11 marca 2025 (updated: 11 marca 2025)
Jak poprawić wydajność React Native?
Chapters

Dowiedz się o wskazówkach i trikach dotyczących optymalizacji wydajności aplikacji React Native.
Wydajność React Native
React Native to framework, który umożliwia programistom tworzenie natywnych aplikacji mobilnych. Umożliwia rozwój międzyplatformowy, co oznacza, że programiści mogą napisać kod raz i wdrożyć go na platformach iOS i Android, oszczędzając czas i zasoby.
React Native oferuje wiele narzędzi, co ułatwia programistom dodawanie nowych funkcji, ale im bardziej rozbudowana jest aplikacja, tym trudniej jest utrzymać dobrą wydajność. Optymalizacja wydajności aplikacji React Native jest kluczowa dla zapewnienia płynnego doświadczenia użytkownika i zatrzymania użytkowników w Twojej aplikacji. Przyjrzyjmy się potencjalnym problemom i rozwiązaniom.
Wyzwania wydajności React Native i jak je rozwiązać
Renderowanie dużych komponentów
Problem: Renderowanie zbyt wielu komponentów jednocześnie może spowolnić aplikację.
Rozwiązanie: Podziel złożone komponenty na mniejsze i wykorzystaj techniki wirtualizacji, takie jak FlatList lub SectionList, aby efektywnie renderować duże listy.
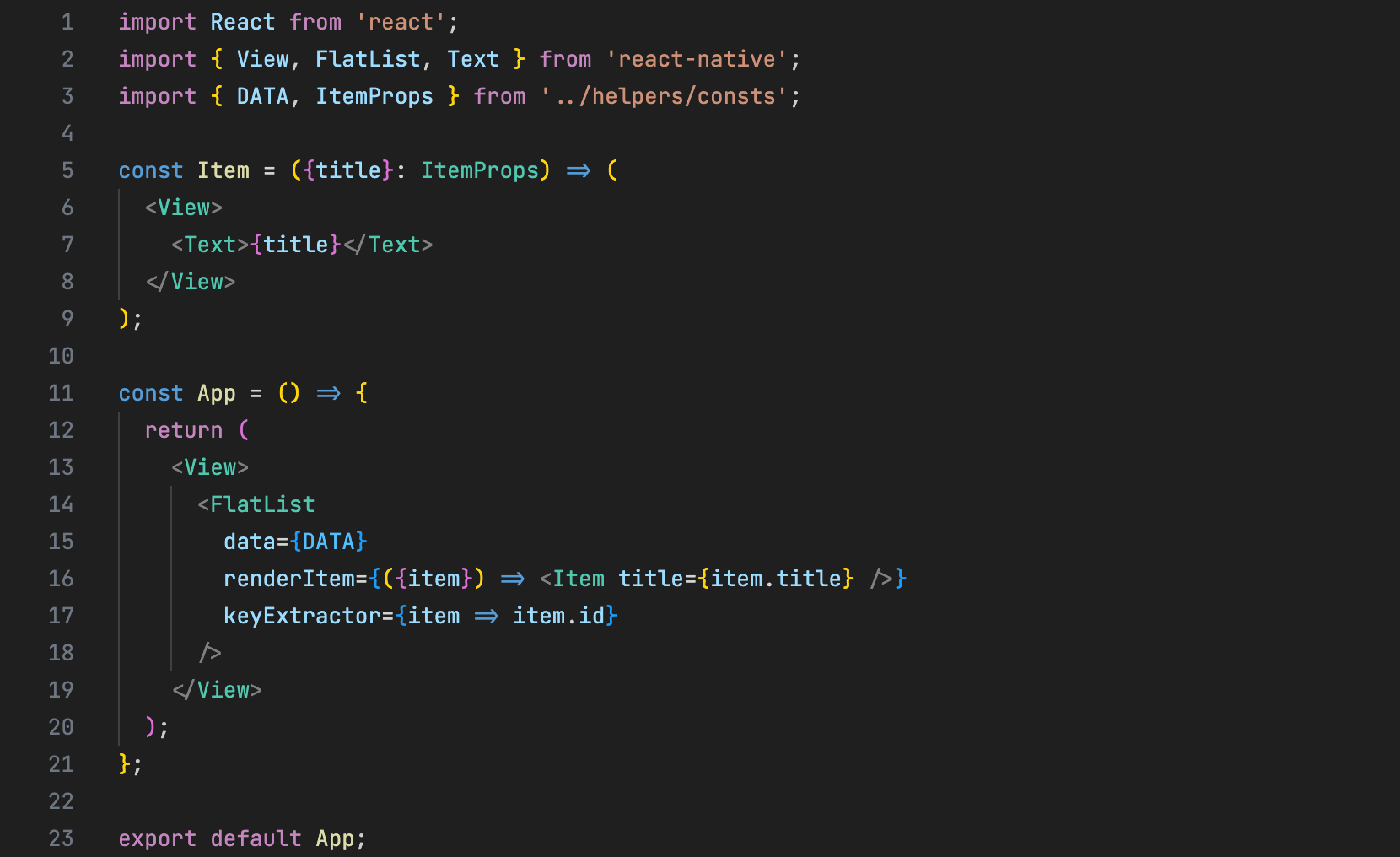
 Używanie natywnego komponentu FlatList
Używanie natywnego komponentu FlatList
Efektywne renderowanie wielu komponentów jest znaczącym wyzwaniem w rozwoju aplikacji mobilnych, szczególnie na starszych urządzeniach. Problem pojawia się, gdy próbujesz renderować zbyt wiele elementów jednocześnie, co może znacznie spowolnić wydajność aplikacji, prowadząc do frustracji użytkowników. Kluczowe jest, aby podzielić złożone komponenty na mniejsze i wykorzystać techniki wirtualizacji, takie jak FlatList lub SectionList, aby rozwiązać ten problem.
