasjerte beta-testere, og de er de første som hører nyheter om kommende produktendringer. Jeg hadde en fantastisk mulighet til å delta på et møte hvor vi (som Analytics-teamet) ga en presentasjon. Vi delte resultatene fra forskningen vår og pekte på de viktige forbedringene vi ønsket å ta tak i. På slutten av praten vår viste vi lavoppløselige wireframes som illustrerte hvordan arkitekturen kan endres og hvor vi planlegger å flytte alle rapportene.
Vi samlet inn deres meninger og svarte på noen spørsmål. Når de hadde en positiv respons på vår visjon, visste vi at dette var den rette retningen å følge. Succes!
Co-creation intern workshop
Etter alle møtene og intervjuene, når ideen vår var mer eller mindre formet, bestemte vi oss for å gå tilbake til CS-teamet vi intervjuet tidligere og informere dem om resultatene. Men siden endringene var ganske betydelige og kunne ha påvirket andre moduler, inviterte vi også andre PM-er og kundestøtte-spesialister.
Målene våre var å:
- Informere alle interessenter om at vi har fullført forskningsfasen
- Dele resultatene fra intervjuene med dem
- Få deres mening om de første wireframene
- Brainstorme mer presise ideer og definere prioriteringer
Vi visste at vi trengte en workshop, en arbeidsøkt for å dykke dypere. Over ti personer engasjerte seg sterkt i initiativet vårt, så heldigvis kunne vi lære fra mange perspektiver. Men siden vi trodde workshoppen ville ta flere timer, og det var praktisk talt umulig å få alle disse personene til å være tilgjengelige i så lang tid, bestemte vi oss for å gjøre det asynkront, kombinert med noen sjekk-møter underveis.
Vi møttes først for å gi en presentasjon, diskutere litt og svare på noen spørsmål. På slutten av møtet ga vi deltakerne lekser å gjøre. Det bestod av å legge inn ideene sine for funksjoner og alternativer som burde være tilgjengelige under hver fane på den nye analyse-siden. Siden vi delte hver side inn i Oversikt (med diagrammer og grafer) og Data (med komplette datatabeller), ba vi dem om å svare på to essensielle spørsmål for hver av dem:
- Hvilke data bør vises? Hvordan skal det vises på Oversikt-siden?
- Hvilke typer handlinger bør være tilgjengelige for brukerne?
Vi ga også et eget rom for “Generelle tanker og tilleggs kommentarer."
Etter det møttes vi igjen for å diskutere noen presserende ideer og stille avklarende spørsmål. Under dette møtet ba vi deltakerne om å prioritere alle ideene. Jeg flyttet alt til et Miro-board og brukte prikker i forskjellige farger slik at de kunne plassere dem ved siden av:
- Viktigste forbedringer (rød)
- Ideer å implementere i neste fase (gul)
- Veldig lavprioriterte ideer (blå)
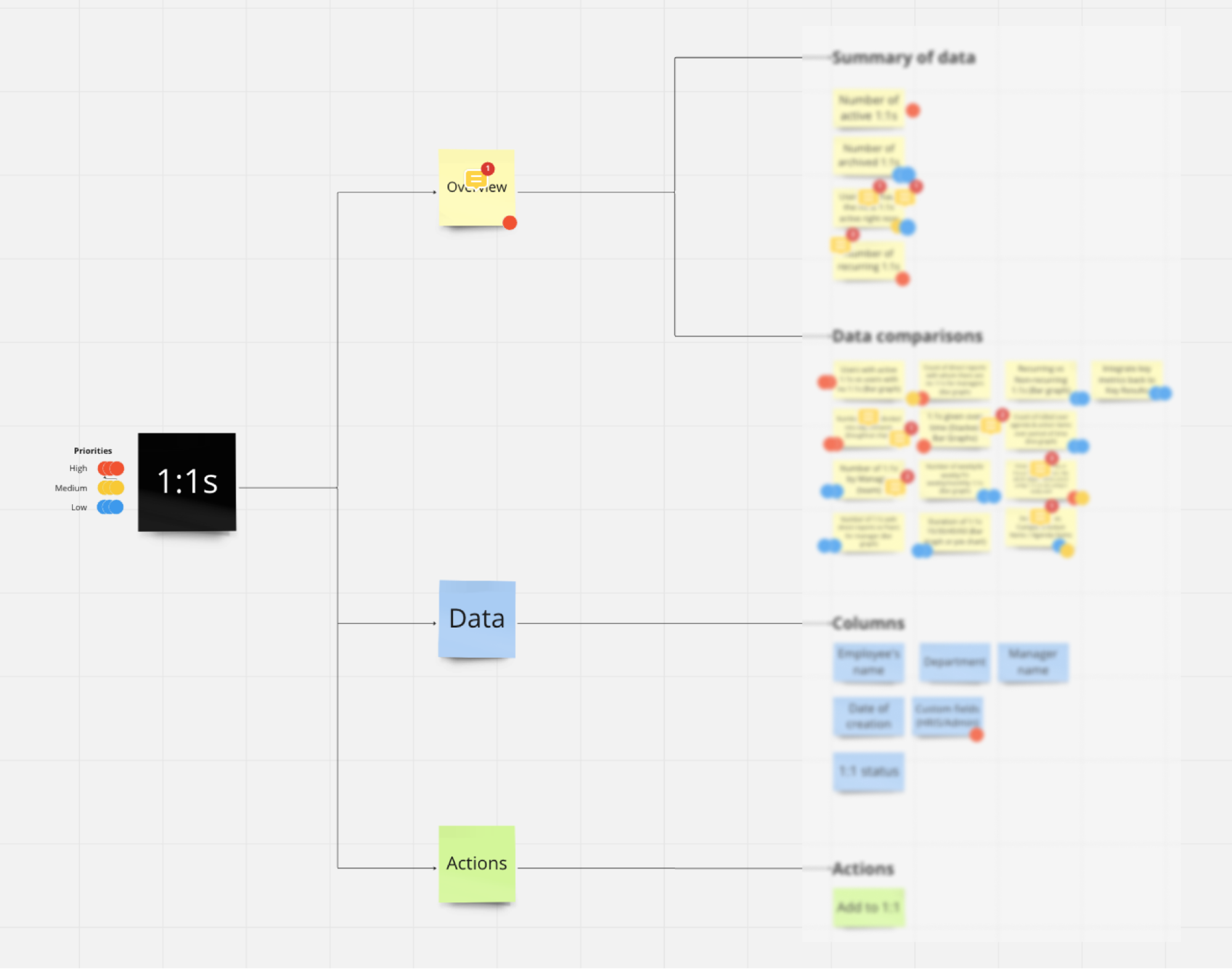
 Bilde 6: Miro-board, del av funksjoner og prioriteringsliste
Bilde 6: Miro-board, del av funksjoner og prioriteringsliste
Ved å bruke Miro til dette formålet, kunne vi også fortsette diskusjonen i kommentarer på boardet. Dette ga oss en dypere forståelse av alles synspunkter. Vi avsluttet hele prosessen etter omtrent to uker og var endelig klare for designfasen!
Neste steg — designfase
Før vi gikk rett til å designe de nye sidene, måtte jeg lage en plan med PM. Han måtte sørge for at vi hadde enighet om prioritering av ideene og sjekke tilgjengeligheten til utviklerne. Vi begynte å konsultere med utviklerne om noen tekniske begrensninger, og PM jobbet med planen og dokumentasjonen for all dataen vi måtte inkludere.
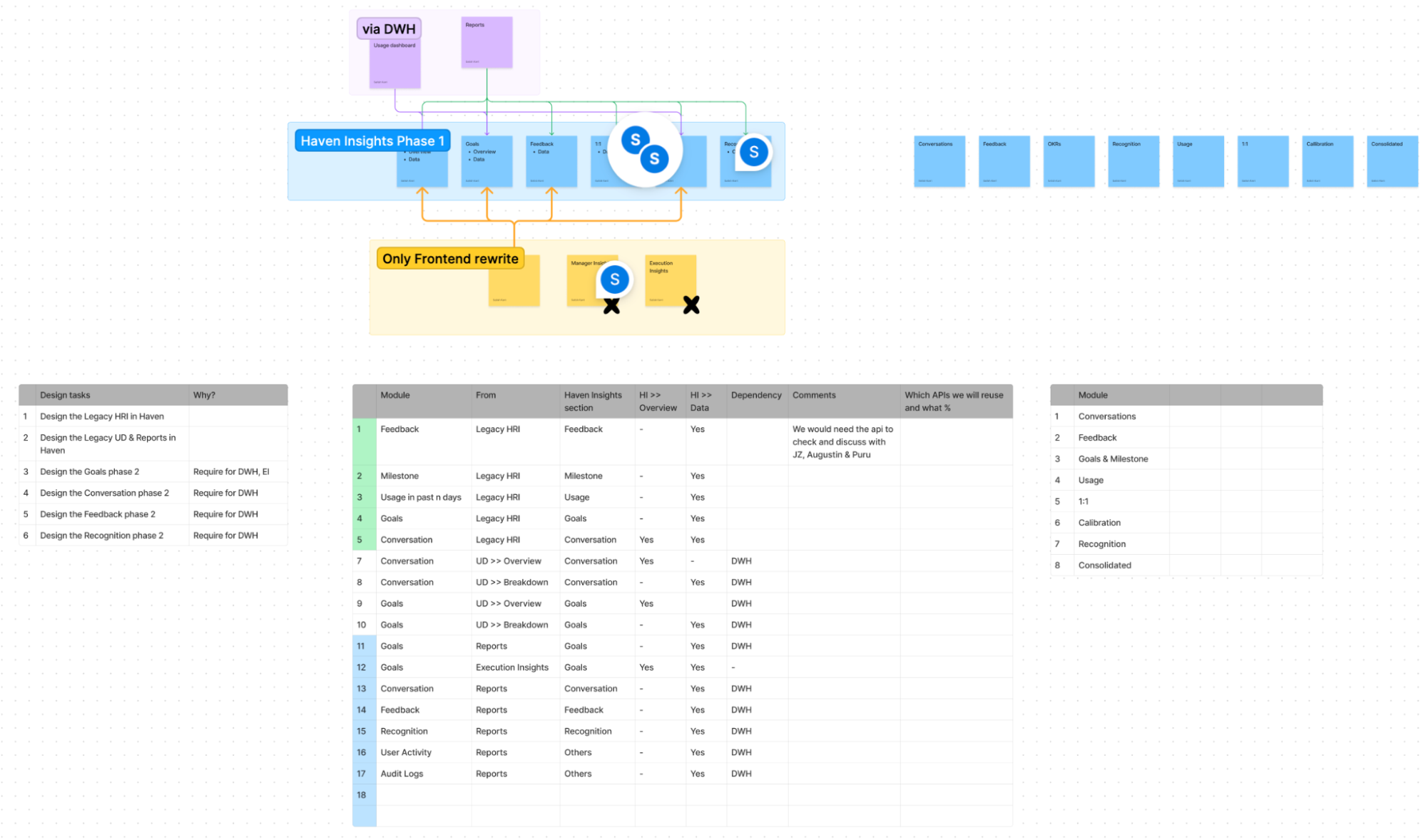
 Bilde 7: FigJam-tavle, del av planen for design og utvikling av den nye Insights-siden
Bilde 7: FigJam-tavle, del av planen for design og utvikling av den nye Insights-siden
Siden noen av endringene i brukeropplevelsen krevde endringer i back-end-arkitekturen, måtte vi dele opp designendringene i faser. De tidligere fasene ville kreve lite, om noen, endringer i back-end, og de mer komplekse endringene i back-end ville skyve de tilsvarende designendringene til senere faser. Den nåværende planen inneholder fire faser, men kan endres over tid.
Oppsummering
For å oppsummere denne fem måneders reisen, kan jeg si én ting - det var absolutt verdt innsatsen! Implementeringen av forbedringene vi designet vil betydelig forbedre brukernes arbeid. Det er tilfredsstillende å se produktbeslutninger tatt basert på forskningsfunn som vil gi dem materiale ikke bare for neste utgivelse, men også for fremtiden. Hele teamet ser fordelen av å snakke med brukerne og samarbeide tett med dem. Som et oppfølging planlegger kunden å gjennomføre brukertesting når den nye versjonen av applikasjonen blir utgitt. Jeg ser virkelig frem til å se deres suksess!
Kundens testimonials
Forskningen vi gjennomførte på Analytics var uvurderlig for å hjelpe oss med å forstå hvordan brukerne våre for øyeblikket bruker produktet vårt, og hva de ser for seg for det i fremtiden. Vi har nå en bedre forståelse av hvordan de tenker om og bruker dataene vi gir, og vil kunne ta mye bedre designbeslutninger fremover. — UX Team Director hos Betterworks
UX-forskning spilte en avgjørende rolle, avdekket hull og validerte ideer. Det muliggjorde objektiv oppgaveprioritering og ga oss selvtillit i vår brukerappresiasjon. Malgo, vår fremragende UX-designer, spilte en nøkkelrolle i disse innsatsene for å forme intuitive opplevelser. Deres dedikasjon og ekspertise ble høyt verdsatt. Sammen prioriterte vi oppgaver effektivt og skapte produkter som brukerne virkelig satte pris på. — Senior Product Manager for Analytics
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk








