11 mars 2025 (updated: 11 mars 2025)
Geografisk filtrering med Algolia GeoSearch, MapBox og Next.js
Chapters

Se hvordan du viser data og implementerer Geoserach på MapBox-kart ved hjelp av Algolia.
I den forrige artikkelen: Egendefinerte kart i webapplikasjoner ved hjelp av Mapbox og Mapbox Studio, diskuterte vi hvordan vi kan lage en egendefinert kartstil ved hjelp av Mapbox Studio, og deretter integrere Mapbox med et prosjekt skrevet i Next.js-rammeverket ved hjelp av Mapbox GL JS-biblioteket.
I denne artikkelen vil vi bygge videre på den kunnskapen og snakke om hvordan vi viser data på kartet basert på vårt geografiske område ved hjelp av Algolia.
Hva er Algolia?
For å begynne med, la oss forklare hva Algolia er. Kort sagt, Algolia er en internettjenesteleverandør som fokuserer på datalagring og håndtering av nettlesere. Det er spesielt nyttig i situasjoner hvor vi ser etter rask levering av spesifikke funksjoner som søk, anbefalinger osv.
Takket være bruken av AI-algoritmer, blir forslag og søkeresultater bedre med hver brukerforespørsel, noe som gjør Algolia-motoren veldig rask til å svare på forespørslene. I tillegg tilbyr den funksjoner som personlig tilpassede søkeresultater, et anbefalingssystem og dataanalyse.
Utviklere velger i økende grad å bruke Algolia i prosjektene sine fordi det muliggjør veldig rask levering av søkemotorer og anbefalinger uten behov for å lage den nødvendige infrastrukturen fra bunnen av. Dette er et veldig godt alternativ i applikasjoner som e-handel.
Hvorfor trenger vi Geo Search?
Geo Search, som navnet antyder, er nært knyttet til geografiske koordinater og søk. Som vi allerede vet, tilbyr Algolia tjenester knyttet til håndtering av søkemotorer, og takket være funksjoner som Geo Search, gir det muligheten til å sortere og filtrere resultatene våre basert på geografiske koordinater. Vi kan også filtrere svarene våre basert på brukerens koordinater (basert på deres IP) eller koordinatene til et geografisk område (avgrensede bokser).
For at Algolia skal kunne filtrere basert på koordinater, må dataene våre oppfylle ett krav. Spesielt må hvert objekt ha en attributt kalt _geoloc, som vil lagre beliggenhetsinformasjonen i form av breddegrad og lengdegrad.
Registrering og dat filtering i Algolia-panelet
Før vi begynner å bruke Algolia, må vi først opprette en konto. Så gå til nettsiden og registrer deg. Algolia tilbyr en gratis plan der vi kan gjøre opptil 10 000 forespørsel per måned uten å knytte et kort.
Etter å ha registrert deg og logget inn, vil vi bli bedt om å opprette den første indeksen. En indeks er et sted hvor dataene lagres. Vi kan opprette mange indekser. På denne måten, i situasjoner der vi for eksempel ønsker å sette opp søk for to datatyper separat eller bruke forskjellige rangeringsstrategier for hver av dem, kan vi enkelt oppnå dette ved hjelp av flere indekser.