Techniki te umożliwiają efektywne renderowanie dużych list poprzez renderowanie tylko tych elementów, które są aktualnie widoczne na ekranie, co zmniejsza obciążenie systemu i poprawia płynność interakcji. Takie podejście pozwala deweloperom aplikacji zapewnić użytkownikom płynne doświadczenie, nawet w przypadku pracy z dużymi zbiorami danych, minimalizując negatywny wpływ na wydajność urządzeń mobilnych.
Nieefektywne zarządzanie stanem
Problem: Nieefektywne zarządzanie stanem może prowadzić do niepotrzebnych ponownych renderów i pogorszenia wydajności.
Rozwiązanie: Skoncentruj zarządzanie stanem, korzystając z bibliotek takich jak Redux lub Context API.
Nieefektywne zarządzanie stanem w aplikacjach React Native może prowadzić do różnych problemów, takich jak nadmierne zużycie zasobów systemowych i spadek wydajności. Głównym problemem jest częste renderowanie komponentów, nawet gdy dane w nich pozostają niezmienione. Zjawisko to prowadzi do przeciążenia CPU i wydłuża czas reakcji aplikacji, co może być nieakceptowalne dla użytkowników.
Jednym z możliwych rozwiązań jest zastosowanie scentralizowanego zarządzania stanem przy użyciu narzędzi takich jak Redux lub Context API. Narzędzia te pozwalają na przechowywanie stanu aplikacji w jednym miejscu i kontrolowanie dostępu do niego z różnych części aplikacji. Pomaga to uniknąć rozprzestrzeniania stanu po różnych komponentach i ułatwia zarządzanie jego aktualizacjami.
Niepotrzebne ponowne renderowanie
Problem: Niepotrzebne ponowne renderowanie komponentów.
Rozwiązanie: Użycie PureComponent lub React.memo, optymalizacja renderowania poprzez dzielenie komponentów oraz unikanie wiązania funkcji wewnątrz metody render.
