7 marca 2025 (updated: 7 marca 2025)
Czym jest React Native i kiedy go używać w swojej aplikacji w 2024 roku (aktualizacja)
Chapters

Popularność React Native wciąż rośnie. Dowiedz się o zaletach i wadach oraz kiedy używać React Native do rozwoju aplikacji mobilnych.
React Native zyskał szeroką popularność w różnych branżach, w tym w najlepszych na świecie aplikacjach, takich jak Facebook, Uber i Pinterest, które zostały zbudowane przy jego użyciu. Co sprawia, że jest tak popularny? Cóż, możliwość używania jednej bazy kodu działającej na wielu platformach z pewnością jest jednym z głównych czynników jego sukcesu.
Zanim zdecydujesz się na użycie React Native w jednym ze swoich projektów, przeczytaj nasz przewodnik, aby zrozumieć, jak to działa i zdecydować, czy jest to odpowiednie rozwiązanie dla Twoich specyficznych potrzeb.
Czym jest React Native?
React Native to otwartoźródłowy framework JavaScript, zaprojektowany do tworzenia aplikacji na wiele platform, takich jak iOS, Android, a także aplikacji internetowych, wykorzystując tę samą bazę kodu. Opiera się na React i przynosi wszystkie jego zalety do rozwoju aplikacji mobilnych, umożliwiając tworzenie aplikacji React Native, które wyglądają i działają naprawdę 'natywnie'.
Oba frameworki: ReactJS (web) i React Native zostały stworzone przez Facebooka. React Native był projektem Hackathon, mającym na celu rozwiązanie największego problemu firmy - utrzymywania dwóch baz kodu dla ich aplikacji. Problem z utrzymywaniem dwóch baz kodu dla tak dużej aplikacji? Powielanie pracy i czasami rozwiązywanie tego samego problemu na dwa różne sposoby. React Native jest prostą odpowiedzią na te problemy.
React Native używa JavaScriptu do kompilacji interfejsu użytkownika aplikacji, ale wykorzystując widoki natywne dla systemu operacyjnego. Dla bardziej złożonych funkcji pozwala na implementację kodu w natywnych językach systemu operacyjnego (Swift i Objective-C dla iOS oraz Java i Kotlin dla Androida).
Czym jest rozwój aplikacji mobilnych na wiele platform?
Rozwój aplikacji na wiele platform pozwala programistom tworzyć oprogramowanie, które jest kompatybilne z wieloma platformami lub urządzeniami, używając jednego kodu. Jeden kod jest używany do działania na wielu platformach, na przykład do rozwijania aplikacji mobilnych dla Androida i iOS jednocześnie, zamiast budować oddzielne aplikacje. Ten proces redukuje czas i zasoby, co nieuchronnie zwiększa efektywność.
Rozwój na wiele platform pozwala programistom budować platformy, z którymi mogą nie być zaznajomieni, używając swoich preferowanych frameworków, takich jak JavaScript. Z perspektywy biznesowej, rozwój na wiele platform prowadzi do szybszego wprowadzenia na rynek oraz niższych kosztów rozwoju i utrzymania. Te cechy sprawiają, że jest to bardzo pożądana metoda zarówno z perspektywy biznesowej, jak i technicznej.
React vs React Native
React to otwarta biblioteka JavaScript używana na froncie do budowania szybkich i niezawodnych interfejsów użytkownika dla aplikacji webowych. Jest w dużej mierze oparta na komponentach wielokrotnego użytku.
Jak wspomnieliśmy, podobnie jak React Native kilka lat później, React również został stworzony przez Facebooka w 2011 roku jako bezpośrednia odpowiedź na ich problemy ze skalowalnością. To był czas, kiedy reklamy na Facebooku rosły w ogromnym tempie, a ciągłe aktualizacje ich interfejsu użytkownika znacznie spowalniały platformę. React rozwiązał ten problem, a w 2012 roku, kiedy Instagram został przejęty przez Facebooka, również został użyty w czasie aplikacji.
React Native, zasilany przez React i rozwijany przez Facebooka, był naturalną konsekwencją React. Jest to framework mobilny, który pozwala na budowanie aplikacji bliskich natywnym przy użyciu JavaScript.
Podsumowując? Oba frameworki są ściśle powiązane, ale służą zupełnie innemu celowi. React jest używany do rozwoju webowego, a React Native (który nie używa HTML) jest używany do budowania interfejsów użytkownika dla rozwoju mobilnego.
Jak działa React Native?
Wspomnieliśmy, że React Native wykorzystuje JavaScript do tworzenia interfejsu aplikacji dla różnych platform mobilnych, takich jak Android i iOS. W przeciwieństwie do swoich konkurentów (np. Ionic), React Native nie polega na webview, lecz na rzeczywistych materiałach dostarczanych przez natywne platformy. Ma wbudowany dostęp do natywnych widoków i komponentów oraz może wykorzystywać kod napisany w natywnym języku, co umożliwia dostęp do funkcji specyficznych dla systemu operacyjnego wewnątrz aplikacji.
Początkowo, React Native wykorzystywał koncepcję „mostu”, która umożliwia asynchroniczną komunikację między elementami JavaScript a natywnymi - koncepcja mostu leży u podstaw elastyczności React Native. Jakiś czas temu React Native wprowadził koncepcję Nowej Architektury.
Celem teraz jest całkowite wyeliminowanie mostu. Nowa Architektura odchodzi od "Mostu" na rzecz innej metody komunikacji: interfejsu JavaScript (JSI). JSI umożliwia możliwość przechowywania referencji do obiektów C++ w obiektach JavaScript. To pozwala na synchronizację komunikacji między JavaScript a elementami natywnymi, co prowadzi do poprawy wydajności.
Do niedawna, nawet gdy włączyłeś Nową Architekturę w swojej aplikacji, "Most" pozostawał dostępny i był kompatybilny ze starszymi komponentami i modułami. Od React Native 0.73 istnieje opcja aktywacji trybu bezmostowego, który całkowicie eliminuje tworzenie mostu.
Co nowego w React Native w 2024 roku?
Wybierając React Native, możesz oczekiwać ciągłych ulepszeń i aktualizacji, które poprawią wydajność i szybkość Twojej aplikacji. Niektóre z kluczowych aktualizacji 2023 roku obejmują:
- Domyślny szablon aplikacji to TypeScript, a dokumentacja została zaktualizowana, aby odzwierciedlić TypeScript jako główny język.
- Dodano wsparcie dla Flexbox gap. Wcześniej dostępne w przeglądarkach, React Native teraz obsługuje właściwości gap, rowGap i columnGap do określenia przestrzeni między elementami.
- Wprowadzono wsparcie dla symlinków, co poprawia przepływ pracy z monorepo i pnpm.
- W najnowszej wersji React Native (0.73) Hermes teraz rejestruje wszystkie wyjścia console.log, co ułatwia identyfikację problemów z aplikacją podczas uruchamiania. Zespół React Native pracuje również nad nowym narzędziem debugującym, które ma zastąpić Flipper.
- Co więcej, w React Native 0.73, Kotlin jest teraz zalecanym językiem dla aplikacji Android, rezygnując z Javy.
Co to oznacza dla Twojej aplikacji?
Ogólnie rzecz biorąc, te aktualizacje mają na celu poprawę doświadczeń związanych z rozwojem, uczynienie aplikacji bardziej łatwymi w utrzymaniu oraz zwiększenie wydajności. Zachęcają do korzystania z nowoczesnych praktyk programistycznych i narzędzi, co może przyczynić się do produkcji aplikacji o wyższej jakości.
Zalety React Native
Reużywalność kodu
Efektywne rozwijanie wielu platform jednocześnie jest największą i najsilniejszą zaletą React Native. Wykorzystanie tej samej bazy kodu dla różnych platform niesie ze sobą inne korzyści: szybszy rozwój i czas wprowadzenia aplikacji na rynek, łatwiejsza i tańsza konserwacja (dbasz o jeden, a nie wiele baz kodu) oraz płynniejszy proces wprowadzania nowych deweloperów do projektu. Ten sam kod może być nawet używany dla aplikacji internetowych i mobilnych, jeśli obie korzystają z React Native.
Hot Reloading
Funkcja Hot Reloading pozwala programistom na bieżąco obserwowanie zmian w ich kodzie, bez potrzeby odświeżania czegokolwiek. Ta pozornie mała zmiana może znacząco poprawić proces rozwoju, ponieważ zapewnia natychmiastową informację zwrotną na temat wszelkich zmian w kodzie, co prowadzi do zwiększonej wydajności. Dodatkowo, możliwe jest ponowne załadowanie tylko określonych części kodu, co oszczędza czas potrzebny na pełne kompilacje.
Wydajność
W porównaniu do innych rozwiązań do tworzenia aplikacji wieloplatformowych, koncepcja „mostu” w React Native może być uznawana za rewolucyjną. Ponieważ aplikacje React Native pozwalają na użycie kodu napisanego natywnie, nie są tak opóźnione jak oparte na sieci rozwiązania wieloplatformowe. Oficjalne twierdzenie mówi, że React Native zapewnia wydajność „podobną do natywnej”, ale nie jest to koniecznie prawda; najlepiej to ująć, że zapewnia „prawie natywne” doświadczenie.
Efektywność kosztowa
Efektywność kosztowa jest sercem i głównym powodem rozwoju aplikacji wieloplatformowych. Dzięki ponownemu wykorzystaniu kodu na wielu platformach, zazwyczaj potrzebujesz mniejszego zespołu do realizacji projektu. W przeciwieństwie do rozwoju natywnego, gdzie potrzebujesz dwóch oddzielnych zespołów do dostarczenia w zasadzie dwóch podobnych produktów operacyjnych zamiast jednego.
Rośnie społeczność deweloperów
React Native to framework open source, a obecnie jego społeczność kwitnie i nieustannie się rozwija. Nie możemy zapomnieć o zaangażowaniu Facebooka, który nieustannie pracuje nad ulepszeniami i elementami poszerzającymi ten framework. Co to oznacza dla Ciebie? Nawet jeśli napotkasz problem, który nie został jeszcze rozwiązany w React Native, możesz znaleźć wielu ludzi chętnych do pomocy, ponieważ zależy im na uczynieniu frameworka bardziej kompleksowym i stabilnym.
Nieustannie się rozwijający
React Native to stosunkowo nowy framework, który szybko zyskał popularność na rynku. Oznacza to, że nieustannie się rozwija i poprawia, a nowe funkcje i aktualizacje są regularnie wydawane. Możemy spodziewać się szybszych i bardziej efektywnych sposobów tworzenia aplikacji. Aktywne środowisko sprawia, że jest to świetny wybór dla dynamicznie rozwijającego się przemysłu tworzenia aplikacji mobilnych.
Wady React Native
Relatywnie młoda technologia (ale poprawiająca się z czasem)
React Native jest nadal stosunkowo nowy, a jak wspomnieliśmy wcześniej, ma zdecydowanie pewne ograniczenia, błędy i problemy, które należy rozwiązać. Niektóre niestandardowe moduły nie istnieją w frameworku, co oznacza, że deweloperzy mogą potrzebować więcej czasu na zbudowanie i stworzenie własnych nowych od podstaw. Twoja firma partnerska lub twoi deweloperzy powinni poinformować cię o tym podczas procesu szacowania aplikacji.
Potrzeba natywnych deweloperów mobilnych
Największym atutem React Native - implementacja natywnego kodu dla lepszej wydajności oznacza, że czasami deweloperzy React Native mogą potrzebować pomocy od natywnych deweloperów aplikacji mobilnych. To samo dotyczy publikacji aplikacji w AppStore i Google Play Store. Zazwyczaj natywni deweloperzy mobilni są bardziej zaznajomieni z procedurą i niezbędną dokumentacją do udanego uruchomienia.
Może to nie stanowić problemu, jeśli współpracujesz z agencją, w której już są natywni deweloperzy mobilni, którzy mogą pomóc zespołowi React Native. Ale zdecydowanie warto to rozważyć, gdy pracujesz wyłącznie ze swoim własnym zespołem cross-platformowym.
React Native nie radzi sobie złożonymi projektami i interakcjami
Wydajność React Native słabnie w obliczu skomplikowanych decyzji dotyczących projektowania interfejsu użytkownika, złożonych animacji i intensywnych interakcji. Ponownie, jest to spowodowane koncepcją mostu - wszystkie natywne moduły muszą komunikować się z częścią aplikacji napisaną w JavaScript, a zbyt wiele takich interakcji może znacznie spowolnić aplikację, powodując opóźnienia i po prostu złe doświadczenia. Jednak koncepcja Nowej Architektury rekompensuje tę wadę.
Uzależnienie od Facebooka
Uzależnienie od technologii open-source dostarczanej przez stronę trzecią ma swoje wady. Jeśli Facebook zdecyduje się zaprzestać korzystania z tej technologii, może to spowodować, że inni również się od niej odwrócą. Na chwilę obecną nic nie sugeruje takiego obrotu spraw: Facebook wykorzystuje React Native w swojej głównej aplikacji Facebook, aplikacji Ads Manager, Facebook Analytics oraz Instagramie. Społeczność frameworka nieustannie się rozwija, a nowe duże firmy wchodzą do gry.