 Kilde: Algolia
Kilde: Algolia
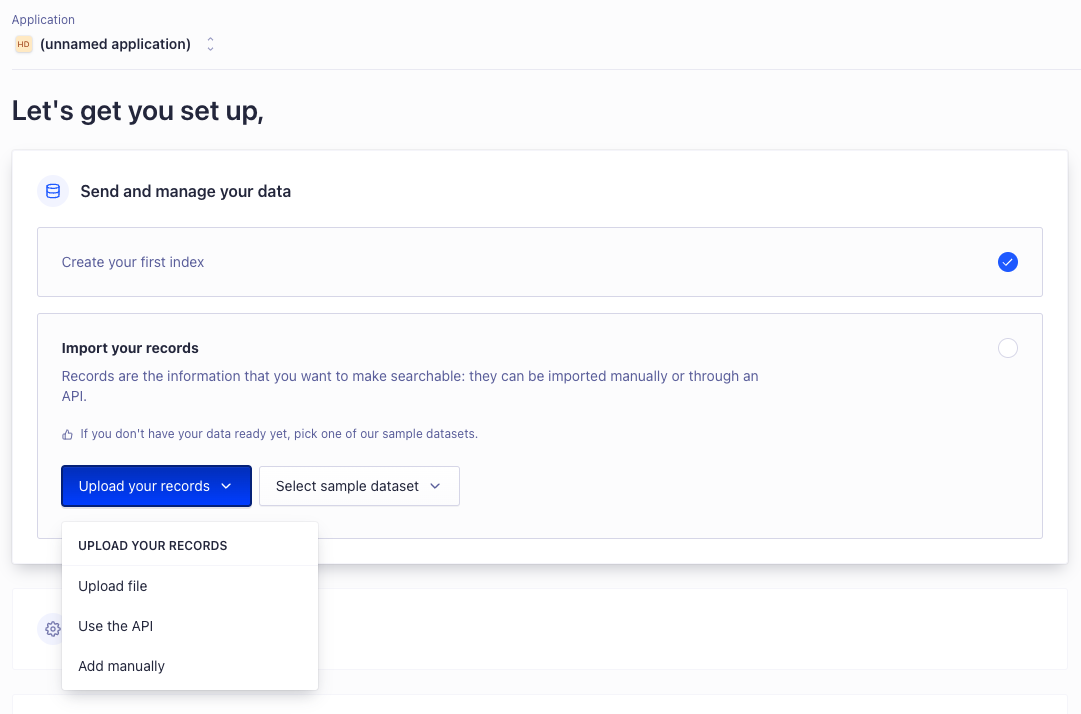
Etter en kort stund vil vi bli bedt om å importere data. Så klikk på Last opp registrene dine. Som vi vet, for at Geo Search skal fungere, bør hvert objekt ha et _geoloc-felt. Så vi trenger data som oppfyller dette kravet. La oss klikke på Legg til manuelt og legge til noen eksempeldata. Husk at dataene må være i JSON-format.
For bedre å demonstrere driften av Algolia og Mapbox, i vårt tilfelle, vil vi bruke et ferdig dataset tilgjengelig på Algolia Github. Dette er et sett med store flyplasser i verden. Kopier dataene fra JSON-filen og lim dem inn på riktig sted.
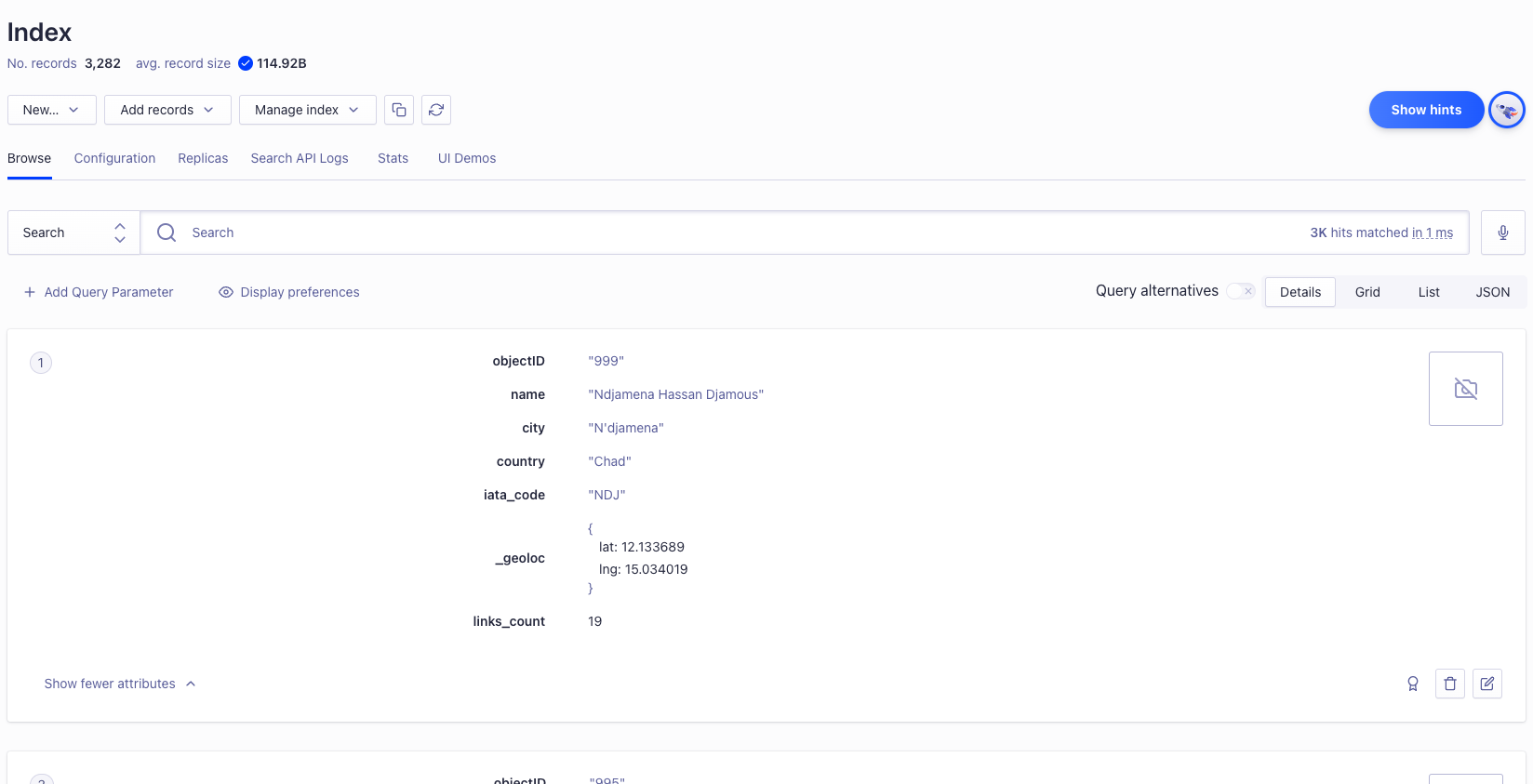
Hvis alt går bra, vil vi bli overført til hovedpanelet i Algolia.
 Kilde: Algolia
Kilde: Algolia
Som vi kan se fra det vedlagte skjermbildet, gir hovedpanelet i Algolia oss mange alternativer. Jeg anbefaler å bla gjennom de tilgjengelige alternativene og sjekke selv hva Algolia tilbyr. I vårt tilfelle vil vi fokusere kun på ting relatert til filtrering etter koordinater fordi vi ikke ønsker at denne artikkelen skal bli 80 sider lang.
Hver post i databasen vår har et _geoloc-felt. På denne måten vil Algolia-motoren kunne filtrere data basert på de gitte kriteriene. Men før vi gjør det, må vi informere Algolia om de spesifikke feltene vi ønsker å filtrere dataene våre på.
Så gå til Konfigurasjon -> Søkbare attributter. Legg deretter til våre _geoloc.lat og _geoloc.long-attributter til søkbare attributter og lagre.
Integrering av Algolia, Mapbox og Next.js
La oss hoppe til koden nå. Som jeg nevnte i begynnelsen, som en grunnleggende oppsett vil vi bruke et prosjekt laget i den forrige artikkelen tilgjengelig her: Tilpassede kart i webapplikasjoner ved hjelp av Mapbox og Mapbox Studio. Hvis du ikke er interessert i hvordan du lager din egen kartstil fra bunnen av, kan du hoppe over de første kapitlene og gå rett til delen relatert til koden.
Ok, vi har prosjektet vårt. La oss begynne med å installere de nødvendige bibliotekene. Det viktigste vi trenger er Algolias JavaScript API-klient. Dette er et bibliotek som lar oss kommunisere med Algolias API-er fra kode nivå. I tillegg vil vi også installere React-Query biblioteket som gir oss tilgang til hooks som tilbyr datainnhenting og caching, blant annet. Det er et flott bibliotek, og jeg anbefaler sterkt å sjekke det ut.
Først, opprett AlgoliaApi-klassen som vil være ansvarlig for kommunikasjon med Algolia API. For nå vil vi bare trenge metoder for å hente data, men det er ingenting som hindrer oss i å utvide klassen i fremtiden til også å inkludere metoder for å laste opp eller oppdatere data. Så la oss opprette en /api mappe i hovedkatalogen til prosjektet vårt, og inne i den, en fil kalt Algolia.ts. For å kommunisere med Algolia, må vi først opprette en klient med den passende appId, appKey, og indexName. Imidlertid ønsker vi ikke å gjøre dette direkte i klassen vår fordi vi ønsker å kunne bruke flere Algolia-datasett i fremtiden.
Så la oss ta imot en SearchClient og en indexName som parametere i konstruktøren til klassen vår og initialisere indeksen.
La oss også opprette en metode kalt getAirports, som vil bruke Algolia-klienten til å hente data fra Algolia-tjenesten. Den tar ett parameter, en boundingBox (de geografiske kantene av det synlige området på kartet), som vi vil hente dynamisk fra kartet vårt mens vi beveger det.
La oss også legge til grunnleggende typer og grensesnitt. Hele filen skal se slik ut.
Ok, vi har API-klassen vår. La oss nå opprette en hook hvor vi vil bruke den. Vi vil bruke den tidligere nevnte React-Query for dette. Imidlertid, for at react-query skal fungere, må vi pakke hele applikasjonen vår inn i QueryClientProvider. Vi kan gjøre dette i _app.tsx filen.
I Api-mappen, la oss opprette en fil kalt hooks.ts, og inne i den, hooken kalt useAlgolia. I begynnelsen, opprett en instans av vår AlgoliaApi-klasse med de passende argumentene - algoliaClient og indexName. AppId og AppKey er konfigurasjonsvariabler som kan finnes i hoved Algolia-panelet i Innstillinger -> API-nøkkel. IndexName, som navnet antyder, er navnet på indeksen vår. La oss også opprette en metode kalt useAirportsData som er en wrapper rundt useQuery hooken levert av React-Query. Som queryFn, send getAirports metoden fra vår AlgoliaApi. Hooken skal se slik ut.
Vi har nesten alt. La oss opprette en til hook kalt useDebounce. Jeg vil forklare hvorfor vi virkelig trenger det senere. I hovedkatalogen, opprett en mappe kalt utils og inne i den, den tidligere nevnte filen. Hele filen skal se slik ut.
Så, vi har API-klassen vår, vi har en hook som vil hente oss data, vi kan nå gå videre til kartkomponenten vår. Sammenlignet med den forrige artikkelen, må vi gjøre noen endringer.
På React-map-gl bibliotekets side, kan vi sjekke hvilke props Map-komponenten kan ta. Det er mange av dem, og jeg anbefaler å sjekke dem ut på egen hånd. I vårt tilfelle vil vi fokusere på prop-en kalt onRender. Callbacken vil bli utført hver gang kartet blir tegnet på skjermen, som er akkurat det vi trenger for å få de nåværende kartgrensene. Så, opprett en funksjon kalt onRender der vi henter de nåværende kartgrensene fra event-parameteren. Deretter oppdaterer vi tilstanden vår, og husker å bruke riktig rekkefølge.
Jeg sa tidligere at vi ville komme tilbake til useDebounce-hooken. La oss gjøre det nå. Fordi hver kartbevegelse vil utløse onRender-callbacken flere titalls ganger, og deretter oppdatere tilstanden vår, som vil utløse en forespørsel til Algolia-serveren, må vi optimalisere dette på en eller annen måte. Når vi beveger kartet, trenger vi ikke å gjøre en forespørsel ved hver invokasjon av onRender-funksjonen, men bare på den siste, rett før kartet stopper. For dette tilfellet er vår hook ideell. Du kan finne mer informasjon om debouncing her.
Den siste tingen vi trenger er i utgangspunktet å rendre dataene vi har hentet og vise dem på kartet. Vi vil bruke vår useAlgolia-hook for dette, fra hvilken vi vil importere useAirportsData-funksjonen og sende våre geografiske kartgrenser til den. For å rendre resultatene på kartet, vil vi bruke Marker-komponenten fra react-map-gl biblioteket. Både onRender-funksjonen og genereringen av våre markører vil bli pakket inn i useCallback og useMemo for å forhindre unødvendige re-renders. Hele komponenten skal se slik ut.
