11 marca 2025 (updated: 11 marca 2025)
Next.js - Czym jest i dlaczego powinniśmy go używać?
Chapters

Next.js to renomowany framework testowany przez takie marki jak Nike czy TikTok. Zobacz zalety i wady korzystania z Next.js, aby zdecydować, czy jest to odpowiedni wybór dla Twojego następnego projektu.
Dynamika rozwoju w świecie technologii webowych może powodować problemy z podjęciem decyzji o odpowiednich frameworkach i bibliotekach. Na rynku mamy React, Angular czy Vue, aby porównać i pokazać zalety i wady.
W naszym artykule przedstawimy kolejne rozwiązanie oparte na React, które zyskało ogromną popularność wśród programistów i warto je rozważyć w nowym projekcie. Poznaj Next.js.
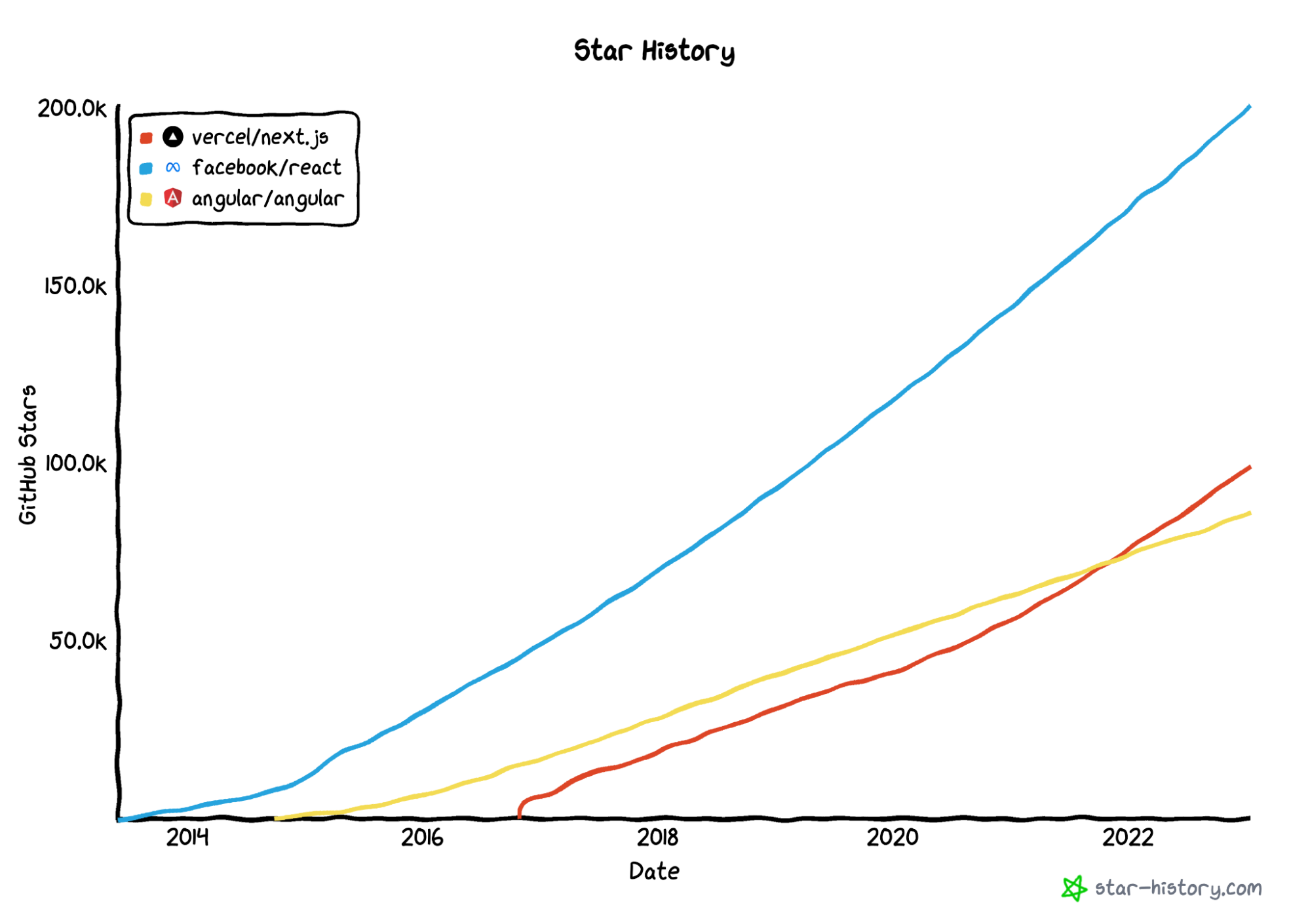
 Wykres popularności Next.js w porównaniu do innych popularnych narzędzi. Źródło: star-history.com
Wykres popularności Next.js w porównaniu do innych popularnych narzędzi. Źródło: star-history.com
Next.js - co to jest?