Niemniej jednak, warto mieć to na uwadze. Technologie natywne oferują znacznie większe wsparcie i zgodność wsteczną w tym zakresie w porównaniu do jakiegokolwiek rozwiązania wieloplatformowego.
Wydajność bliska natywnej jest nadal gorsza od natywnej
Omówiliśmy, że wydajność React Native jest lepsza od innych dostępnych rozwiązań wieloplatformowych, ale wciąż jest w pewnym sensie wolniejsza w porównaniu do natywnego rozwoju aplikacji. Wpływ React Native na wydajność Twojej aplikacji najlepiej omówić z zespołem deweloperskim. W przypadku większości dostępnych aplikacji jest to mały, niemal niezauważalny wzrost, który może jednak wzrosnąć, jeśli aplikacja przetwarza dużą ilość danych.
Jak popularny jest React Native?
Wiele dużych firm, takich jak Facebook, Airbnb i Instagram, korzysta z React Native do rozwijania swoich aplikacji mobilnych. Jego popularność potwierdza również duża i aktywna społeczność deweloperów oraz stale rosnąca liczba dostępnych pakietów i bibliotek. Te zasoby pozwalają deweloperom jeszcze bardziej skrócić czas rozwoju.
Zgodnie z najnowszą ankietą Stack Overflow z 2022 roku, React Native jest jednym z najpopularniejszych frameworków, z ponad 13% profesjonalnych deweloperów korzystających z niego oraz kolejnymi 13% deweloperów wyrażających zainteresowanie jego używaniem, mimo że nie korzystają z niego regularnie. To wskazuje, że React Native zyskuje na popularności wśród deweloperów i jest szeroko przyjmowany w branży.
 Źródło: StackOverflow
Źródło: StackOverflow
Aplikacje React Native - do czego są używane?
Aplikacje React Native nie mają rzeczywistych ograniczeń związanych z branżą, kiedy można ich używać, a kiedy nie. Głównym punktem jest to, że jest to wystarczająco dobry framework dla wszystkich aplikacji skierowanych do klientów, które nie polegają w dużym stopniu na funkcjach i integracjach specyficznych dla systemu operacyjnego, np. AR, VR, lub nie potrzebują skomplikowanego designu czy animacji, aby uzyskać przewagę konkurencyjną. React Native przyspiesza proces ich tworzenia, a obecnie oferuje wystarczające wsparcie i moduły do zbudowania stabilnej aplikacji. Inną zaletą jest to, że gdy Twoja aplikacja internetowa jest zbudowana w React, łatwiej jest również stworzyć aplikację mobilną w React Native.
Liczni wielcy gracze aktywnie korzystają z React Native w swoich produktach lub właśnie zdecydowali się na zmianę.
Facebook & React Native - platforma mediów społecznościowych
Lista firm korzystających z React Native byłaby niekompletna bez Facebooka, jego ostatecznego twórcy. Ich celem było przeniesienie wszystkich radości związanych z rozwojem aplikacji webowych (szybkie iteracje, jeden zespół do rozwijania produktu) na urządzenia mobilne. Na swoim blogu zespół Facebooka wyjaśnił, jak najpierw przekonwertowali tylko jeden element na React Native (zakładka Wydarzenia w ich aplikacji Facebook na iOS), a udało im się dwukrotnie przyspieszyć czas uruchamiania. Dzięki temu, że ulepszenia zostały wprowadzone na poziomie frameworka, aplikacja automatycznie korzystałaby z korzyści przy migracji do najnowszej wersji React Native.
Oprócz aplikacji Facebooka na iOS i Androida, które zostały dostosowane do React Native, Facebook zbudował swoje Ads Manager od podstaw, używając React Native.
Instagram & React Native - platforma mediów społecznościowych
Aplikacje Facebooka na iOS i Androida nie są jedynymi, które polegają na React Native. Instagram zaczął badać React Native w 2016 roku, a w swoim wpisie na blogu wyrazili, że pozwoliło to ich zespołom produktowym na szybsze wprowadzanie funkcji na obu platformach, iOS i Android. Podzielili się również procentem kodu współdzielonego między aplikacjami, co miało na celu poprawę wydajności deweloperów.
- Promowanie postów: 99%
- SMS Captcha Checkpoint: 97%
- Moderacja komentarzy: 85%
- Reklamy generujące leady: 87%
- Ustawienia powiadomień push: 92%
(Źródło: React Native w Instagramie, 6 lutego 2017).
Walmart & React Native - e-commerce
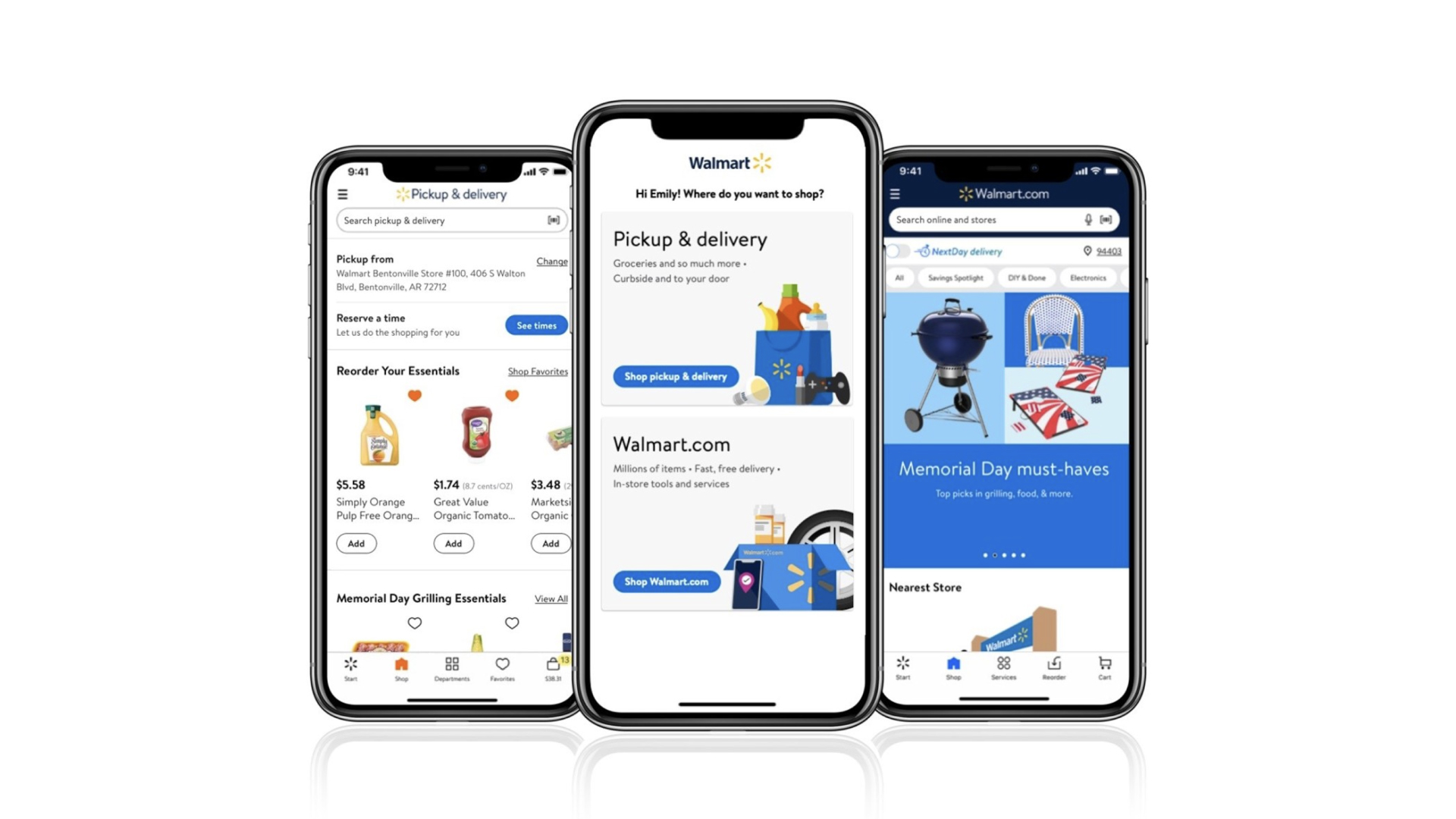
Walmart to amerykańska międzynarodowa firma detaliczna prowadząca sieć supermarketów. Ich aplikacja oferuje zakupy online, wyszukiwanie produktów oraz sprawdzanie cen w sklepie. Obecnie 95% kodu wykorzystywanego w ich aplikacji jest napisane w React Native.
 Źródło obrazu: Walmart
Źródło obrazu: Walmart
Niektóre z największych korzyści z React Native wymienione przez Walmart to: wykorzystanie tej samej suite testów automatycznych na iOS i Android, kontrola nad datami wydania aktualizacji oraz możliwość aktualizacji dla obu platform jednocześnie.
Bloomberg & React Native - treści & media
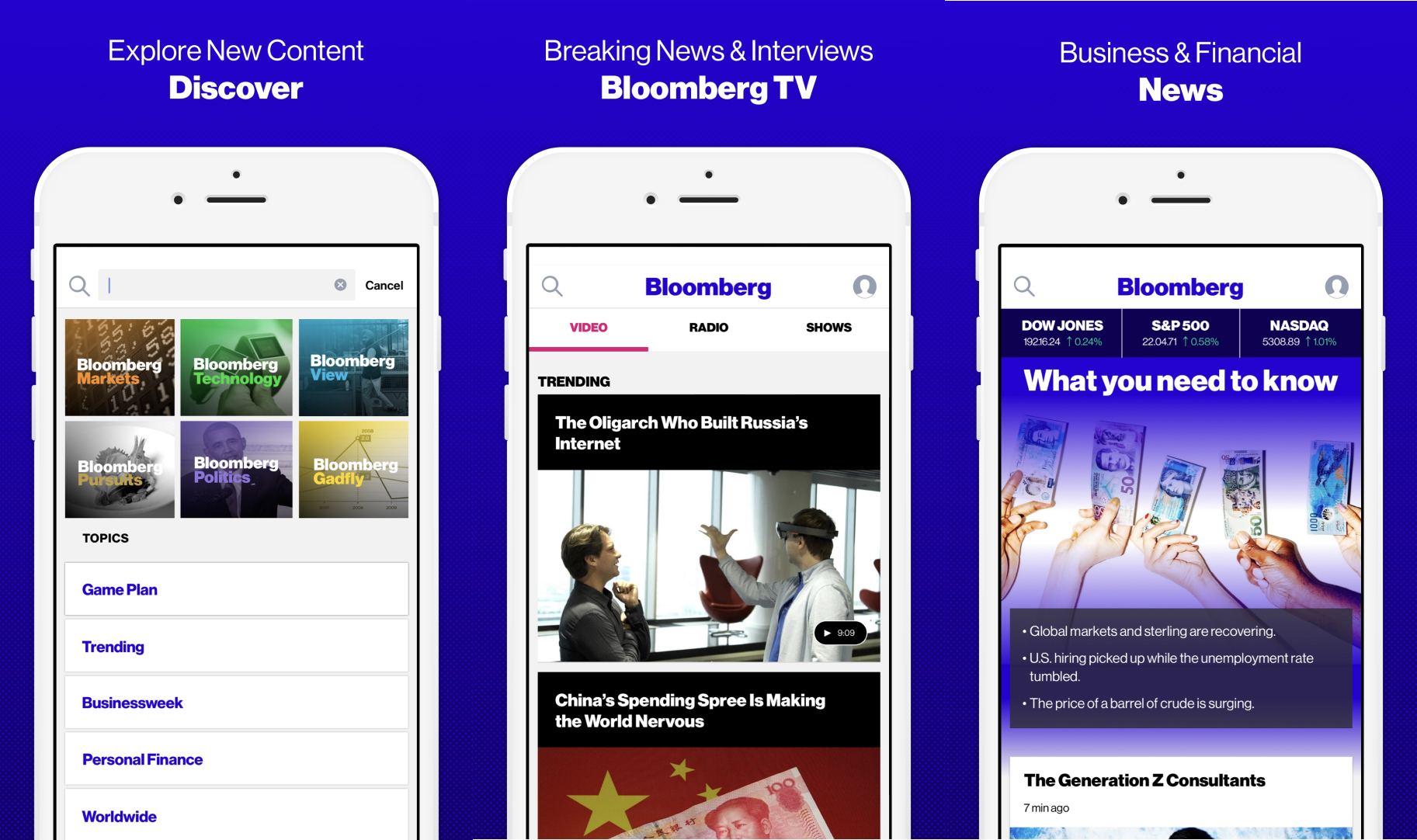
Bloomberg wcześnie wskoczył na pokład React Native - w 2016 roku, kiedy wydali pierwszą wersję swojej nowej aplikacji. Aplikacja Bloomberg daje użytkownikom dostęp do treści spersonalizowanych według ich lokalizacji, obok starannie dobranych wiadomości odzwierciedlających dany czas dnia. To szybko stało się przejściem firmy z planami wdrożenia React Native także w innych aplikacjach Bloomberg.
 Źródło zdjęcia: Bloomberg
Źródło zdjęcia: Bloomberg
Tesla & React Native - aplikacja towarzysząca
Tesla nie ujawnia zbyt wielu informacji na temat tego, dlaczego wybrali React Native. Aplikacja służy jako asystent i towarzysz dla wszystkich pojazdów Tesla. Aplikacja synchronizuje urządzenia z systemem Android i iOS z samochodem i pozwala na kontrolowanie oraz monitorowanie prawie wszystkich funkcji Tesli; ładowarki, zamków, świateł, panoramicznego dachu czy klaksonu.
Shopify - platforma do budowy e-commerce
Shopify niedawno ogłosiło, że React Native jest przyszłością mobilnych aplikacji w firmie, stwierdzając, że pomoże w ulepszaniu i poprawie doświadczeń aplikacji na platformach iOS i Android. Nawiązali również współpracę z Facebookiem i sponsorują znane osoby z społeczności React Native - wszystko po to, aby wspierać wysiłki i pomóc w budowie kompleksowego, wieloplatformowego doświadczenia mobilnego.
Najlepsze projekty dla React Native
Jak wspomnieliśmy, nie ma rzeczywistych przeszkód specyficznych dla branży w korzystaniu z React Native do tworzenia aplikacji wieloplatformowych, wszystko sprowadza się do ustalenia kluczowych funkcji Twojej aplikacji i przewagi konkurencyjnej.
React Native jest doskonałym rozwiązaniem dla wszystkich aplikacji skierowanych do konsumentów, ponieważ oferuje odpowiednią wydajność, a w większości przypadków jest łatwiejsze i tańsze w budowie niż dwie oddzielne aplikacje natywne z tym samym serwisem lub produktem. Większość aplikacji skierowanych do konsumentów nie polega na skomplikowanych animacjach i interfejsach użytkownika, co ponownie czyni React Native świetnym i niezawodnym rozwiązaniem dla tego przedsięwzięcia.
Zobacz niektóre z firm w różnych branżach, które wykorzystują React Native w swoim biznesie.
- Sieci społecznościowe - Instagram, Facebook App, Discord, Pinterest
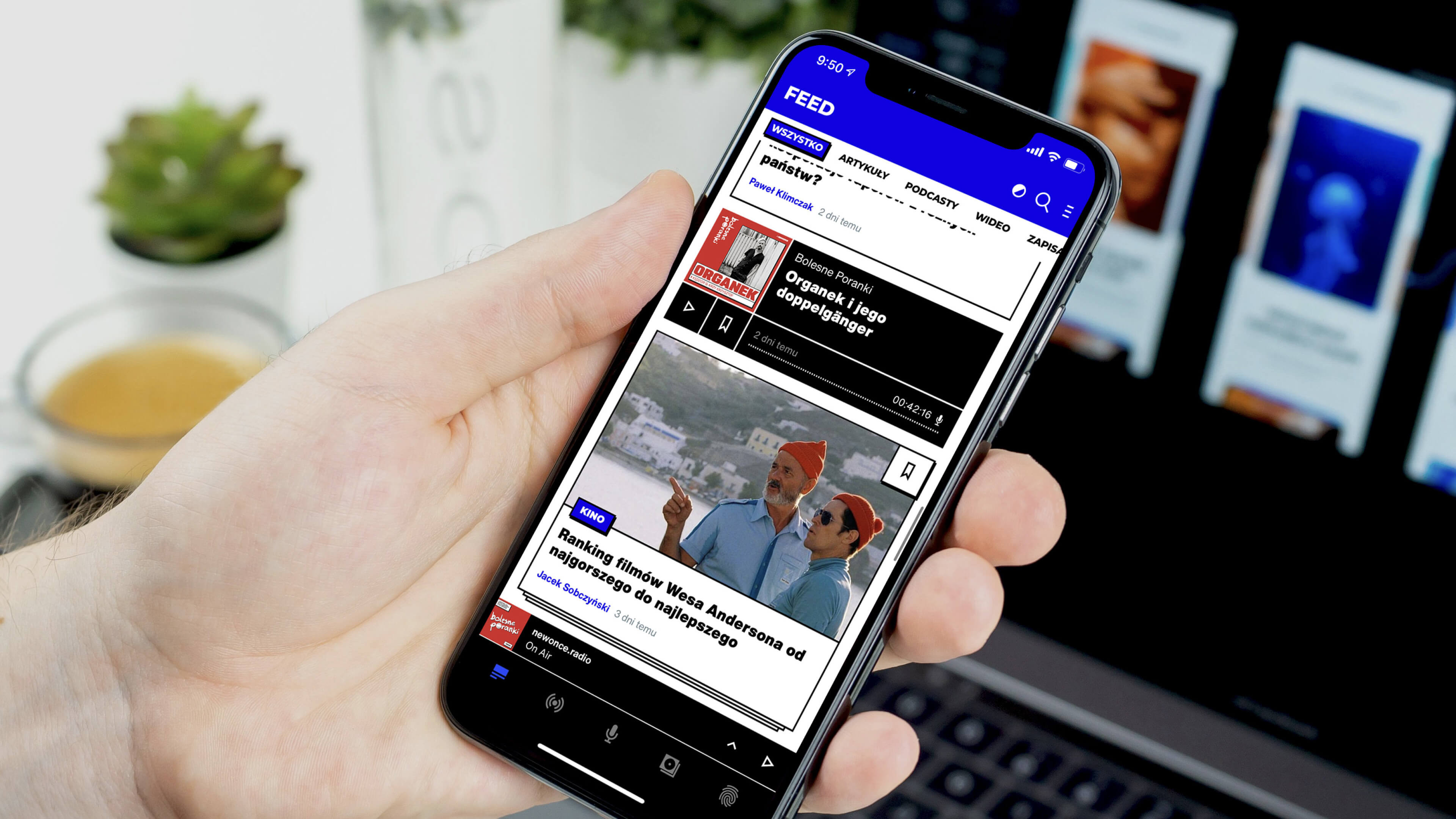
- Rozrywka i dziennikarstwo - Vogue, Bloomberg, newonce.net (zobacz pełne studium przypadku newonce.net)
- Rozwiązania B2B - Salesforce, Shopify
- Aplikacje usługowe - UberEats, Delivery.com
- Zakupy - Walmart
Więcej aplikacji i studiów przypadków możesz zobaczyć tutaj.
Dlaczego warto wybrać React Native
TL;DR: Wybierz React Native, jeśli:
- Musisz dotrzeć do swojej publiczności na wielu platformach i szybko.
- Twój pomysł na aplikację to aplikacja skierowana do konsumentów z prostym przypadkiem użycia (np. MVP).
- Twoja przewaga konkurencyjna nie opiera się głównie na funkcjach specyficznych dla systemu operacyjnego (odtwarzacz wideo w tle, dostęp do funkcji użytkowych) lub ciężkich animacjach.
React Native ma liczne zalety dla większości firm. Oprócz szybkości i kosztów dostarczenia oraz utrzymania aplikacji, wymaga mniej kompromisów w UI w porównaniu do innych rozwiązań wieloplatformowych. Wydajność jest bliska natywnej, a liczba studiów przypadków z firm (dużych i małych) potwierdza, że wydaje się spełniać wszystkie wymagania zarówno dla użytkowników, jak i samych firm.
Kluczowe wyzwania związane z React Native, które należy wziąć pod uwagę, to: plany skalowalności Twojej aplikacji (radzenie sobie z dużą ilością danych może znacząco wpłynąć na wydajność aplikacji React Native), złożoność projektu interfejsu użytkownika oraz liczba modułów, które jeszcze nie zostały opracowane w React Native (mogą zająć znacznie więcej czasu zespołu deweloperskiego). Aby sprawdzić, czy w backlogu Twojej aplikacji są jakieś, możesz skonsultować się ze swoim partnerem w zakresie rozwoju oprogramowania.
Mówiąc to, pamiętaj, że sukces Twojej aplikacji w dużej mierze zależy od umiejętności i doświadczenia deweloperów. Przy budowie swojej aplikacji wieloplatformowej wybierz partnera, który będzie w stanie oszacować wszystkie ryzyka i potencjalne możliwości dla Twojej aplikacji w danej technologii. W przypadku React Native dobrze, jeśli Twój partner ma również doświadczenie w budowaniu aplikacji natywnych.
Sprawdź także
- React Native: Jak wdrożyć i testować aplikacje w różnych środowiskach? — Chcesz wdrożyć swoje aplikacje do testów w sklepach, ale czasami musisz wywołać API w środowisku staging lub produkcyjnym? Dowiedz się, jak to zrobić bez korzystania z usług zewnętrznych.
Może Ci się również spodobać

Dlaczego dramat związany z WordPress sprawia, że przejście na Webflow to mądry krok
11 marca 2025 • Maria Pradiuszyk

Jak przeprowadzić warsztat odkrywczo-badawczy: przewodnik krok po kroku
11 marca 2025 • Maria Pradiuszyk