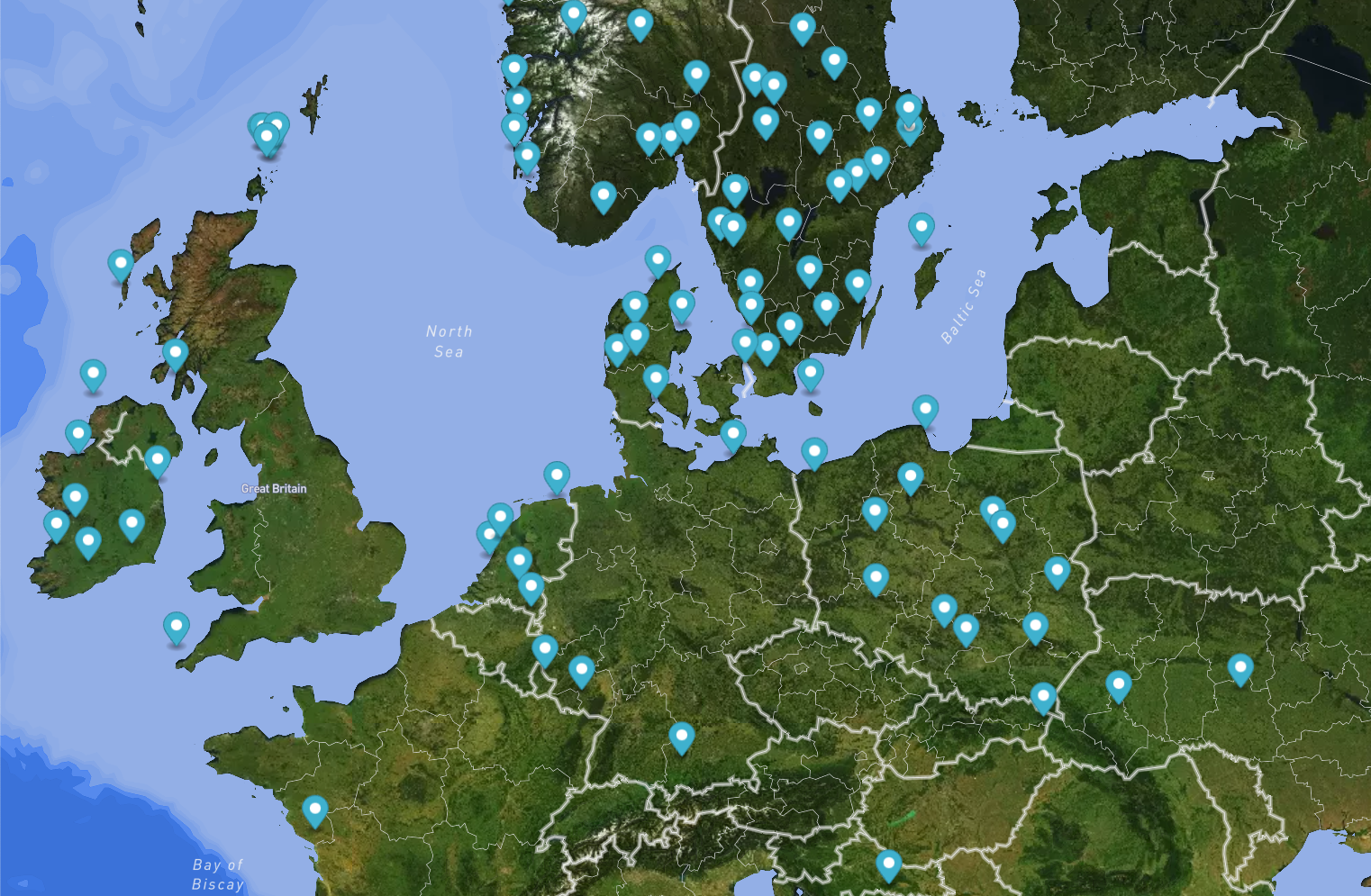
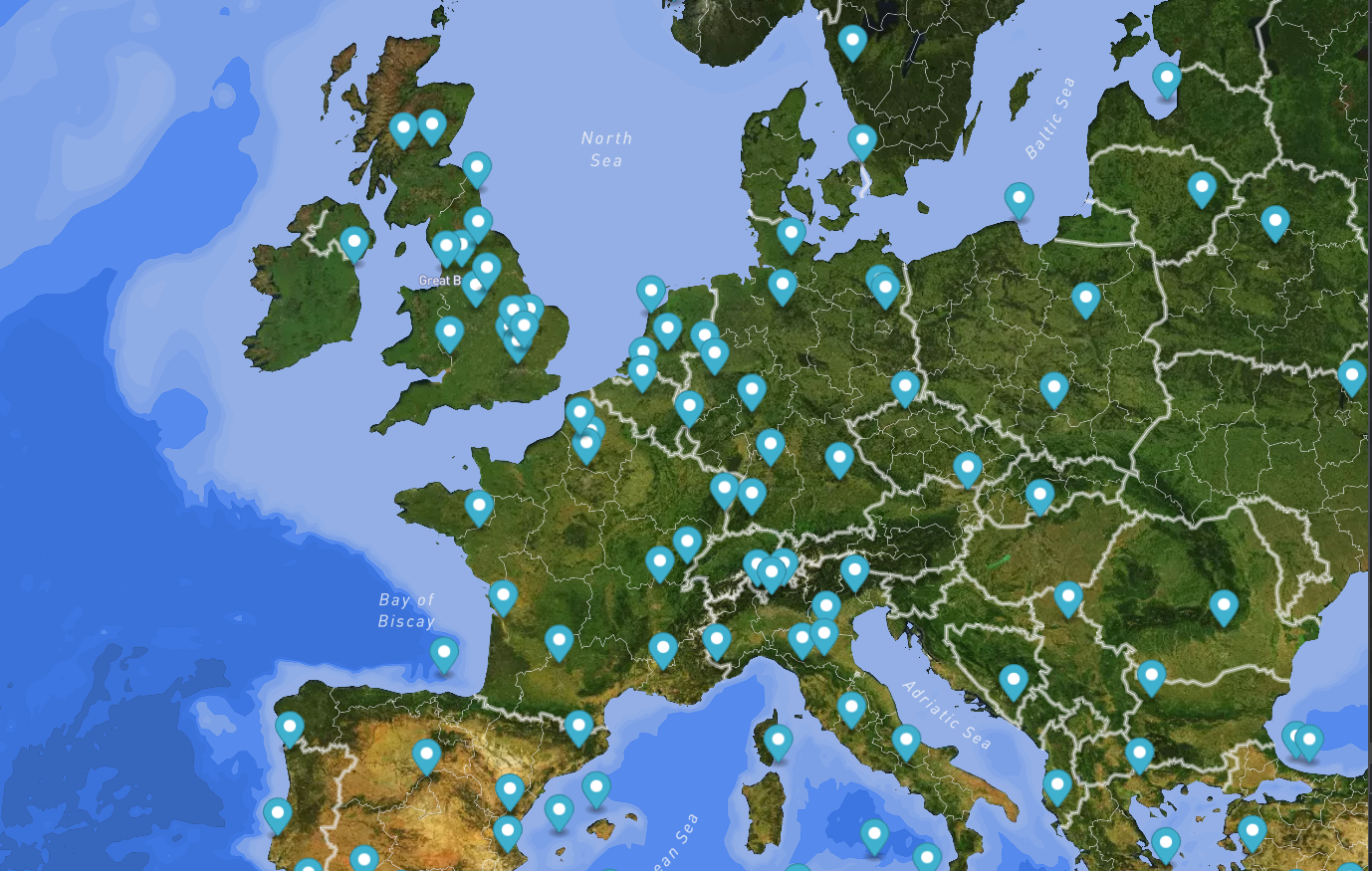
Slik ser kartet vårt med nedlastede data ut. Når vi ruller, kan vi merke at data kun lastes ned fra området vi for øyeblikket ser på kartet, og det er akkurat det vi ønsket!

Men vent, vi kan se at dataene våre vises på en litt merkelig måte. Vi viser mange flyplasser i ett land og bare en i andre, som Frankrike for eksempel. Vi må på en eller annen måte sortere resultatene våre. Heldigvis er det veldig enkelt i Algolia. Alt vi trenger å gjøre er å gå til Konfigurasjon -> Rangering og sortering og ved å trykke på Legg til sorteringsattributt knappen, legge til links-count attributtet til attributtene som vi sorterer dataene våre etter. Som vi kan se nedenfor, vises flyplassene på en bedre måte.

Avsluttende tanker
Som vi kan se, er Algolia et veldig kult og enkelt verktøy, og oppsettet i JS-miljøet er veldig enkelt. Vi må imidlertid huske at tingene som vises i denne artikkelen bare er toppen av isfjellet av funksjonaliteten som Algolia tilbyr oss. Det er verdt å se gjennom dokumentasjonen og sjekke hva mer Algolia-teamet har å tilby. Spesielt bør man være oppmerksom på delen relatert til Search UI, ettersom Algolia ikke bare lar oss håndtere søkeresultater osv., men også gjør det mulig for oss å bygge en hel UI basert på søk og lage våre egne widgets.
Sjekk også ut
- Egendefinerte kart i webapplikasjoner ved hjelp av Mapbox og Mapbox Studio — En trinn-for-trinn guide om hvordan du lager egendefinerte kart ved hjelp av Mapbox og Mapbox Studio.
- Next.js - Hva er det og hvorfor bør vi bruke det? — >Next.js er et anerkjent rammeverk testet av store navn som Nike eller TikTok. Se fordeler og ulemper ved å bruke Next.js for å avgjøre om det er riktig for ditt neste prosjekt.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




