7 marca 2025 (updated: 7 marca 2025)
Jak poprawić Core Web Vitals swojej strony internetowej za pomocą Next.js
Chapters

Next.js daje nam hybrydowe renderowanie statyczne i serwerowe, automatyczne dzielenie kodu, optymalizację obrazów i więcej, a jednocześnie jest dość łatwy do opanowania. Możesz poprawić Core Web Vitals, po prostu używając go w odpowiedni sposób.
Wydajność sieci to szeroki i szeroko omawiany temat. Istnieje wiele sposobów na pomiar wydajności twojej strony internetowej lub aplikacji, a także jeszcze więcej narzędzi, które pomagają nie tylko w pomiarze, ale także w poprawie wydajności, w zależności od twojego konkretnego przypadku i priorytetów. Na szczęście, życie programistów internetowych stało się ostatnio trochę łatwiejsze, odkąd Google wprowadził Core Web Vitals w maju 2020 roku. Chociaż mogą nie obejmować wszystkich możliwych problemów z wydajnością, są prostym wskaźnikiem tego, jak użytkownicy postrzegają twoją stronę internetową lub aplikację.
Czym są Core Web Vitals?
Przyjrzyjmy się, czym tak naprawdę są Core Web Vitals i co dokładnie mierzą.
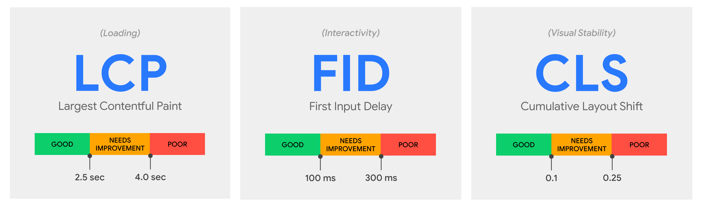
- Largest Contentful Paint (LCP): mierzy wydajność ładowania i raportuje czas renderowania największego obrazu lub bloku tekstu widocznego w obrębie widoku. To prawdopodobnie główny content, który użytkownik chce zobaczyć na stronie.
- First Input Delay (FID): mierzy interaktywność i raportuje czas od momentu, gdy użytkownik po raz pierwszy wchodzi w interakcję ze stroną (np. klika przycisk) do momentu, gdy przeglądarka jest w stanie rozpocząć przetwarzanie handlerów zdarzeń związanych z tą interakcją. Odzwierciedla, jak szybko użytkownik może wykonać akcję na stronie i zobaczyć wynik.
- Cumulative Layout Shift (CLS): mierzy stabilność wizualną i jest sumą nieoczekiwanych przesunięć układu. Dobrze oceniana wartość CLS oznacza, że użytkownik nie doświadczy nagłych ruchów treści, z którą wchodzi w interakcję (tekstu, który czyta, przycisku, który próbuje kliknąć).
 Wyjaśnienie Core Web Vitals przez Google. Źródło: web.dev
Wyjaśnienie Core Web Vitals przez Google. Źródło: web.dev
Aby uzyskać więcej szczegółów na temat specyfikacji i możliwości Core Web Vitals, sprawdź artykuł od Google Developers.
Jedna dodatkowa uwaga ode mnie: myślę, że nie muszę Cię przekonywać do dbania o poprawę swoich wskaźników, ale na wszelki wypadek przypominam: Core Web Vitals mogą bezpośrednio wpływać na ranking Twoich stron w wynikach wyszukiwania Google.
Dlaczego warto używać Next.js, aby poprawić Core Web Vitals?
Teraz, gdy wiemy, co musimy poprawić, przyjrzyjmy się, jak to podejść. Poprawa nie jest szybkim procesem, ale możemy uzyskać dobry wynik bazowy, jeśli wybierzemy odpowiednie narzędzia do budowy naszej strony internetowej.
Next.js, czyli jak sam się nazywa – “The React Framework for Production” szybko zyskuje popularność i szacunek. Next.js oferuje nam hybrydowe renderowanie statyczne i serwerowe, inteligentne pakowanie, wstępne pobieranie tras i wiele więcej, a jednocześnie jest stosunkowo łatwy do opanowania. Możemy poprawić Core Web Vitals, po prostu używając go w odpowiedni sposób.
Renderowanie po stronie serwera
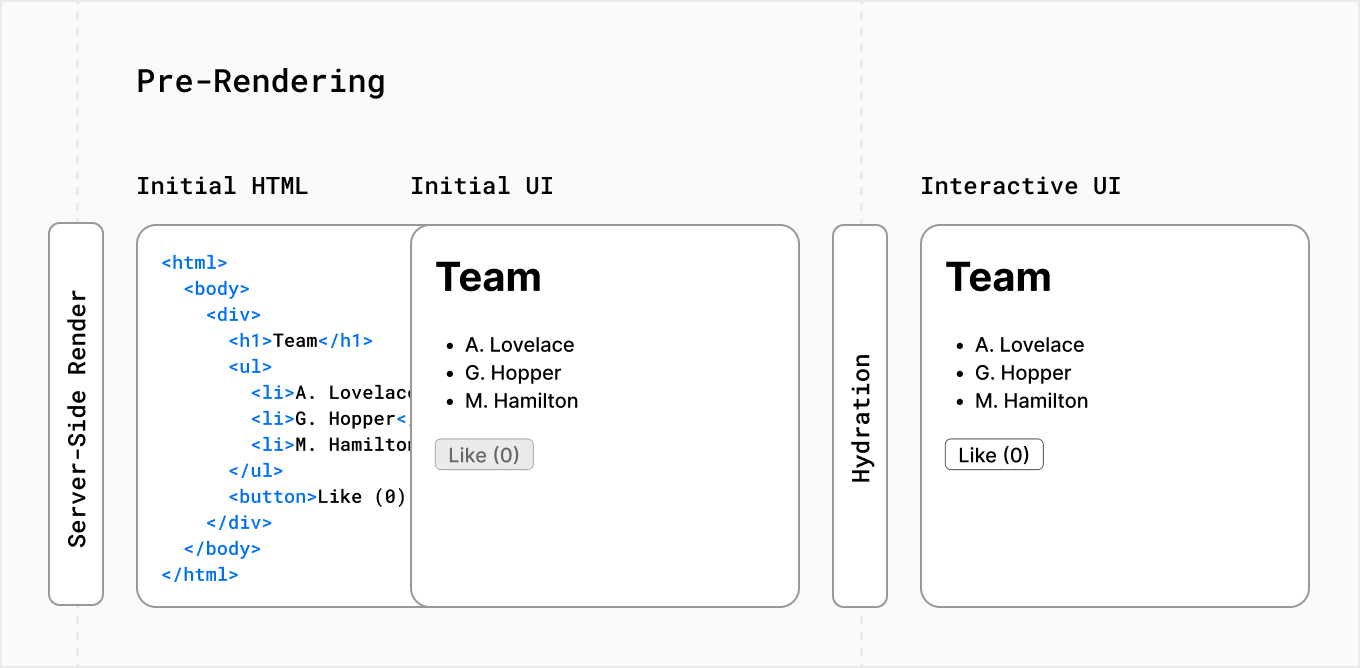
Możemy zacząć od SSR (renderowania po stronie serwera). Jak różni się to od standardowego działania aplikacji jednostronicowych? Zamiast najpierw pobierać JavaScript aplikacji, a następnie renderować całą aplikację w przeglądarce, uruchamiamy kod na serwerze, przekazując już wstępnie renderowane HTML do przeglądarki, które następnie jest nawadniane przez React.
 Pre-rendering w Next.js Źródło: Nextjs.org
Pre-rendering w Next.js Źródło: Nextjs.org
To samo w sobie sprawia, że użytkownik postrzega ładowanie jako szybsze, ponieważ część treści jest już widoczna na początku. Jednak główna treść strony często jest ładowana dynamicznie za pomocą kolejnego żądania do backendu, co wpływa na nasz wynik LCP. Można to zmienić, używając prefetchingu danych po stronie serwera. Możemy pobrać dane podczas wstępnego renderowania i mieć pełne HTML gotowe w przeglądarce, zanim pierwszy JS się załaduje. Jako efekt uboczny, poprawia to również nasz wynik CLS.
Kiedy treść jest ładowana dynamicznie, wygląda to tak: wyświetlany jest loader, wskazujący na pobieranie danych, a następnie jest zastępowany rzeczywistą treścią, gdy ta jest dostępna. Ponieważ często loader nie ma tej samej wysokości co treść, strona nieco skacze po wyświetleniu treści. Kiedy pobieramy dane na serwerze, całkowicie pozbywamy się tego problemu i użytkownik widzi wszystko od razu.
Next.js upraszcza ten proces, pozwalając deweloperom dołączyć funkcję do każdej strony, która powinna pobierać wszystkie wymagane dane na serwerze. Następnie wykorzystuje te dane do renderowania całej strony na serwerze i wysyła gotowe HTML do przeglądarki.
Podział kodu
Rozmiar JavaScript aplikacji ma duży wpływ na metryki LCP i FID. Oczywiście możemy zmniejszyć całkowity rozmiar pakietu, starannie wybierając zewnętrzne biblioteki i stosując techniki takie jak tree-shaking. Ponadto możemy zmniejszyć rozmiar JavaScript, ładując tylko to, co jest wymagane dla bieżącej strony. Ta technika nazywa się podziałem kodu i w przypadku tradycyjnych SPAs jest to zadanie niebanalne. Można to oczywiście osiągnąć za pomocą dynamicznych importów leniwych, ale wymaga to starannego planowania i pamiętania, aby umieszczać te importy tam, gdzie to możliwe.
Next.js wykorzystuje podział kodu oparty na trasach, co oznacza, że użytkownik będzie musiał pobrać tylko JavaScript i CSS wymagane przez bieżącą stronę. Wszystko, co musimy zrobić, to zdefiniować nasze trasy jako pliki w katalogu pages, a podział kodu odbędzie się automatycznie. Możemy nadal używać importów leniwych, aby opóźnić ładowanie niektórych ciężkich komponentów, które nie muszą być dostępne od razu po pełnym załadowaniu strony.
 Podział kodu w Next.js Źródło: Nextjs.org
Podział kodu w Next.js Źródło: Nextjs.org
Optymalizacja obrazów
Duże obrazy mogą również wpływać na wydajność strony internetowej. Jednym ze sposobów radzenia sobie z tym jest ręczna optymalizacja i przygotowanie wszystkich rozmiarów wymaganych przez atrybut img src set . Oczywiście istnieją narzędzia, które mogą pomóc w tym procesie. Jednak staje się to znacznie trudniejsze, jeśli Twoja strona internetowa pozwala również na przesyłanie obrazów przez użytkowników i musisz zająć się również nimi, a także dbać o wydajność swojej strony. Next.js może nam w tym przypadku pomóc, oferując komponent Image z wbudowaną optymalizacją. Wszystkie obrazy są automatycznie zmieniane na odpowiedni rozmiar i kompresowane przed wysłaniem do przeglądarki, a jeśli są ważną częścią strony, nasz wynik LCP prawdopodobnie się poprawi. Lazy loading jest wspierany od razu, więc obrazy będą pobierane tylko wtedy, gdy użytkownik przewinie stronę, aby je zobaczyć. Do tego momentu Next.js pokaże rozmytą wersję jako placeholder.
Wskazówka: Jak wspomniano w dokumentacji, przed użyciem w produkcji ważne jest, aby zastąpić domyślną bibliotekę przetwarzania obrazów, uruchamiając yarn add sharp.
Co dalej w optymalizacji wydajności stron internetowych?
Co przyniesie przyszłość w obszarze optymalizacji wydajności stron internetowych? React 18 jest już w wersji beta, a z ekscytującymi nowymi funkcjami takimi jak streaming po stronie serwera (wysyłanie części strony stopniowo w miarę pobierania danych i renderowania strony na serwerze, co sprawia, że ważne części aplikacji stają się interaktywne szybciej niż mniej ważne) oraz komponenty serwera (których kod jest uruchamiany tylko na serwerze, więc nie przyczyniają się do rozmiaru pakietu JavaScript aplikacji). Zespół Next.js współpracuje z deweloperami React, aby udostępnić je tak szybko, jak to możliwe, możesz je już testować. Ja, na przykład, nie mogę się doczekać, aby je wypróbować.
Poprawa wydajności Twojej strony internetowej może zająć dużo czasu, ale możesz dać sobie przewagę, wiedząc, co mierzyć i korzystając z frameworka, który pomoże Ci osiągnąć dobry wynik bazowy.
Sprawdź także
- 6 powodów, dla których Twoja strona internetowa nie przynosi sprzedaży - Dowiedz się o najczęstszych problemach z użytecznością, które hamują wydajność Twojej strony internetowej.