Next.js to framework stworzony przez Vercel. Jest zbudowany na bazie React, więc programiści z doświadczeniem w tej bibliotece będą mogli płynnie przejść do tego frameworka.
Dużą zaletą Next.js jest automatyczna optymalizacja statyczna. Ta funkcja pozwala Next.js na obsługę hybrydowych aplikacji zawierających strony renderowane po stronie serwera oraz generowane statycznie. Efektem jest ultra-szybkie ładowanie dla użytkowników oraz aplikacje przyjazne SEO.
Tiktok, Uber, Nike i inne znane firmy zaufały temu frameworkowi, co dowodzi, że ta technologia oferuje skalowalność i niezawodność. Co więcej, duże firmy przetestowały to, więc ty nie musisz.
Dlaczego powinniśmy używać Next.js?
Gotowy do działania
Next.js to framework, a React to biblioteka, co głównie zmusza nas do poszukiwania dodatkowych bibliotek do budowy aplikacji, takich jak popularny react-router. Co więcej, Next.js narzuca określoną architekturę do budowy aplikacji z gotowymi rozwiązaniami, co może ograniczać elastyczność konkretnych podejść, np. routingu. Mimo to, z drugiej strony, pozwala nam skupić się na budowie aplikacji, a nie na zaawansowanej konfiguracji czy modelowaniu architektury od podstaw.
Wysoka wydajność
Optymalizacja czasu ładowania to największe wyzwanie dla każdego dewelopera. Szybsza strona wygeneruje więcej ruchu i zwiększy sukces naszej aplikacji.
„Badania Google wykazały, że prawdopodobieństwo opuszczenia strony wzrasta o 32%, gdy czas ładowania strony wydłuża się z jednej do trzech sekund”
Zespół Next.js skupił się na tym, aby aplikacja ładowała się w jak najkrótszym czasie. Dlatego otrzymujemy gotowe rozwiązania z solidną dokumentacją i nie polegamy na rozwiązaniach firm trzecich. Ma to ogromny wpływ na pracę programisty, ponieważ znajdziemy szczegółowe instrukcje dotyczące korzystania z rozwiązań gotowych do produkcji. Skracamy czas wprowadzenia nowego projektu, co wpłynie na ostateczną wycenę projektu.
Przyjazny SEO
Niezależnie od tego, czy mamy małą stronę docelową, czy średniej wielkości aplikację, wyszukiwarki mają znaczący wpływ na pozyskiwanie leadów lub ruch nowych użytkowników. Chcemy, aby nasza strona była widoczna w wyszukiwarkach, takich jak najpopularniejsza, Google. W takim przypadku należy spełnić kilkanaście wymagań technicznych, z których najważniejsze to dostępność kodu dla botów indeksujących, aby strona mogła być poprawnie zaindeksowana.
Next.js różni się od popularnych frameworków, koncentrując się na renderowaniu po stronie serwera, co gwarantuje, że strona zostanie zaindeksowana, dzięki czemu nasza widoczność w Internecie będzie wyższa niż u konkurentów korzystających z renderowania po stronie klienta.
Unikaj pułapek bezpieczeństwa
Renderowanie po stronie klienta może być bardziej podatne na ataki niż renderowanie po stronie serwera, ponieważ kod jest wykonywany w przeglądarce klienta. Renderowanie po stronie serwera może być bardziej bezpieczne, ponieważ generujemy gotowy HTML przed wysłaniem go do klienta. Pamiętaj, że poziom bezpieczeństwa zależy od implementacji zabezpieczeń, a żaden z tych metod nie jest w 100% wolny od ryzyka.
Dokumentacja wysokiej jakości
Dobrze napisana dokumentacja jest oznaką poważnego projektu. Nauka nowego frameworka jest wyzwaniem, ponieważ musimy zmierzyć się z nowymi wzorcami, które mogą nie być jasne na pierwszy rzut oka. Dokumentacja Next.js jest dobrze przygotowana i w pełni obejmuje wszystkie tematy. W dokumentacji znajdziesz wiele przykładów kodu, które pozwalają łatwo przetestować daną funkcjonalność na lokalnej maszynie. Ponadto, nawet jeśli nie masz doświadczenia z React, ale masz tło w Javascript, istnieje interaktywny samouczek dla osób, które chcą rozpocząć swoją przygodę z React i zanurzyć się w Next.js.
Łatwe do wdrożenia
Tworzenie projektu zajmuje dużo czasu, ale konfigurowanie infrastruktury serwerowej może być żmudne i wymaga specjalistycznej wiedzy. Vercel przygotował kompletną platformę do łatwego i szybkiego wdrażania aplikacji dostosowaną do Next.js. Jeśli cenisz swój czas inżynieryjny i zdrowie psychiczne, to świetne rozwiązanie. Dużym minusem jest to, że średniej wielkości aplikacje z dużym ruchem generują bardzo wysokie koszty utrzymania w porównaniu do innych rozwiązań na rynku.
Wsparcie zespołu
W momencie pisania, Next.js ma prawie 100k gwiazdek na Githubie, co jest niesamowitą liczbą i dowodzi, że społeczność programistyczna ceni ten projekt. Next.js jest open source, więc każdy może uzyskać dostęp do kodu źródłowego i wnieść swój wkład. Zespół projektowy nieustannie dzieli się nowymi pomysłami na ulepszanie projektu, a jest ich wiele. W najnowszej 13. wersji Next.js wprowadzili nowy silnik do kompilacji infrastruktury, który jest 700 razy szybszy niż tradycyjny Webpack, nowy silnik renderowania aplikacji oraz ulepszony i innowacyjny zestaw komponentów. Te zmiany są wiarygodnym dowodem na to, że projekt wciąż się rozwija i nie zostanie porzucony w najbliższym czasie.
Wady korzystania z Next.js
Brak zaawansowanego zarządzania stanem
React ma wbudowany system zarządzania stanem komponentów, ale w miarę rozwoju aplikacji i wzrostu trudności w kontrolowaniu logiki, złożoność zarządzania aplikacją staje się coraz większa. Z tego powodu duże aplikacje często korzystają z narzędzi zewnętrznych, takich jak Redux lub Recoil. Sytuacja jest taka sama w przypadku Next.js, który nie ma wbudowanego zaawansowanego narzędzia do zarządzania stanem aplikacji.
Brak biblioteki wtyczek
Porównując Next.js do Gatsby, nie ma oficjalnej biblioteki wtyczek z gotowymi rozwiązaniami, które umożliwiają łatwe dodawanie nowych funkcji lub dostosowywanie aplikacji. Musimy wszystko ustalić samodzielnie.
Wykwalifikowani deweloperzy
Nie każdy deweloper React zna Next.js, i to jest fakt. Z drugiej strony, nauka Next.js jest bezbolesna, a wiedzę można zdobyć stosunkowo szybko, i wciąż jest to część ekosystemu React. Większość firm zachęca deweloperów React do nauki tego frameworka.
Next.js - do czego jest używane?
Każdy projekt jest unikalny i wymaga analizy, która technologia będzie dla Ciebie najlepsza. Jeśli Twój projekt opiera się na SEO i ruchu organicznym, Next.js może być odpowiednim kandydatem.
Czy Next.js to dobre rozwiązanie dla sklepu e-commerce?
Zdecydowanie tak, ma wiele wbudowanych i zoptymalizowanych rozwiązań, które są idealne dla tego typu aplikacji:
- Optymalizacja obrazów — Obrazy w e-commerce są integralną częścią strony internetowej, ale ich rozmiar i złożoność mogą negatywnie wpływać na wydajność aplikacji lub ranking SERP. Next.js zapewnia, że obrazy są odpowiednio zoptymalizowane dla urządzenia lub rozdzielczości.
- Internacjonalizacja — Międzynarodowe projekty często kierują swoje usługi do odbiorców w wielu krajach i wspierają wiele języków. Next.js wspiera tłumaczenia „out-of-the-box”, w tym routing i nagłówki.
- SEO — Renderowanie po stronie serwera zwiększa skuteczność indeksowania strony w różnych wyszukiwarkach, ponieważ robot widzi gotowy kod HTML. Dołączony komponent next/head pozwala modelować nagłówek dokumentu i umożliwia ustawienie nagłówka dla każdej strony indywidualnie, w tym tytułu, meta czy nawet open graph.
Czy mogę używać Next.js do innych projektów? Zdecydowanie tak!
Next.js jest również świetny do projektów w kategoriach takich jak technologia, dane i rozrywka. Poniżej znajdują się niektóre projekty, w których wykorzystano Next.js.
Hulu - Usługa Streamingowa
 Źródło: Hulu
Źródło: Hulu
Hulu to platforma do streamingu programów telewizyjnych i filmów online. Aplikacja jest dostępna na telewizorach i telefonach komórkowych. Programiści Hulu używają Next.js od momentu początkowego wydania dla aplikacji greenfield. Prawdziwym wyzwaniem była migracja kodu legacy do Next.js. Z aplikacją w produkcji musieli izolować nową wersję i przygotować płynne przejście między dwiema aplikacjami.
„Dzięki wsparciu out-of-the-box dla prefetchingu nowych stron podczas przechodzenia do aplikacji legacy w razie potrzeby, Zack i zespół mogli łatwo migrować strony jedna po drugiej.”
Renderowanie po stronie serwera było kluczowe dla projektu, ponieważ aplikacja musiała być przygotowana pod kątem SEO. Osiągnięcie tego efektu z innymi frameworkami było trudne i podatne na błędy, ponieważ dane pochodziły z wielu źródeł. Elastyczność Next.js pozwoliła również na wykorzystanie renderowania po stronie klienta w różnych częściach aplikacji.
Jak wspomina główny inżynier Hulu, początkowa wersja Next.js wymagała dodawania niestandardowego kodu dla rozwiązań wewnętrznych. Next.js nadal ewoluował, a z czasem niestandardowy kod został zastąpiony rozwiązaniami out-of-the-box dostarczanymi przez Next.js, co miało pozytywny wpływ na spójność kodu i pracę nad projektem.
Loom - Platforma Komunikacji Wideo
 Źródło: Loom
Źródło: Loom
Next.js pozwala zespołowi Loom szybko się rozwijać. Narzędzia front-endowe nigdy nie są przesadnie skomplikowane dla mniejszych projektów, a zasoby inżynieryjne są dobrze wykorzystywane na eksperymenty. Podczas gdy architektury monolityczne są wolne i trudne do skalowania, kod gotowy do użycia w rozwiązaniach headless jest szybki i tworzy lżejsze obciążenie dla deweloperów.
Vercel umożliwia całemu zespołowi Loom iterację i dostarczanie funkcji, które są potrzebne do osiągnięcia najwyższej jakości pracy.
„Zespół inżynieryjny może pracować nad zupełnie oddzielną funkcją lub wdrażać nowe projekty za pomocą Next.js, jednocześnie dzieląc się naszą pracą w trakcie procesu.”
Loom nie tylko ceni doświadczenie dewelopera, które zapewnia Next.js - wiedzą, że doświadczenie ich użytkowników końcowych jest równie ważne, a obie te kwestie idą w parze.
Po przeanalizowaniu swoich danych analitycznych w panelu Vercel, znaleźli możliwość optymalizacji niektórych swoich obrazów. Zdały sobie sprawę, że mogą użyć komponentu obrazów Next.js (zamiast natywnego), aby lepiej obsługiwać użytkowników. W rezultacie ich użytkownicy doświadczają znacznie szybszych czasów ładowania stron i ładowania obrazów dostosowanych do urządzeń.
„Narzędzia takie jak Next.js sprawiają, że nigdy nie poświęcamy doświadczenia użytkownika na rzecz doświadczenia dewelopera,” mówi Mac. „Dbamy o użytkowników, którzy są najbardziej marginalizowani i na obrzeżach. Dzięki Next.js tworzymy wspaniałe doświadczenia dla nich i budujemy niesamowitą przyszłość Web.”
Scale - Platforma Danych
 Źródło: Scale
Źródło: Scale
Scale to firma zajmująca się platformą danych, obsługująca zespoły zajmujące się uczeniem maszynowym w takich miejscach jak Lyft, SAP i Nuro. Narzędzia dostarczane przez Vercel i Next.js okazały się przełomowe dla małego zespołu, umożliwiając dostarczenie aplikacji od podstaw. Narzędzia takie jak wdrożenia podglądowe, analiza wydajności czy Vercel CLI pozwalają na szybszy rozwój produktu i dostarczają cennych informacji do lepszego rozwijania istniejącej aplikacji.
Scale koncentruje się na dostarczaniu inżynierom bezstronnych, wysoce dokładnych danych treningowych w szybkim tempie. Tworzą pulpity danych i narzędzia intranetowe dla wielu swoich klientów, a dzięki Vercel, pulpity są szybkie i atrakcyjne wizualnie.
„Nigdy nie potrzebujemy pomocy od DevOps – tylko my, inżynierowie frontend, jesteśmy w stanie samodzielnie zająć się całą infrastrukturą.”
Newonce - Portal Lifestylowy
 Źródło: Newonce
Źródło: Newonce
Nowa aplikacja, która łączy wszechświat w jedno spersonalizowane doświadczenie. Dzięki całkowicie nowym aplikacjom webowym i mobilnym, firma wprowadziła platformę zorientowaną na użytkownika, przekształcając całe doświadczenie w płynne i angażujące interakcje dla wszystkich rodzajów treści, niezależnie od tego, jak chce się je konsumować.
Może to być czytanie obszerne artykułów, słuchanie stacji radiowych na żywo, odkrywanie ponad 70 oryginalnych serii podcastów na żądanie, komentowanie i ocenianie albumów muzycznych, czy po prostu oglądanie produkcji wideo realizowanych wewnętrznie.
- Zobacz pełne studium przypadku na newonce: Redesign portalu lifestylowego celebrującego kulturę młodzieżową
Nixa - Platforma Rekrutacyjna HR
 Źródło: Nixa
Źródło: Nixa
Nixa to platforma rekrutacyjna 360, mająca na celu zjednoczenie doświadczeń rekruterów, firm zatrudniających oraz kandydatów. Ich platforma jest bardzo potrzebnym ogniwem między talentami technicznymi a firmami poszukującymi pracowników IT, z najwyższym naciskiem na umiejętności i oczekiwania, które odpowiadają obu stronom. Niedawno została przejęta przez Amby i włączona do portfolio usług Amby.
- Zobacz pełne studium przypadku dotyczące Nixa: Wzmocnienie platformy rekrutacyjnej HR, aby oferować doświadczenie 360 dla rekruterów i kandydatów
Sprawdź także
- Czym jest React Native i kiedy go używać w rozwoju aplikacji — Popularność React Native wciąż rośnie. Poznaj zalety i wady oraz dowiedz się, kiedy używać React Native w rozwoju aplikacji mobilnych.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk



