11 marca 2025 (updated: 11 marca 2025)
Studium przypadku: Uproszczony proces UX w celu przeprojektowania platformy analitycznej zespołu
Chapters

Przemyślenie Engage - kompleksowe rozwiązanie analityczne dla HR w dużych firmach. Krótka historia o tym, jak podeszliśmy do redesignu i nie zgubiliśmy się w prawie 130 ekranach.
Więc, jaki produkt przeprojektowaliśmy?
Betterworks Engage (wówczas znany jako Hyphen) to udany produkt, który był rozwijany przez 3 lata intensywnej pracy rozproszonych zespołów. Gdy konkurencja w obszarze analityki pracowników stała się bardziej zacięta, zespół zidentyfikował doświadczenie użytkownika i interfejs użytkownika swojego oprogramowania dashboard jako kluczowe atuty w branży.
Technologia była dostępna, po prostu nie była tak łatwa w użyciu.
Platforma łączy zarząd firmy i dział HR z pracownikami poprzez ankiety, głosowania i analizę nastrojów w rozmowach online. Przykładowy przypadek użycia to:
- Dział HR chce przeanalizować doświadczenie onboardingu nowych pracowników.
- Tworzą ankietę i wybierają kategorię „Onboarding”.
- Pracownicy mogą odpowiedzieć na ankietę za pomocą dedykowanej aplikacji mobilnej, panelu webowego lub bezpośrednio na Slacku.
- Dział HR może przeglądać szczegółowe wyniki ankiety (zarówno wyniki ilościowe, jak i jakościowe) w swojej aplikacji webowej Betterworks Engage, wspieranej przez rozbudowane możliwości filtrowania.
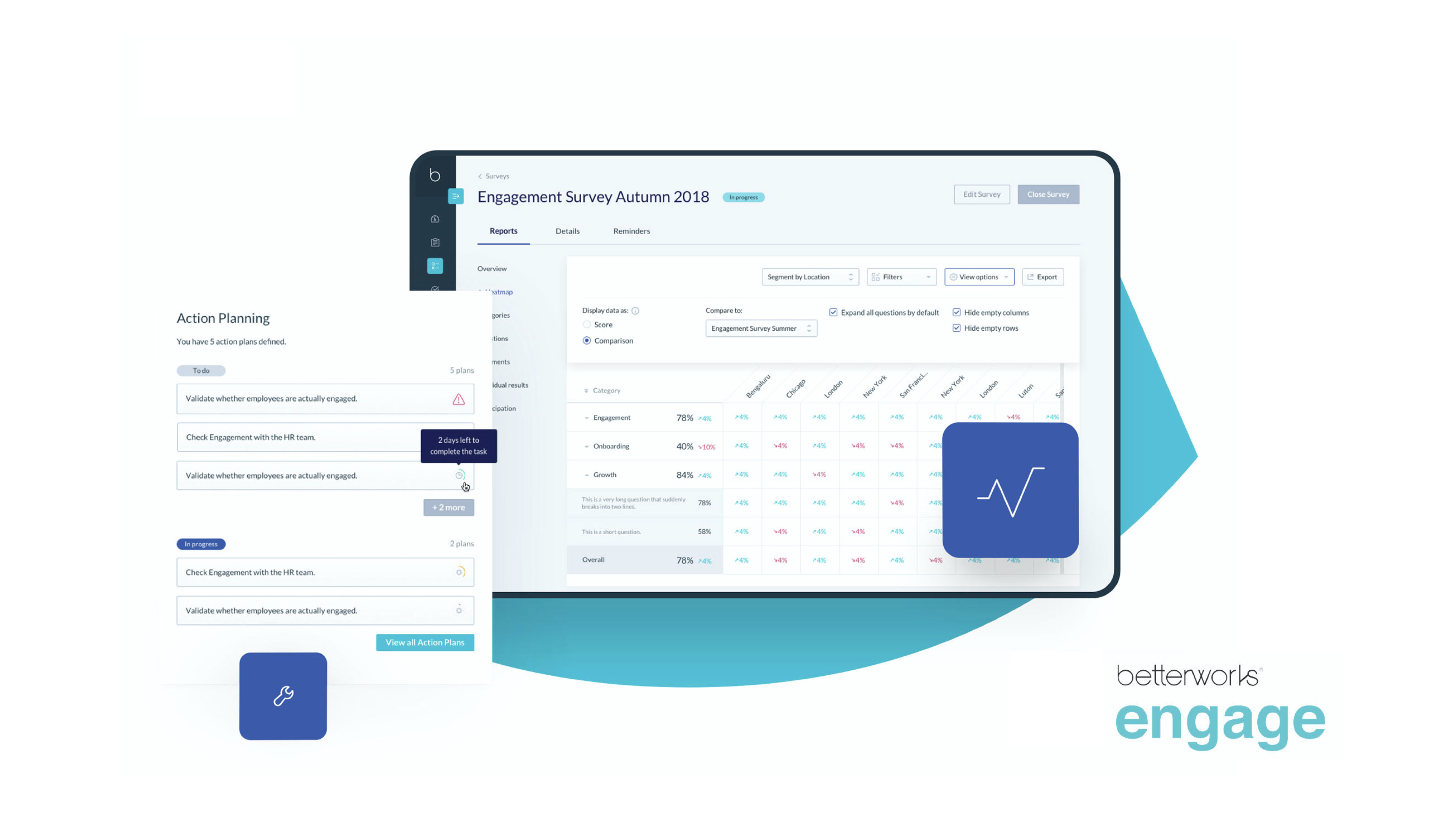
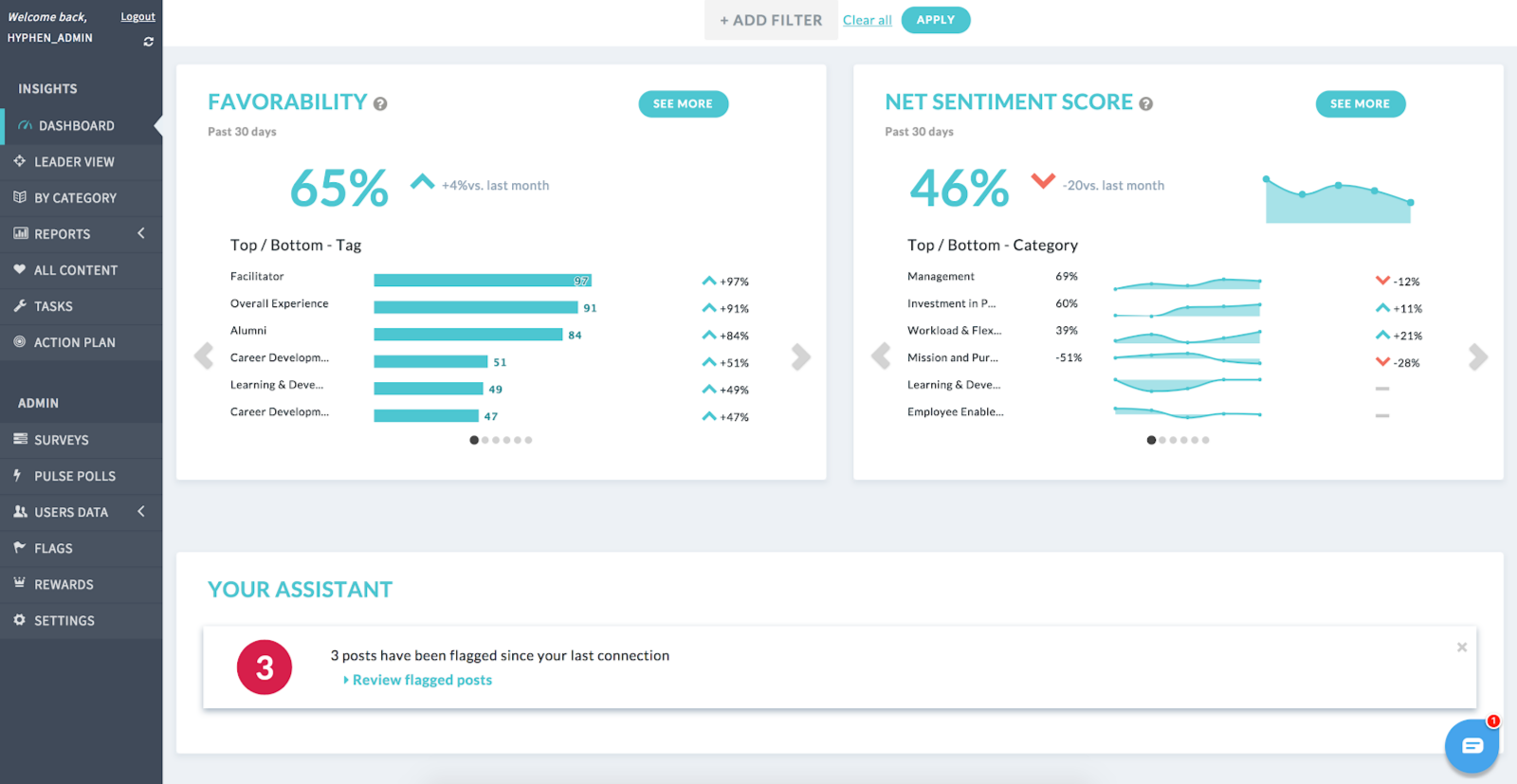
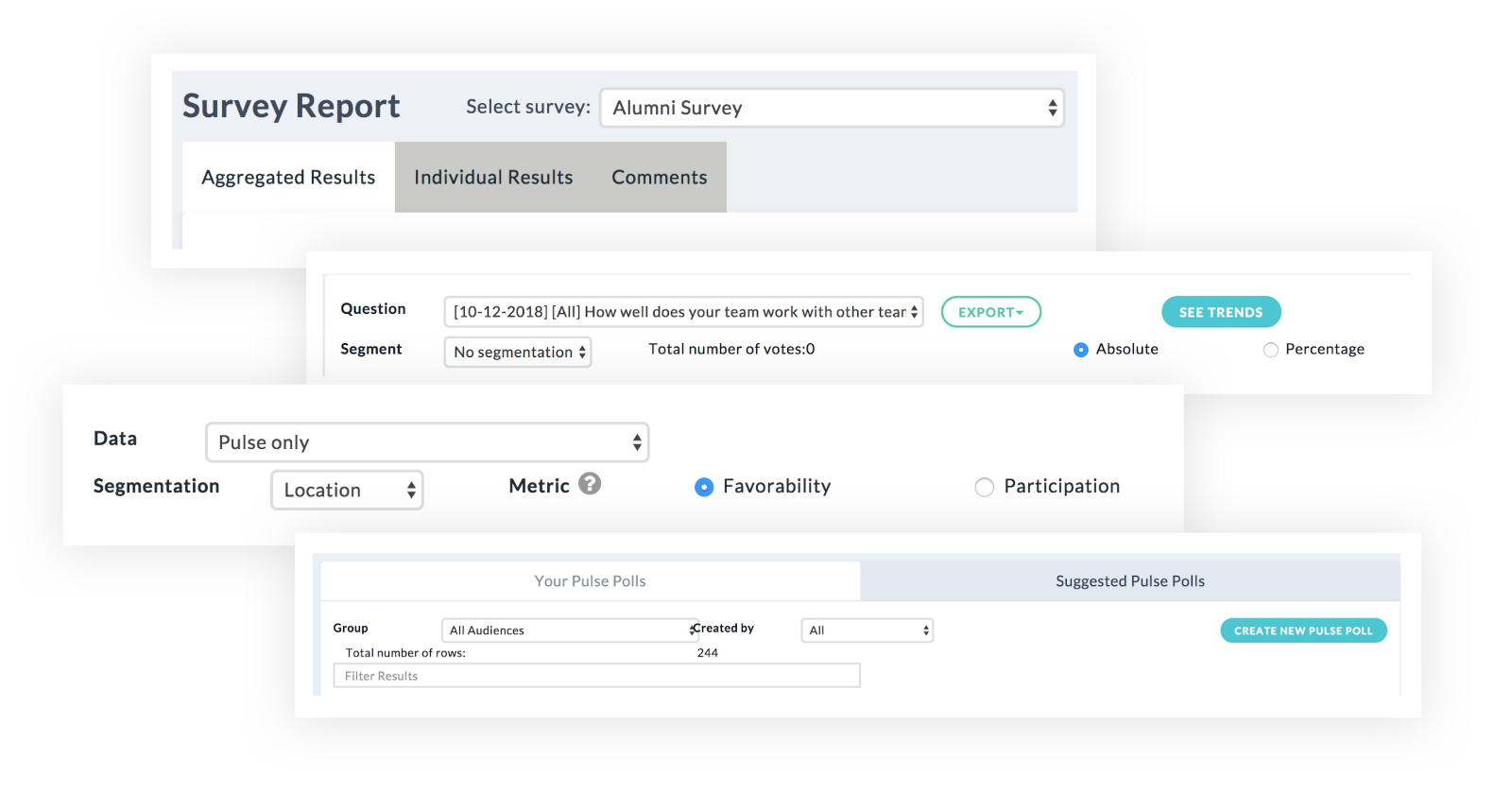
 Wersja "przed" Engage (Hyphen) zawierała dashboard i nawigację, które nie do końca wspierały kluczowe przepływy użytkowników.
Wersja "przed" Engage (Hyphen) zawierała dashboard i nawigację, które nie do końca wspierały kluczowe przepływy użytkowników.
Moim zadaniem, jako głównego projektanta UX w projekcie, było przyjrzenie się panelowi Insights i zapewnienie zespołom HR na całym świecie jak najlepszego doświadczenia w zbieraniu, analizowaniu i wykorzystywaniu danych pracowników w znaczący sposób.
Nie było to proste zadanie, ponieważ istniało prawie 50 ekranów raportów wielopoziomowych oraz szereg ekranów do tworzenia i ustawień, które pilnie potrzebowały przeprojektowania.
Strategia UX
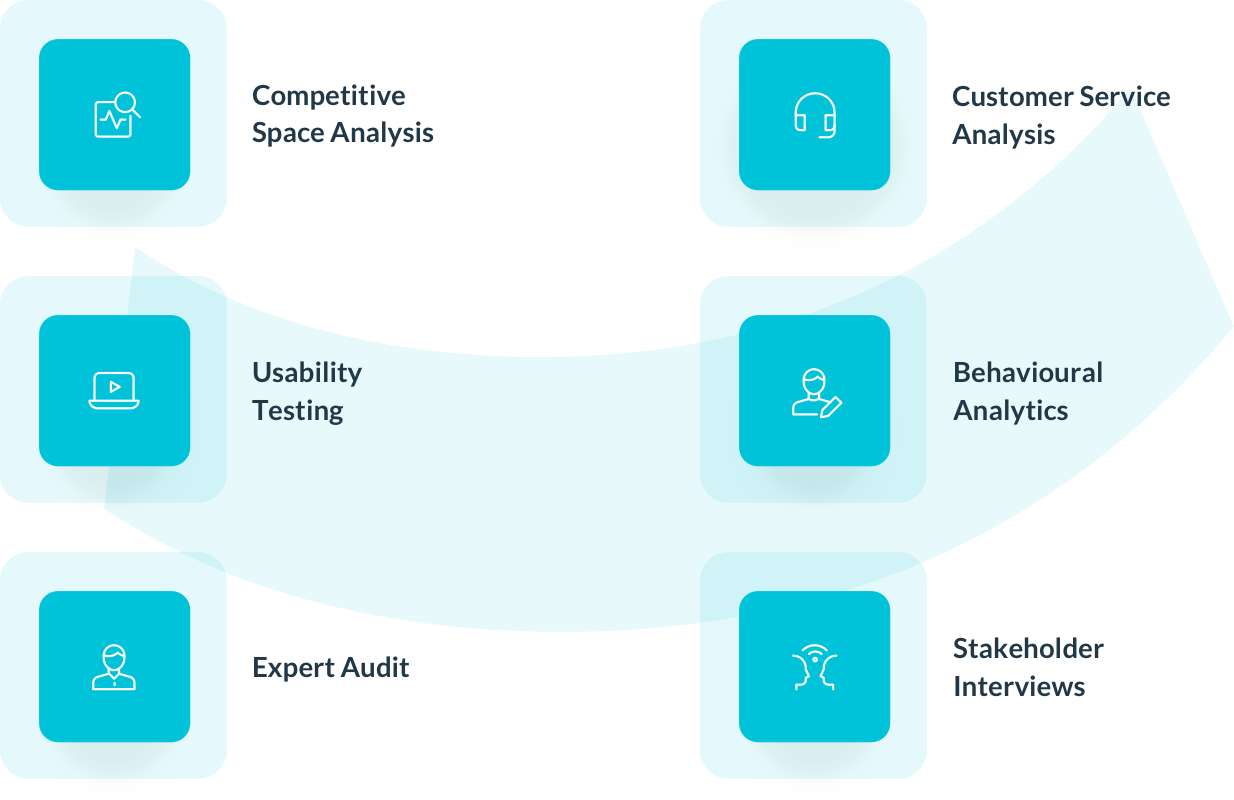
Zespół projektowy EL Passion zawsze stara się jak najlepiej zrozumieć kontekst doświadczenia użytkownika oraz kluczowe problemy, które należy rozwiązać. Podejście badawcze 360 stopni naszego zespołu w ciągu 2 tygodni obejmowało:
- Audyt ekspertów obecnego doświadczenia użytkownika
- Testy użyteczności z menedżerami HR, aby spojrzeć na UX z ich perspektywy
- Wywiady ze interesariuszami z członkami zespołu wcześniej zaangażowanymi w tworzenie produktu
- Analizę logów obsługi klienta
- Przegląd analityki behawioralnej obecnych użytkowników
- Analizę konkurencyjnego rynku
Dlaczego zostawiliśmy analizę konkurencji jako ostatni krok?
W momencie, gdy zaczęliśmy pracę, narzędzie było już w użyciu — to oznacza, że jest wiele do nauczenia się. Mogliśmy zajrzeć do produktu, zamiast czerpać inspirację z zewnątrz.
Perspektywa 360 stopni
Pierwszym krokiem do analizy doświadczenia użytkownika aplikacji jest sprawdzenie, gdzie obecnie leżą problemy. Oprócz statystyk Google Analytics, trafiliśmy na złoty środek w logach wsparcia klienta. Gdzie lepiej zrozumieć punkty bólu klientów niż w miejscu, do którego się udają po pomoc?
Chociaż ukończyłem studia magisterskie z zakresu HR, nigdy nie pracowałem w tej dziedzinie, więc nie mogłem udawać eksperta. Potrzebni byli prawdziwi menedżerowie HR, aby spojrzeć na produkt i dać nam szczerą opinię. Nawet testowanie z 5 osobami wzmocniło niektóre z punktów, które mój kolega Tomek i ja znaleźliśmy w obecnym doświadczeniu użytkownika Engage.

Problemy, które musieliśmy rozwiązać, aby pomóc Engage osiągnąć sukces
Podstawowymi kwestiami były funkcjonalna architektura aplikacji oraz zrozumiałość niektórych kluczowych funkcji, co uniemożliwiało użytkownikom maksymalne wykorzystanie oferty aplikacji.
Architektura i nawigacja były chaotyczne
Podobnie jak w wielu innych aplikacjach, funkcje Engage były stopniowo rozwijane. Czasami oznaczało to dodanie nowego elementu do głównej nawigacji, ale czasami oznaczało to wciśnięcie funkcji w miejsce, które nie było dla niej odpowiednie, aby uniknąć całkowitego załamania struktury.
Było kilka problemów z nawigacją w aplikacji, które były związane z sposobem grupowania poszczególnych ekranów oraz z faktem, że niekoniecznie wspierały one konkretne ścieżki użytkowników w aplikacji.
Innymi słowy — zadania, które próbowali wykonać pracownicy HR, nie były dostępne z jednego ekranu — musieli krążyć przez wiele ekranów w aplikacji, wykonując jedną rzecz.
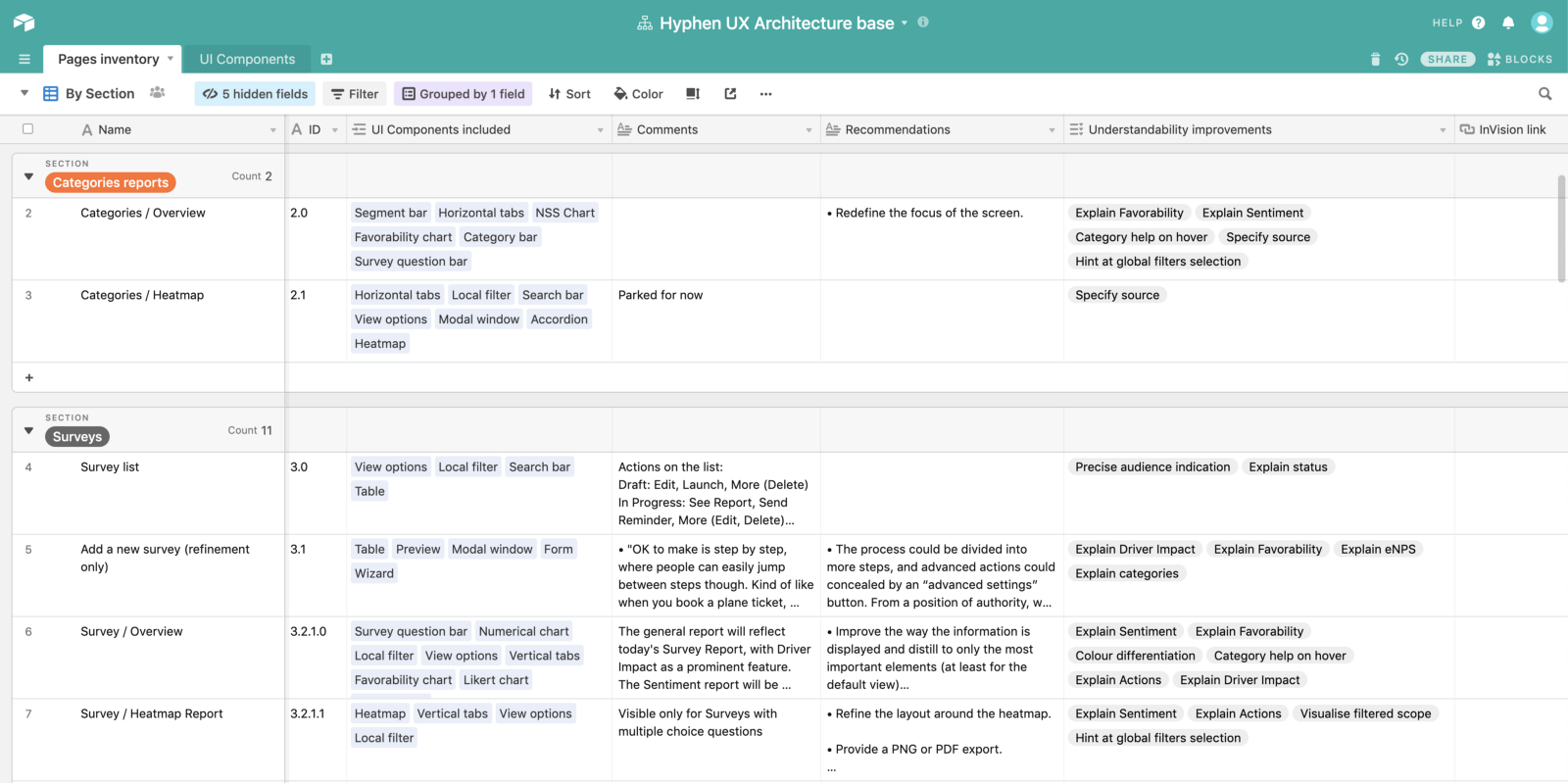
 Airtable był niezwykle pomocny w tworzeniu repozytorium wszystkich ekranów, funkcji i elementów UI.
Airtable był niezwykle pomocny w tworzeniu repozytorium wszystkich ekranów, funkcji i elementów UI.
Niespójności UI utrudniały naukę produktu
Kiedy wyjaśniam moim stażystom znaczenie spójności UI, zawsze mówię to zdanie:
Im bardziej spójne są poszczególne elementy w aplikacji przedsiębiorstwowej, tym mniej wysiłku potrzeba, aby nauczyć się i zapamiętać interfejs. Im mniej wysiłku jest wymagane, tym bardziej znacząca będzie praca wykonywana w narzędziu.
To samo dotyczyło Engage — te same funkcje były czasami tworzone przez różne zespoły i kończyły się działaniem lub wyglądem nieco inaczej. Użytkownicy byli zdezorientowani i często pisali do wsparcia klienta, aby zapytać, jak ponownie użyć danej funkcji.
 Jeśli ta sama funkcja wygląda inaczej na różnych ekranach, użytkownicy będą mieli trudności z poruszaniem się po aplikacji.
Jeśli ta sama funkcja wygląda inaczej na różnych ekranach, użytkownicy będą mieli trudności z poruszaniem się po aplikacji.
5 małych problemów użyteczności może przerodzić się w 10 dużych problemów z doświadczeniem użytkownika
Analizując doświadczenie użytkownika, często zwracamy uwagę nie tylko na problemy na wysokim poziomie. Małe problemy również mają duże znaczenie, szczególnie gdy kumulują się w dziesiątkach lub setkach na 50 różnych ekranach aplikacji.
Niektóre z koncepcji użyteczności, które dokładnie przeanalizowaliśmy, to:
- Informacja zwrotna systemu:
Było wiele przypadków, w których w systemie zachodziła jakaś akcja, jednak użytkownik nie był informowany o tym, co się wydarzyło. Na przykład usuwanie lub rozwiązywanie elementu.
 Elementy nie powinny znikać z ekranu zaraz po kliknięciu - użytkownik może to przeoczyć i pozostać zdezorientowany tym, co właściwie wydarzyło się w aplikacji.
Elementy nie powinny znikać z ekranu zaraz po kliknięciu - użytkownik może to przeoczyć i pozostać zdezorientowany tym, co właściwie wydarzyło się w aplikacji.
- Wybór odpowiednich elementów interfejsu użytkownika:
Niektóre typy elementów interfejsu nie zostały wybrane z myślą o maksymalnej użyteczności. Istnieje wiele miejsc, w których użytkownicy muszą korzystać z długich list rozwijanych lub przesuniętych przycisków radiowych.
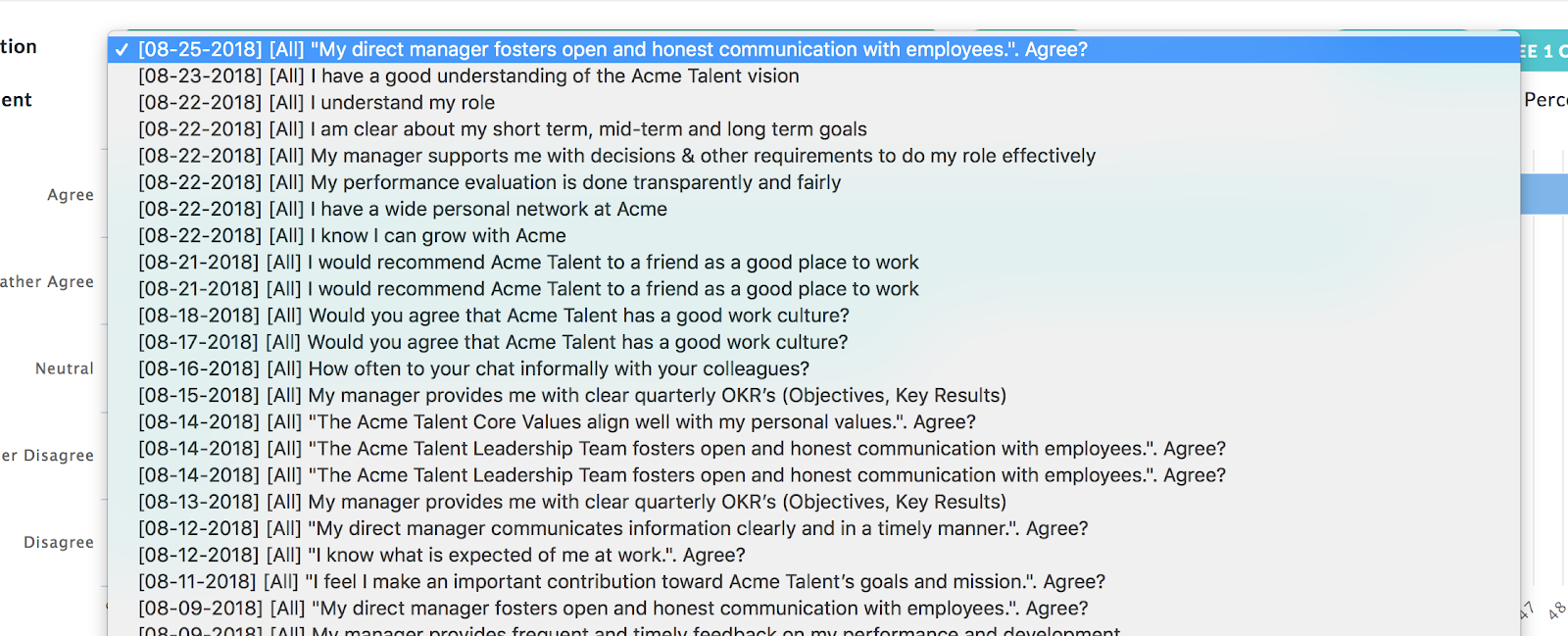
 Czasami statyczna lista z filtrem wyszukiwania może być bardziej przyjazna dla użytkownika niż ogromna lista rozwijana systemu.
Czasami statyczna lista z filtrem wyszukiwania może być bardziej przyjazna dla użytkownika niż ogromna lista rozwijana systemu.
- Brak pomocy dla użytkowników:
Jednym z największych problemów niektórych funkcji i mikrotekstów był brak informacji wyjaśniających. Ze względu na złożoność niektórych komponentów, system staje się trudny do nauczenia. Nie mogliśmy oczekiwać, że nowi użytkownicy będą znać takie terminy jak „Analiza wpływu kierowcy” czy funkcje takie jak raporty map cieplnych.
To głębokie, holistyczne podejście dało nam bardzo głębokie zrozumienie problemów, z jakimi borykają się użytkownicy aplikacji, a także zainspirowało do myślenia o potencjalnych rozwiązaniach. Z wszystkimi nowymi pomysłami w naszych głowach, musieliśmy powstrzymać się i zacząć projektować bardzo powoli, aby uniknąć popełniania tych samych błędów.
UX Design
Architektura
Na podstawie pełnego zakresu ustaleń z etapu strategii UX zdecydowaliśmy się najpierw skupić na architekturze UX. Ważna dla nas była bliska współpraca z klientem i jego deweloperami, co zaowocowało zaktualizowanymi schematami architektury dla całej aplikacji. Użyliśmy ich jako naszego głównego narzędzia komunikacji w pierwszych dniach etapu projektowania UX.
Naszym celem było uczynienie aplikacji łatwą w nawigacji oraz zapewnienie jasnych sposobów na przechodzenie między raportami, aby nie zgubić się w hierarchii.
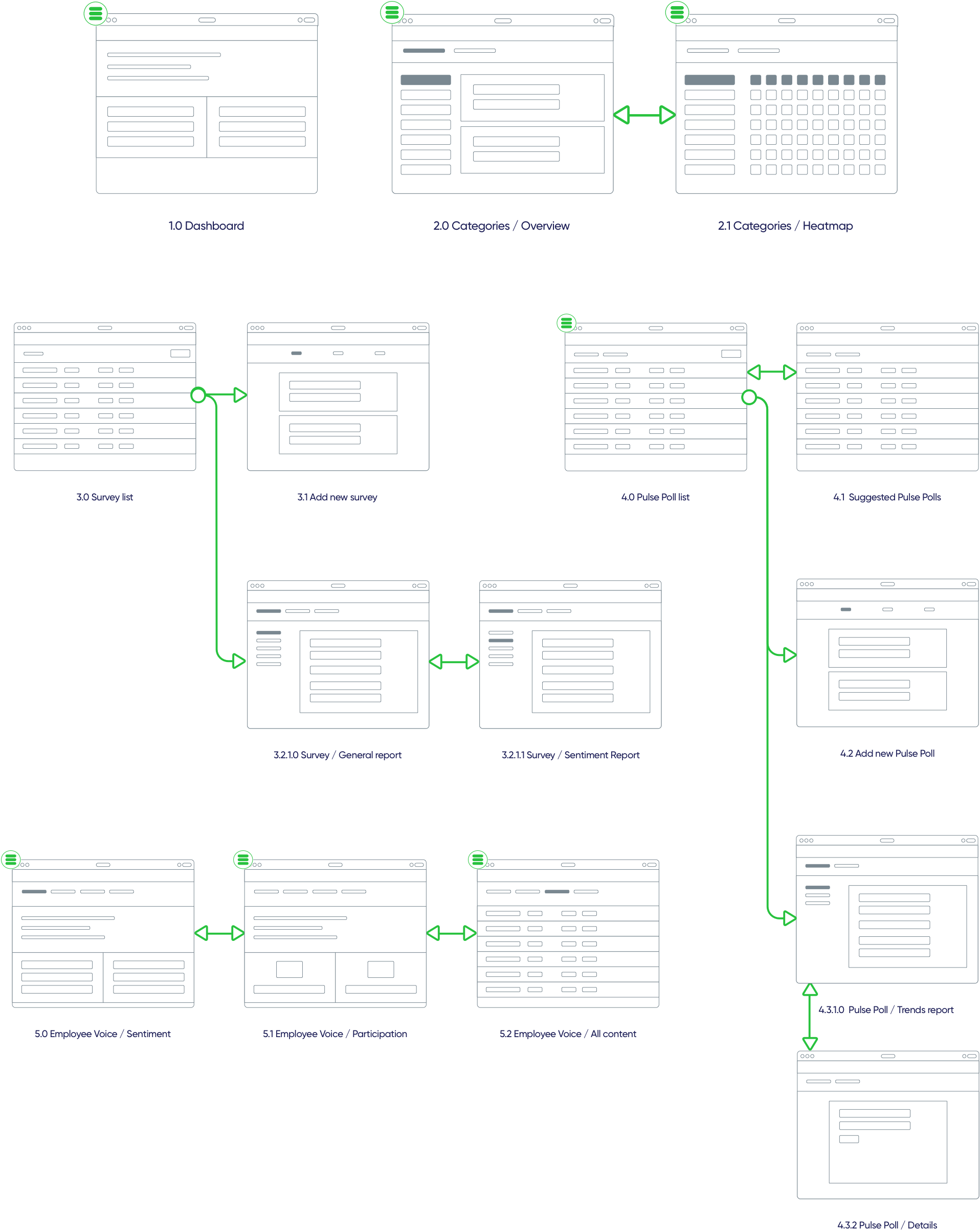
 To był jeden z licznych przepływów, które stworzyliśmy, próbując znaleźć najlepszy sposób nawigacji w aplikacji.
To był jeden z licznych przepływów, które stworzyliśmy, próbując znaleźć najlepszy sposób nawigacji w aplikacji.
Opracowanie sposobu nawigacji
Aplikacja musiała zapewnić jasny sposób nawigacji i pokazania hierarchii niektórych modułów, dlatego spędziliśmy kilka iteracji na zaprojektowaniu solidnej i skalowalnej nawigacji o głębokości 3 poziomów.
Naszym celem było zebranie wszystkich elementów związanych z jedną grupą funkcji, np. Ankiety, i umieszczenie ich w jednym miejscu w głównej nawigacji. Przed przebudową tak nie było, co częściowo było powodem, dla którego użytkownicy się gubili.
Pamiętajmy, że menu nawigacyjne nie służą tylko do przechodzenia między ekranami, ale także do pokazywania przeglądu struktury aplikacji.
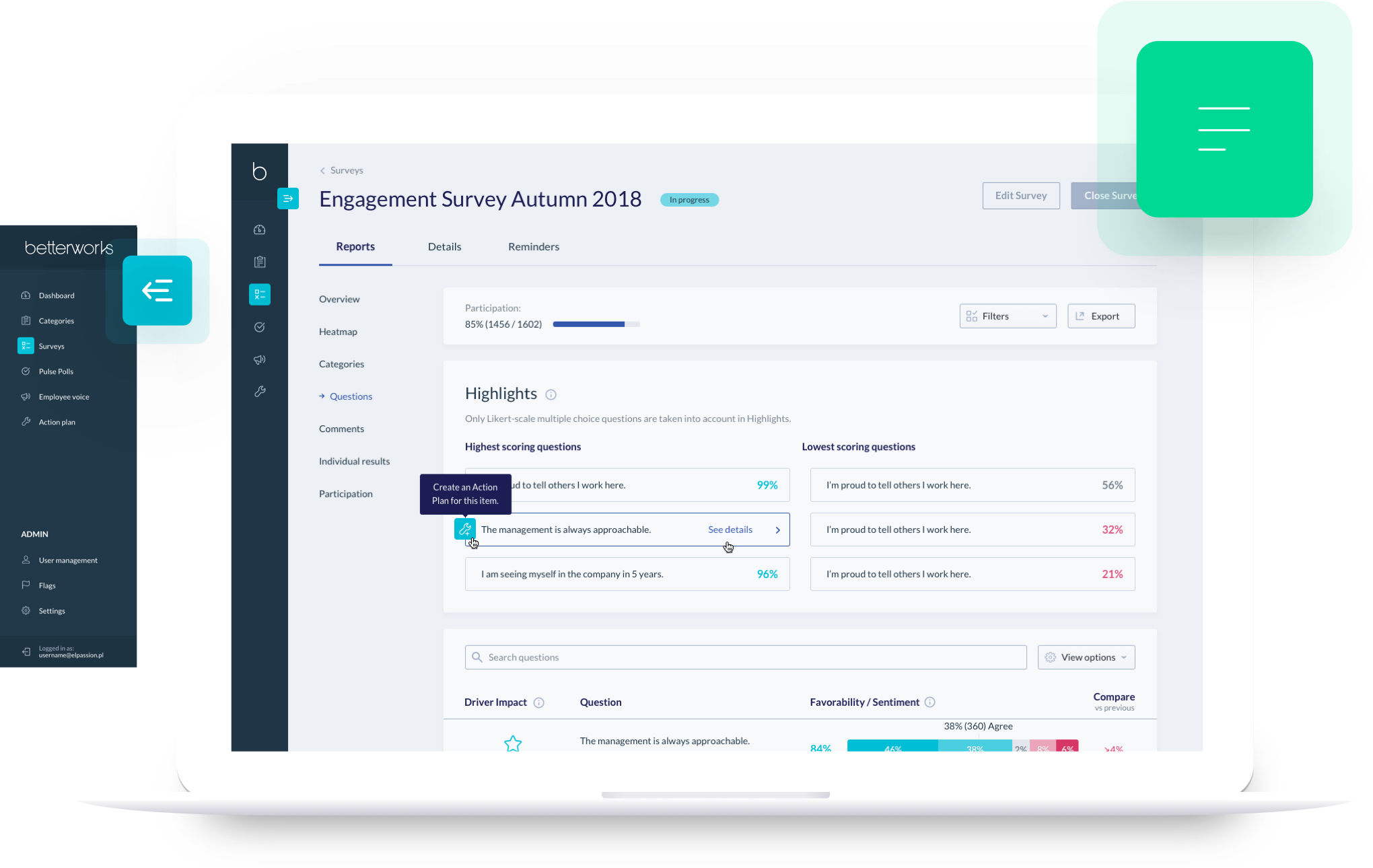
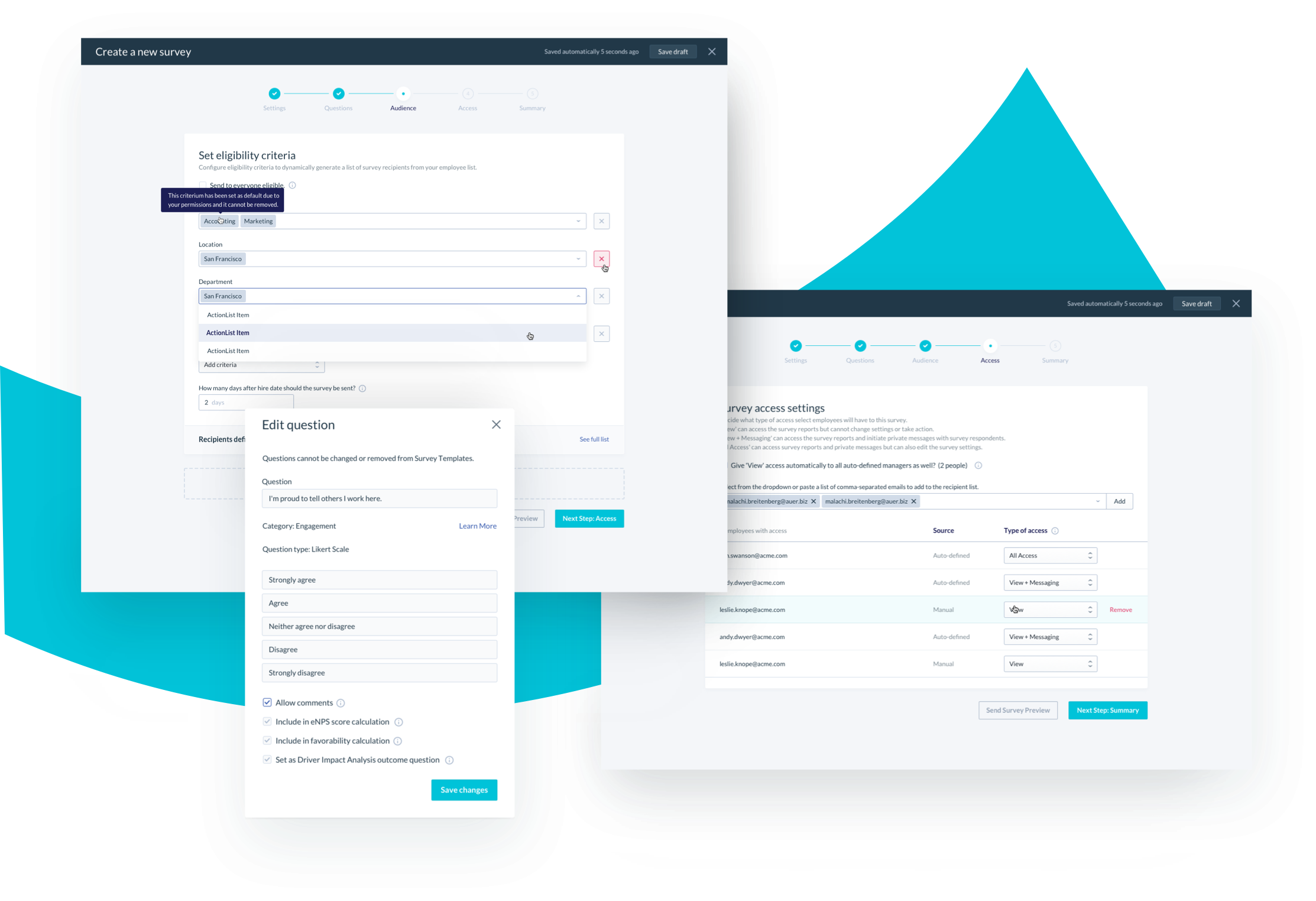
W ramach instancji ankiety, jak widać na zrzucie ekranu poniżej, starannie opracowaliśmy podział raportów na oddzielne zakładki, jednocześnie zapewniając łatwy dostęp do innych informacji o ankiecie. To wspierało workflow HR i umożliwiało szybkie przeglądy postępów ankiety.

Tworzenie ankiety potrzebne do przepływu
Jednym z największych wyzwań dla użytkowników w obecnej wersji aplikacji był proces tworzenia i uruchamiania nowej ankiety. Zamiast stałego, zakładkowego podejścia, wprowadziliśmy łatwy w użyciu wzór kreatora, który prowadzi użytkownika przez wszystkie kroki tworzenia ankiety.
 Podział skomplikowanych procesów na kroki może uprościć przepływ i sprawić, że będzie mniej przerażający dla użytkowników.
Podział skomplikowanych procesów na kroki może uprościć przepływ i sprawić, że będzie mniej przerażający dla użytkowników.
Przystępna wizualizacja danych
Oczywiście wartość, jaką użytkownicy mieli uzyskać, miała pochodzić z przeglądania różnych raportów z badań.
Skupiliśmy się tutaj na wyborze najlepszego sposobu wizualizacji określonych punktów danych, umożliwiając łatwe porównywanie danych i filtrowanie przez wielkie zbiory danych. Użyliśmy wzorów takich jak wykresy słupkowe, wykresy skumulowane, mapy cieplne i wykresy bąbelkowe do różnych celów w całej aplikacji, co okazało się dobrym sposobem na różnicowanie typów danych.
 Starannie wybraliśmy odpowiedni typ wizualizacji danych dla każdego raportu, w tym wykresy liniowe, słupkowe, mapy cieplne i wykresy kołowe.
Starannie wybraliśmy odpowiedni typ wizualizacji danych dla każdego raportu, w tym wykresy liniowe, słupkowe, mapy cieplne i wykresy kołowe.
Czy te wireframe'y nie są trochę zbyt hi-fi?
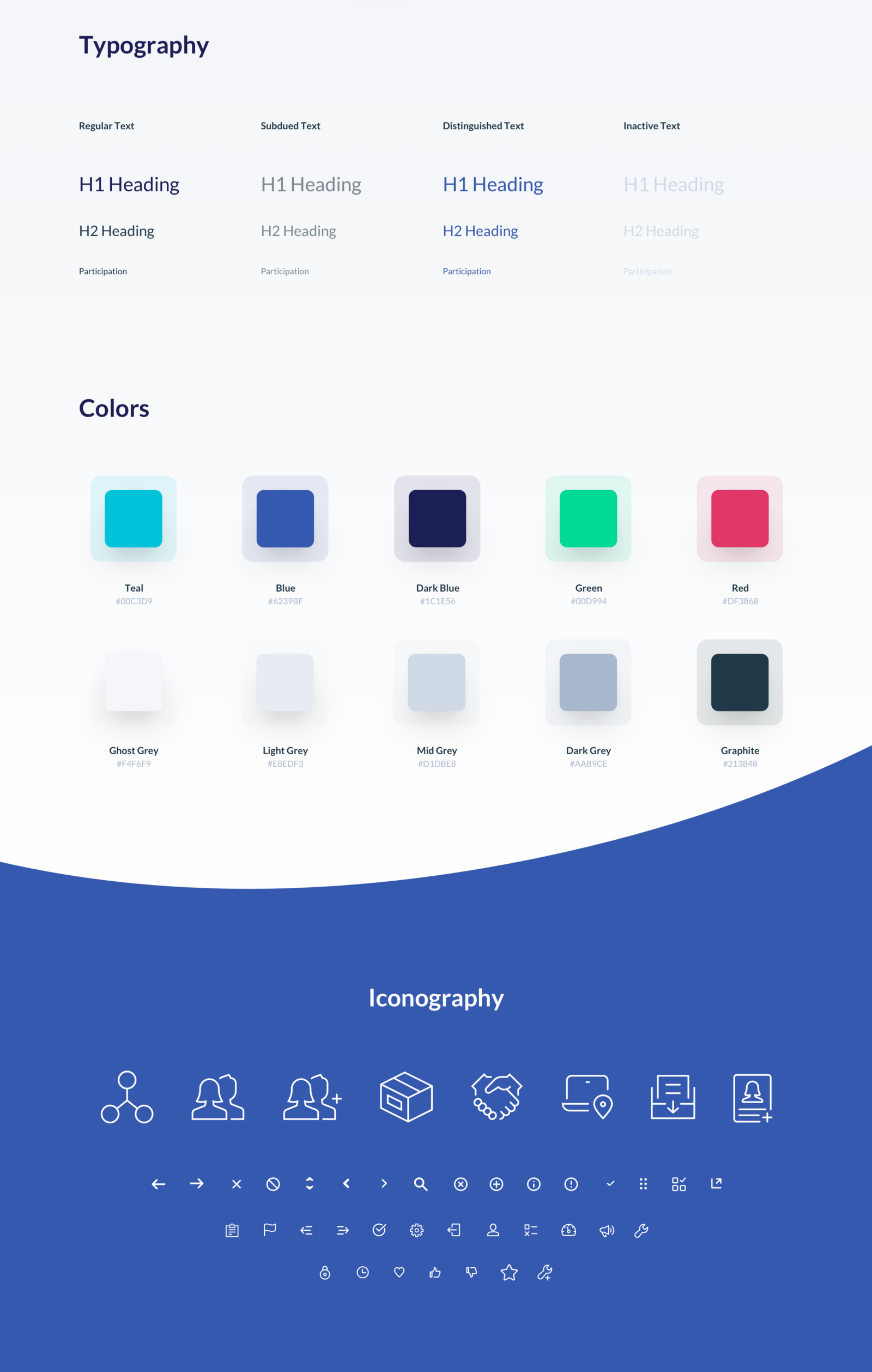
Cóż, zaczęliśmy projektować interfejs, tworząc prosty przewodnik stylu, aby pomóc dwóm projektantom pracować nad tym samym doświadczeniem i uniknąć powielania pracy. Wykorzystaliśmy funkcje Shared Library w Plant i Sketch, aby zoptymalizować operacje projektowe.
 Plant był idealnym narzędziem do kontroli wersji w naszym projekcie.
Plant był idealnym narzędziem do kontroli wersji w naszym projekcie.
W ten sposób mogliśmy ułatwić klientowi zbieranie opinii na wczesnym etapie oraz dla nas ustalić jasny styl wizualny aplikacji dla przedsiębiorstw, który ma być solidny, użyteczny i niezbyt krzykliwy.

Solidny interaktywny prototyp pozwolił nam zbierać konkretne opinie w trakcie procesu i komunikować się z klientem.
Zakończyliśmy z prawie 150 ekranami w naszym projekcie InVision, dlatego dobre operacje projektowe były kluczowe do zarządzania zmianami globalnymi i lokalnymi.
Ostateczny efekt
Opinie klientów zostały uwzględnione w procesie, aby zebrać więcej potrzeb i problemów, które użytkownicy chcieliby rozwiązać. Betterworks Engage (Hyphen 2.0) jest dostępny na Betterworks.com, a funkcje, które przeprojektowaliśmy, są wprowadzane stopniowo, podczas gdy piszę ten artykuł.
- Strategia UX & usługi UX Design — Michał Mazur
- usługi UI Design — Tomasz Nadratowski
Sprawdź także
- Studium przypadku: Odblokowanie potencjału zdalnego warsztatu UX - Zobacz, jak pomogliśmy naszemu klientowi stworzyć wykonalną i szczegółową mapę drogową dla ich produktu cyfrowego. Wszystko w wirtualnej współpracy.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk