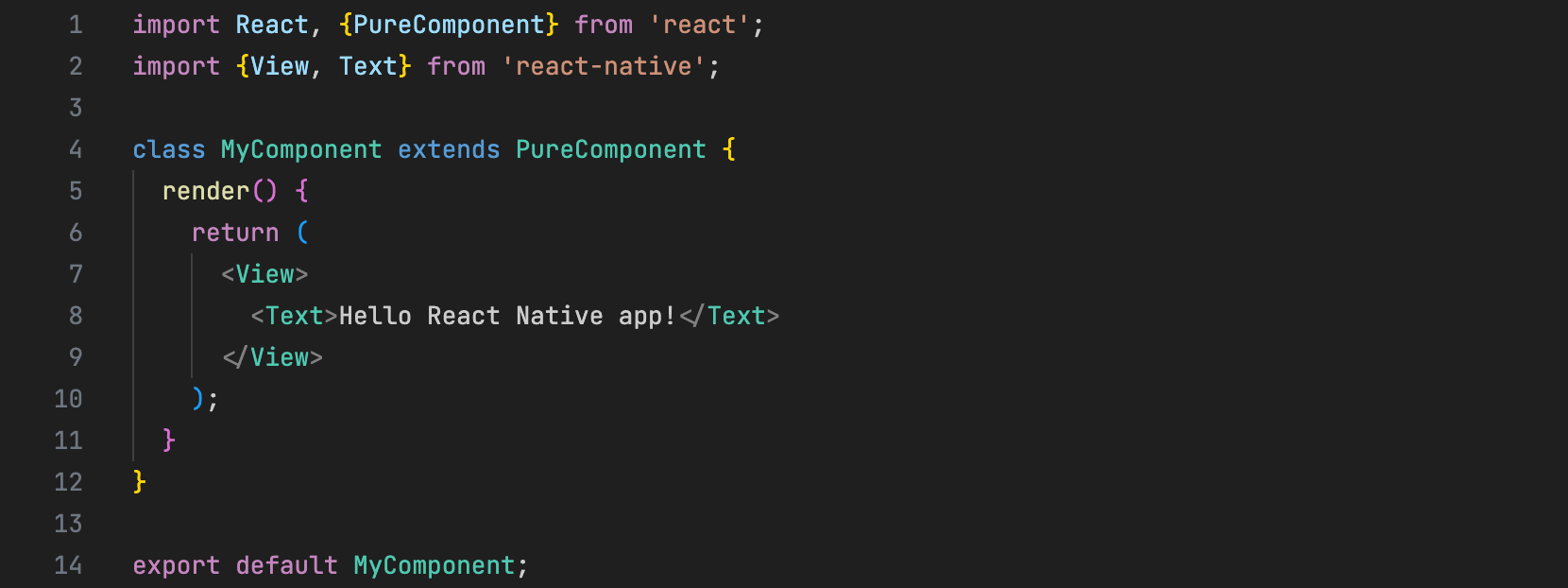
Jednym z kluczowych aspektów optymalizacji jest zapobieganie niepotrzebnym ponownym renderowaniom komponentów. Można zastosować kilka skutecznych strategii, aby zminimalizować liczbę ponownych renderów. Pierwszym krokiem jest użycie PureComponent lub React.memo, które automatycznie porównują props i stan, określając, czy ponowne renderowanie jest konieczne. Pomaga to uniknąć niepotrzebnych aktualizacji, gdy dane wejściowe dla komponentu się nie zmieniły.
 Rozszerzanie komponentu klasowego o właściwości PureComponent
Rozszerzanie komponentu klasowego o właściwości PureComponent
Kolejnym istotnym podejściem jest optymalizacja renderowania poprzez dzielenie komponentów na mniejsze części. Podział aplikacji na mniejsze komponenty pozwala na bardziej efektywne wykorzystanie wirtualnego DOM, co zmniejsza liczbę aktualizacji.
Dodatkowo, używanie funkcji wewnątrz metody render może prowadzić do tworzenia nowych referencji funkcji podczas każdego renderowania. Lepszym rozwiązaniem jest definiowanie funkcji poza metodą render lub użycie hooka useCallback dla komponentów funkcyjnych.
Nieoptymalizowane obrazy
Problem: Duże lub nieoptymalizowane obrazy mogą spowolnić renderowanie i zwiększyć rozmiar aplikacji.
Rozwiązanie: Zmniejsz i skompresuj obrazy, aby zredukować rozmiar plików. Użyj komponentu Image lub buforuj obrazy w pamięci, aby przyspieszyć ładowanie podczas kolejnych wizyt.
Jedną z efektywnych strategii jest zmniejszenie i skompresowanie obrazów, co oznacza redukcję ich rozmiarów plików bez utraty jakości. Pomaga to nie tylko w poprawie czasów ładowania aplikacji, ale także poprawia ogólne doświadczenie użytkownika. Można używać bibliotek do automatyzacji procesu zmniejszania i kompresji obrazów. Alternatywnie, deweloperzy mogą zdecydować się na ręczne zmniejszanie i kompresję obrazów. Choć podejście to może wymagać więcej wysiłku i czasu, zapewnia większą kontrolę nad procesem optymalizacji. Starannie wybierając odpowiednie wymiary i ustawienia kompresji dla każdego obrazu, deweloperzy mogą osiągnąć optymalne wyniki zarówno pod względem redukcji rozmiaru pliku, jak i jakości wizualnej.
.png?width=1660&height=666&name=image1%20(4).png) Używanie natywnego komponentu Image z resizeMode
Używanie natywnego komponentu Image z resizeMode
Kolejną metodą optymalizacji obrazów w aplikacjach mobilnych React Native jest użycie komponentów Image z wbudowaną obsługą ładowania w tle. Umożliwia to asynchroniczne pobieranie i ładowanie obrazów, eliminując opóźnienia w interakcji użytkownika.
Dodatkowo istnieją strategie optymalizacji związane z buforowaniem obrazów, zarządzaniem pamięcią i strategiami ładowania w zależności od kontekstu aplikacji. Na przykład, obrazy mogą być buforowane w pamięci, aby przyspieszyć ładowanie podczas kolejnych wizyt użytkownika w aplikacji.
Excesywne wywołania API
Problem: Zbyt wiele żądań sieciowych lub duże ładunki danych mogą wpływać na wydajność i responsywność aplikacji.
Rozwiązanie: Optymalizuj żądania API, grupując je, wdrażając paginację lub lokalnie buforując dane, np. przy użyciu AsyncStorage, aby zredukować obciążenie sieci.
Excesywne żądania sieciowe stanowią istotne wyzwanie, mogąc negatywnie wpływać na wydajność i responsywność aplikacji. Gdy aplikacja bombarduje serwery zbyt wieloma żądaniami lub wysyła duże ładunki danych, może to prowadzić do opóźnień i spowolnionych doświadczeń użytkowników. Można wdrożyć kilka strategii, aby rozwiązać ten problem. Jednym z efektywnych podejść jest optymalizacja żądań API poprzez grupowanie ich i łączenie wielu żądań w jedno, gdy tylko jest to możliwe.
Dodatkowo wdrożenie paginacji może pomóc w zarządzaniu pobieraniem danych, dzieląc je na mniejsze, bardziej znośne fragmenty, co zmniejsza obciążenie zasobów sieciowych. Ponadto lokalne buforowanie danych przy użyciu technologii takich jak AsyncStorage może zminimalizować obciążenie sieci, przechowując często używane informacje na urządzeniu, co zmniejsza potrzebę powtarzających się żądań sieciowych.
Wycieki pamięci
Problem: Wycieki pamięci mogą wystąpić, gdy zasoby nie są prawidłowo zwalniane, co prowadzi do pogorszenia wydajności i potencjalnych awarii.
Rozwiązanie: Profiluj użycie pamięci za pomocą narzędzi takich jak React Native Debugger. Zapewnij prawidłowe czyszczenie zasobów w funkcjach componentWillUnmount lub useEffect, aby zapobiec wyciekom pamięci.
Wycieki pamięci stanowią poważne wyzwanie w rozwoju oprogramowania, mogąc powodować pogorszenie wydajności. Te wycieki występują, gdy zasoby są przydzielane, ale nie są prawidłowo zwalniane, co prowadzi do stopniowego gromadzenia się nieużywanej pamięci.
Profilowanie użycia pamięci jest kluczowe, a do śledzenia użycia pamięci i identyfikacji obszarów potencjalnych wycieków można użyć narzędzi takich jak React Native Debugger. Dodatkowo, należy zapewnić prawidłowe czyszczenie zasobów poprzez odpowiednie zarządzanie cyklem życia komponentu, szczególnie stosując funkcje componentWillUnmount i useEffect z odpowiednimi mechanizmami czyszczenia. Pozwala to zminimalizować ryzyko wycieków pamięci i utrzymać stabilność oraz wydajność aplikacji React Native.
Podsumowanie
Stosując te wskazówki i najlepsze praktyki, możesz zoptymalizować wydajność swoich aplikacji React Native i dostarczyć szybkie, responsywne oraz efektywne doświadczenia użytkowników na różnych urządzeniach i platformach. Podczas programowania aplikacji ważne jest, aby na bieżąco monitorować i testować ją, aby zidentyfikować obszary wymagające optymalizacji. Stosowanie dobrych praktyk programistycznych powinno zapewnić użytkownikom płynne i skuteczne doświadczenie z aplikacją.
Sprawdź także:
- React Native vs. Native App Development: Zalety i wady - Ustal priorytety swojej aplikacji, aby skorzystać z użytej technologii.
- React Native: Jak wdrażać i testować aplikacje w różnych środowiskach? - Dowiedz się, jak to zrobić bez korzystania z usług firm trzecich — tylko Github, Fastlane i Ty.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk