11 mars 2025 (updated: 11 mars 2025)
Next.js - Hva er det og hvorfor bør vi bruke det?
Chapters

Next.js er et anerkjent rammeverk testet av store navn som Nike eller TikTok. Se fordelene og ulempene ved å bruke Next.js for å avgjøre om det er det rette valget for ditt neste prosjekt.
Den dynamiske utviklingen innen webteknologier kan skape problemer med beslutningen om de riktige rammeverkene og bibliotekene. Vi har React, Angular eller Vue på markedet for å sammenligne og vise fordelene og ulempene.
I vår artikkel vil vi introdusere en annen løsning basert på React som har fått enorm popularitet blant programmerere og er verdt å vurdere i et nytt prosjekt. Møt Next.js.
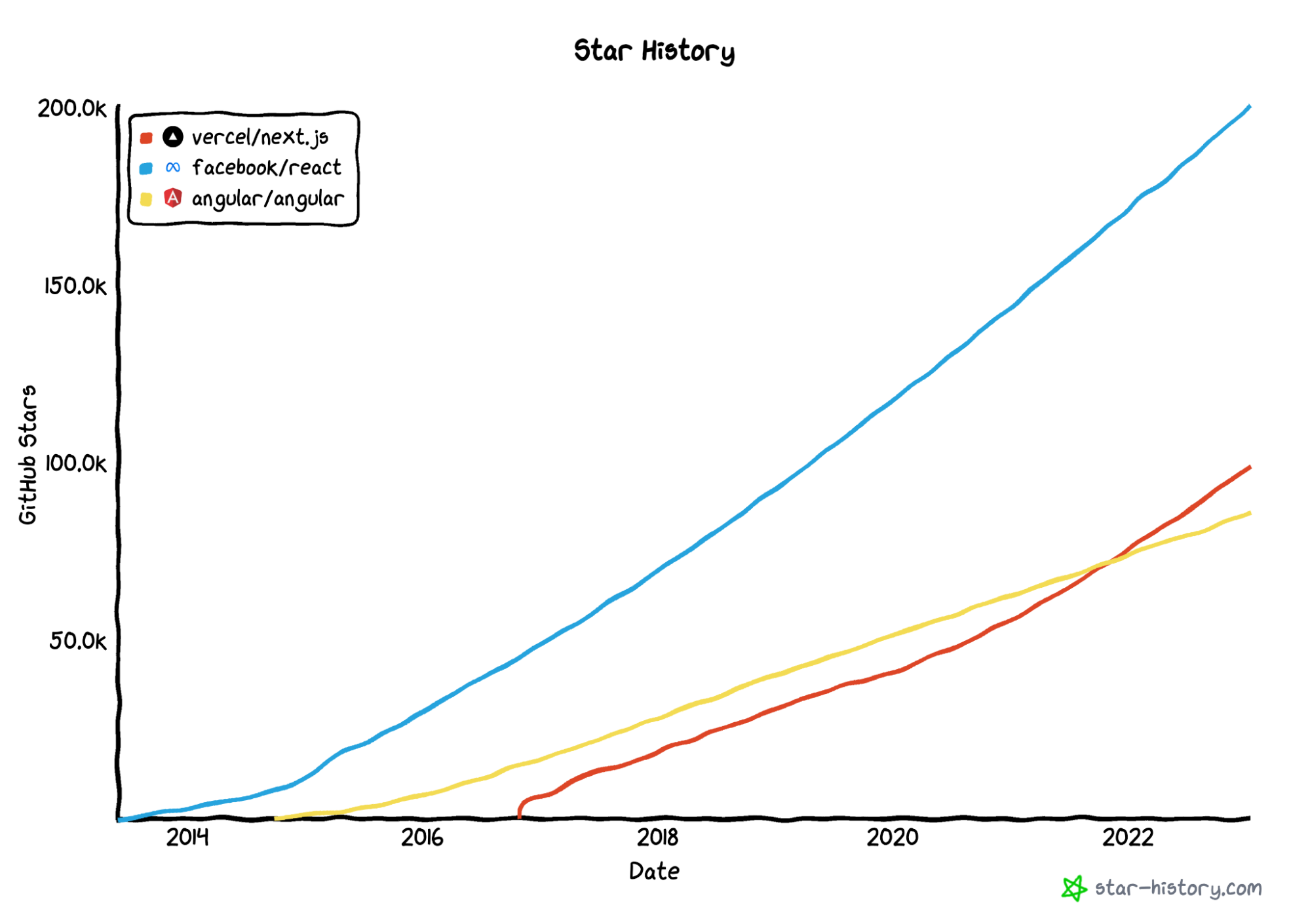
 Graf over populariteten til Next.js i sammenligning med andre populære verktøy. Kilde: star-history.com
Graf over populariteten til Next.js i sammenligning med andre populære verktøy. Kilde: star-history.com
Next.js - hva er det?
Next.js er et rammeverk laget av Vercel. Det er bygget på toppen av React, så programmerere med erfaring i dette biblioteket vil kunne komme inn i dette rammeverket uten problemer.
Den store fordelen med Next.js er automatisk statisk optimalisering. Denne funksjonen gjør at Next.js kan servere hybride applikasjoner som inneholder server-renderte og statisk genererte sider. Resultatet er en ultra-rask lastetid for brukerne og SEO-vennlige applikasjoner.
Tiktok, Uber, Nike, og andre kjente selskaper har stolt på dette rammeverket, noe som beviser at denne teknologien tilbyr skalerbarhet og pålitelighet. I tillegg har de store gutta testet det, så du trenger ikke å.
Hvorfor bør vi bruke Next.js?
Klar til å gå
Next.js er et rammeverk, og React er et bibliotek, som hovedsakelig tvinger oss til å lete etter tilleggsløsninger for å bygge en applikasjon, som det populære react-router. Videre pålegger Next.js en gitt arkitektur for bygging av applikasjoner med løsninger rett ut av boksen, noe som kan redusere fleksibiliteten til spesifikke tilnærminger, f.eks. ruting. Likevel, på den annen side, lar det oss fokusere på å bygge applikasjonen i stedet for avansert konfigurasjon eller modellering av arkitekturen fra bunnen av.
Høy ytelse
Optimalisert lastetid er den største utfordringen for enhver utvikler. En rask side vil generere mer trafikk og øke suksessen til applikasjonen vår.
“Forskning fra Google viste at sjansen for å forlate siden økte med 32% når lastetiden for en side gikk fra ett til tre sekunder”
Next.js-teamet fokuserte på å få applikasjonen til å laste på kortest mulig tid. Derfor får vi ut-av-boksen-løsninger med robust dokumentasjon og stoler ikke på en tredjepartsløsning. Dette påvirker programmererens arbeid dramatisk fordi vi finner detaljerte instruksjoner om hvordan man bruker produksjonsklare løsninger. Vi forkorter tiden for å implementere et nytt prosjekt, noe som vil påvirke den endelige kostnadsestimeringen av prosjektet.
SEO Vennlig
Enten vi har en liten landingsside eller en mellomstor applikasjon, har søkemotorer en betydelig innvirkning på leads eller ny brukertrafikk. Vi ønsker at nettstedet vårt skal være synlig i søkemotorer, som den mest populære, Google. I så fall må et dusin tekniske krav oppfylles, hvorav det viktigste er at koden er tilgjengelig for crawling-boter for å indeksere siden riktig.
Next.js skiller seg fra de populære rammeverkene ved å fokusere på server-side rendering, det garanterer at siden vil bli indeksert, så vår synlighet på Internett vil være høyere enn konkurrentene på klientsiden.
Unngå sikkerhetsfallgruver
Klientside-rendering kan være mer sårbar enn serverside-rendering fordi koden kjøres i klientens nettleser. Serverside-rendering kan være mer sikker fordi vi genererer den klare HTML-en før vi sender den til klienten. Husk at sikkerhetsnivået avhenger av sikkerhetsimplementeringen, og ingen av disse metodene er 100 % risikofrie.
Høy-kvalitets dokumentasjon
Godt skrevet dokumentasjon er et tegn på et seriøst prosjekt. Å lære et nytt rammeverk er utfordrende fordi vi må håndtere nye mønstre som kanskje ikke er klare ved første øyekast. Next.js dokumentasjonen er godt forberedt og dekker alle emner fullt ut. I dokumentasjonen finner du mange kodeeksempler som lar oss teste en gitt funksjonalitet på en lokal maskin enkelt. Videre, selv om du ikke har erfaring med React, men har en Javascript bakgrunn, finnes det en interaktiv opplæring for folk som ønsker å starte sitt eventyr med React og hoppe inn i Next.js.
Enkel å implementere
Å opprette et prosjekt tar tid, men å konfigurere serverinfrastrukturen kan være tidkrevende og krever spesialisert kunnskap. Vercel har forberedt en komplett plattform for enkel og rask distribusjon av applikasjoner tilpasset Next.js. Hvis du verdsetter ingeniørtiden din og sinnet ditt, er dette en flott løsning. Den store ulempen er at mellomstore applikasjoner med høy trafikk vil generere svært høye vedlikeholdskostnader sammenlignet med andre løsninger på markedet.
Team støtte
På tidspunktet for skriving har Next.js nesten 100k stjerner på Github, noe som er et utrolig tall og beviser at programmeringssamfunnet verdsetter dette prosjektet. Next.js er åpen kildekode, så alle kan få tilgang til kildekoden og bidra. Prosjektteamet deler kontinuerlig nye ideer for å forbedre prosjektet, og det er mange av dem. I den nyeste 13. versjonen av Next.js, lanserte de en ny motor for kompilering av infrastruktur som er 700 ganger raskere enn tradisjonell Webpack, en ny applikasjonsrenderingsmotor, forbedret og innovativ komponentverktøykasse. Disse endringene er pålitelige bevis på at prosjektet fortsatt utvikler seg og ikke vil bli forlatt snart.
Ulemper ved å bruke Next.js
Manglende avansert tilstandshåndtering
React har et innebygd komponenttilstandshåndteringssystem, men etter hvert som applikasjonen vokser og logikken blir vanskeligere å kontrollere, blir kompleksiteten ved å håndtere applikasjonen mer utfordrende. Av den grunn bruker store applikasjoner ofte tredjepartsverktøy som Redux eller Recoil. Situasjonen er den samme med Next.js, som ikke har et innebygd avansert verktøy for applikasjonstilstandshåndtering.
Manglende pluginbibliotek
Hvis vi sammenligner Next.js med Gatsby, finnes det ikke noe offisielt pluginbibliotek med klare løsninger for å legge til ny funksjonalitet eller tilpasse applikasjonen enkelt. Vi må finne ut av alt selv.
Dyktige utviklere
Ikke hver React-utvikler kjenner til Next.js, og det er et faktum. På den annen side er det smertefritt å lære Next.js, og du kan tilegne deg kunnskap relativt raskt, og det er fortsatt en del av React-økosystemet. De fleste selskaper oppfordrer React-utviklere til å lære dette rammeverket.
Next.js - hva brukes det til?
Hvert prosjekt er unikt og krever en analyse av hvilken teknologi som vil fungere best for deg. Hvis prosjektet ditt er basert på SEO og organisk trafikk, kan Next.js være den rette kandidaten.
Er Next.js en god løsning for en e-handelsbutikk?
Absolutt ja, det har mange innebygde og optimaliserte løsninger som er perfekte for denne typen applikasjon:
- Bildeoptimalisering — Bilder for e-handel er en integrert del av nettsiden, men størrelsen og kompleksiteten kan skade applikasjonens ytelse eller SERP-rangering. Next.js sørger for at bilder er riktig optimalisert for enheten eller oppløsningen.
- Internasjonalisering — Internasjonale prosjekter retter seg ofte mot publikum i flere land og støtter flere språk. Next.js støtter oversettelser rett ut av boksen, inkludert ruting og overskrifter.
- SEO — Server-side rendering øker indekseringssucces for siden i ulike søkemotorer fordi crawleren ser en ferdig HTML-kode. Den inkluderte next/head-komponenten gjør det mulig å modellere dokumentoverskriften og lar oss sette overskriften for hver side individuelt, inkludert tittel, meta, eller til og med open graph.
Kan jeg bruke Next.js for andre prosjekter? Absolutt ja!
Next.js er også flott for prosjekter innen kategorier som teknologi, data og underholdning. Nedenfor er noen prosjekter der Next.js har blitt brukt.
Hulu - Strømmetjeneste
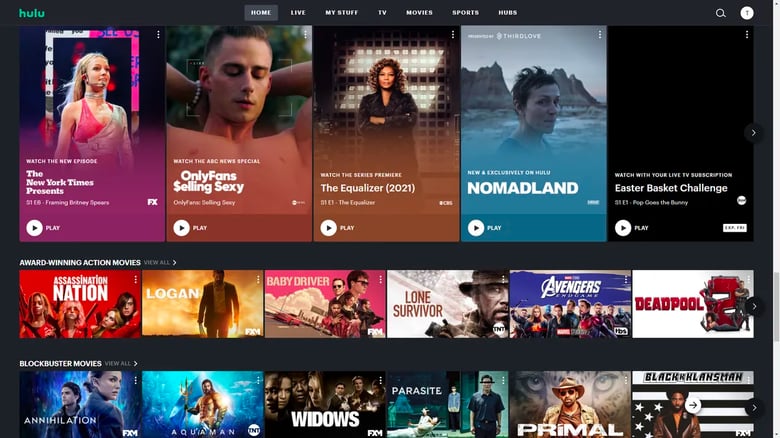
 Kilde: Hulu
Kilde: Hulu
Hulu er en plattform for å strømme TV-serier og filmer på nettet. Appen er tilgjengelig for TV-er og mobiltelefoner. Hulu-utviklerne har brukt Next.js siden den første utgivelsen for de nye applikasjonene. Den virkelige utfordringen var å migrere den eldre koden til Next.js. Med applikasjonen i produksjon måtte de isolere den nye versjonen og forberede en smidig overgang mellom de to applikasjonene.
“Med innebygd støtte for forhåndsinnlasting av nye sider mens de hoppet inn i den eldre appen når det var nødvendig, kunne Zack og teamet enkelt migrere sider én etter én.”
Server-side rendering var kritisk for prosjektet fordi applikasjonen måtte være forberedt for SEO. Å oppnå denne effekten med andre rammeverk var vanskelig og feilutsatt fordi dataene kom fra flere kilder. Fleksibiliteten til Next.js tillot også klient-side rendering å bli brukt i forskjellige deler av applikasjonen.
Som Hulus ledende ingeniør nevner, krevde den første versjonen av Next.js å legge til tilpasset kode for interne løsninger. Next.js fortsatte å utvikle seg, og over tid ble den tilpassede koden erstattet med løsninger som var klare til bruk, levert av Next.js, noe som hadde en positiv innvirkning på kodekonsistens og prosjektarbeid.
Loom - Videokommunikasjonsplattform
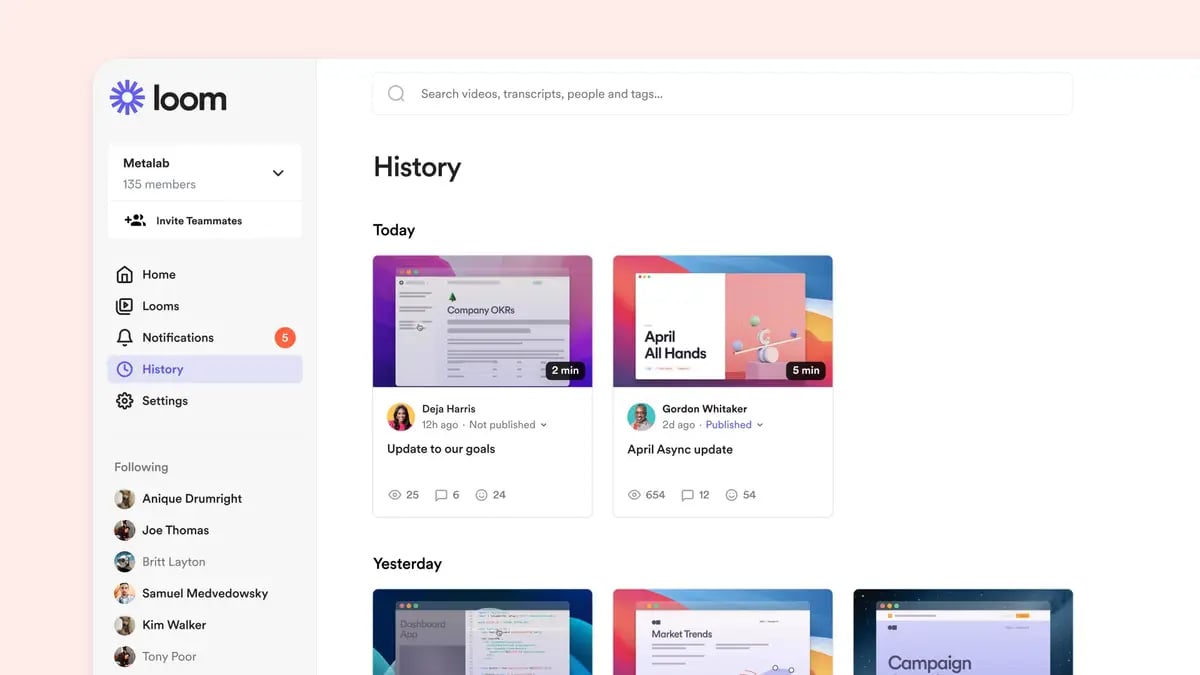
 Kilde: Loom
Kilde: Loom
Next.js gjør det mulig for Loom-teamet å skalere raskt. Front-end-verktøy er aldri over-engineered for et mindre prosjekt, og ingeniørressurser brukes godt på eksperimentering. Mens monolittiske arkitekturer er langsomme og vanskelige å skalere, er kode som kommer "out-of-the-box" på headless-løsninger rask og skaper en lettere arbeidsbelastning for utviklerne.
Vercel gjør det mulig for hele Loom-teamet å iterere og levere de funksjonene de trenger for å levere arbeid av høyeste kvalitet.
“Ingeniørteamet kan jobbe med en helt separat funksjon eller implementere nye design ved hjelp av Next.js, alt mens vi deler arbeidet vårt gjennom prosessen.”
Loom verdsetter ikke bare utvikleropplevelsen som Next.js gir - de vet at sluttbrukeropplevelsen er like viktig, og de to går hånd i hånd.
Etter å ha gjennomgått analysene sine i Vercel-dashbordet, fant de en mulighet til å optimalisere noen av bildene sine. De innså at de kunne bruke Next.js bildekomponent (i stedet for en innebygd) for å betjene brukerne mer effektivt. Som et resultat opplever brukerne deres mye raskere sideinnlastningstider og enhets-spesifik bildeinnlasting.
“Verktøy som Next.js gjør at vi aldri ofrer brukeropplevelsen for utvikleropplevelsen,” sier Mac. “Vi bryr oss om brukerne som er mest marginaliserte og på kanten. Med Next.js skaper vi flotte opplevelser for dem, og bygger en fantastisk fremtid for Web.”
Scale - Data Platform
 Source: Scale
Source: Scale
Scale er et dataplattform selskap som betjener maskinlæringsteam hos steder som Lyft, SAP og Nuro. Verktøyene som tilbys av Vercel og Next.js har vist seg å være en spillveksler for et lite team for å levere applikasjonen fra bunnen av. Verktøy som forhåndsvisningsdistribusjoner, ytelsesanalyse eller Vercel CLI muliggjør raskere produktutvikling og gir verdifull informasjon for å utvikle en eksisterende applikasjon bedre.
Scale fokuserer på å levere ingeniører upartisk, svært nøyaktig treningsdata raskt. De lager datadashboards og intranettverktøy for mange av kundene sine, og takket være Vercel er dashboardene raske og visuelt tiltalende.
“Vi trenger aldri hjelp fra DevOps – bare vi frontend-ingeniører kan håndtere all infrastruktur selv.”
Newonce - Livsstilsportal
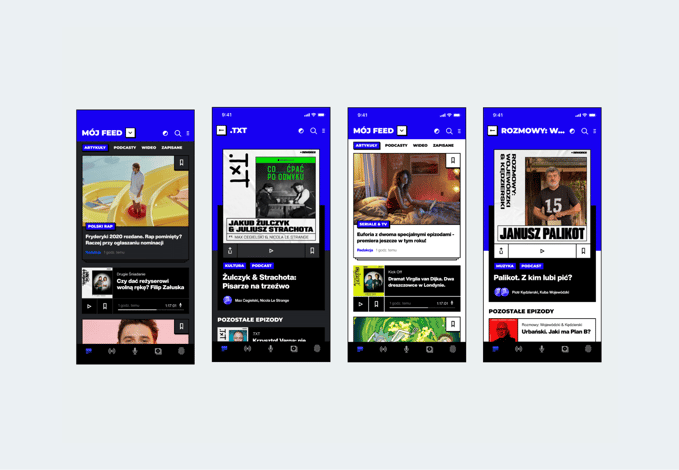
 Kilde: Newonce
Kilde: Newonce
En ny app for å samle et univers i én personlig opplevelse. Med helt nye web- og mobilapper har selskapet introdusert en ‘all the way’ brukerorientert innholdsplattform, som forvandler hele opplevelsen til en sømløs og engasjerende interaksjon for alle typer innhold, uansett hvordan man ønsker å konsumere det.
Enten det er å lese omfattende artikler, lytte til radiostasjoner på lufta, utforske over 70 originale podcastserier på forespørsel, kommentere og vurdere musikkalbum, eller bare se videoproduksjoner produsert internt.
- Se hele casestudien om newonce: Redesign av en livsstilsportal som feirer ungdomskultur
Nixa - HR Rekrutteringsplattform
 Kilde: Nixa
Kilde: Nixa
Nixa er en 360 rekrutteringsplattform som har som mål å forene opplevelsen for rekrutterere, ansettelsesbedrifter og kandidater. Deres plattform er et svært nødvendig bindeledd mellom teknisk talent og selskaper som leter etter IT-ansatte, med størst fokus på ferdigheter og forventninger som samsvarer med begge parter. De ble nylig oppkjøpt av Amby og inkorporert som en del av Amby's tjenestetilbud.
- Se hele casestudien om Nixa: Styrking av en HR rekrutteringsplattform for å tilby en 360 opplevelse for både rekrutterere og kandidater
Sjekk også ut
- Hva er React Native og når bør du bruke det for apputviklingen din — React Natives popularitet vokser fortsatt. Lær om fordeler og ulemper, og når du bør bruke React Native for mobilapputviklingen din.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




