11 März 2025 (updated: 11 März 2025)
Fallstudie: Ein optimierter UX-Prozess zur Neugestaltung der Team-Analytics-Plattform
Chapters

Engage neu denken - eine umfassende Analyse-Lösung für HR in großen Unternehmen. Eine kurze Geschichte darüber, wie wir den Redesign-Prozess angegangen sind und dabei nicht in fast 130 Bildschirmen verloren gegangen sind.
Was ist das Produkt, das wir neu gestaltet haben?
Betterworks Engage (früher bekannt als Hyphen) ist ein erfolgreiches Produkt, das über 3 Jahre intensiver Arbeit von verteilten Teams entwickelt wurde. Als der Wettbewerb im Bereich der Mitarbeiteranalytik intensiver wurde, identifizierte das Team die Benutzererfahrung und die Benutzeroberfläche ihrer Dashboard-Software als große Verkaufsargumente in der Branche.
Die Technologie war vorhanden, es war einfach nicht so einfach zu benutzen.
Die Plattform verbindet das Unternehmensmanagement und die Personalabteilung mit den Mitarbeitern durch Umfragen, Abstimmungen und Sentiment-Analysen von Online-Gesprächen. Ein Beispielanwendungsfall wäre:
- Die Personalabteilung möchte die Einarbeitungserfahrung neuer Mitarbeiter analysieren.
- Sie erstellen eine Umfrage und wählen die Kategorie „Einarbeitung“ aus.
- Mitarbeiter können die Umfrage über eine spezielle mobile App, ein Webpanel oder direkt auf Slack beantworten.
- Die Personalabteilung kann die detaillierten Ergebnisse der Umfrage (sowohl quantitative als auch qualitative Ergebnisse) in ihrer Betterworks Engage-Web-App überprüfen, unterstützt durch umfangreiche Filtermöglichkeiten.
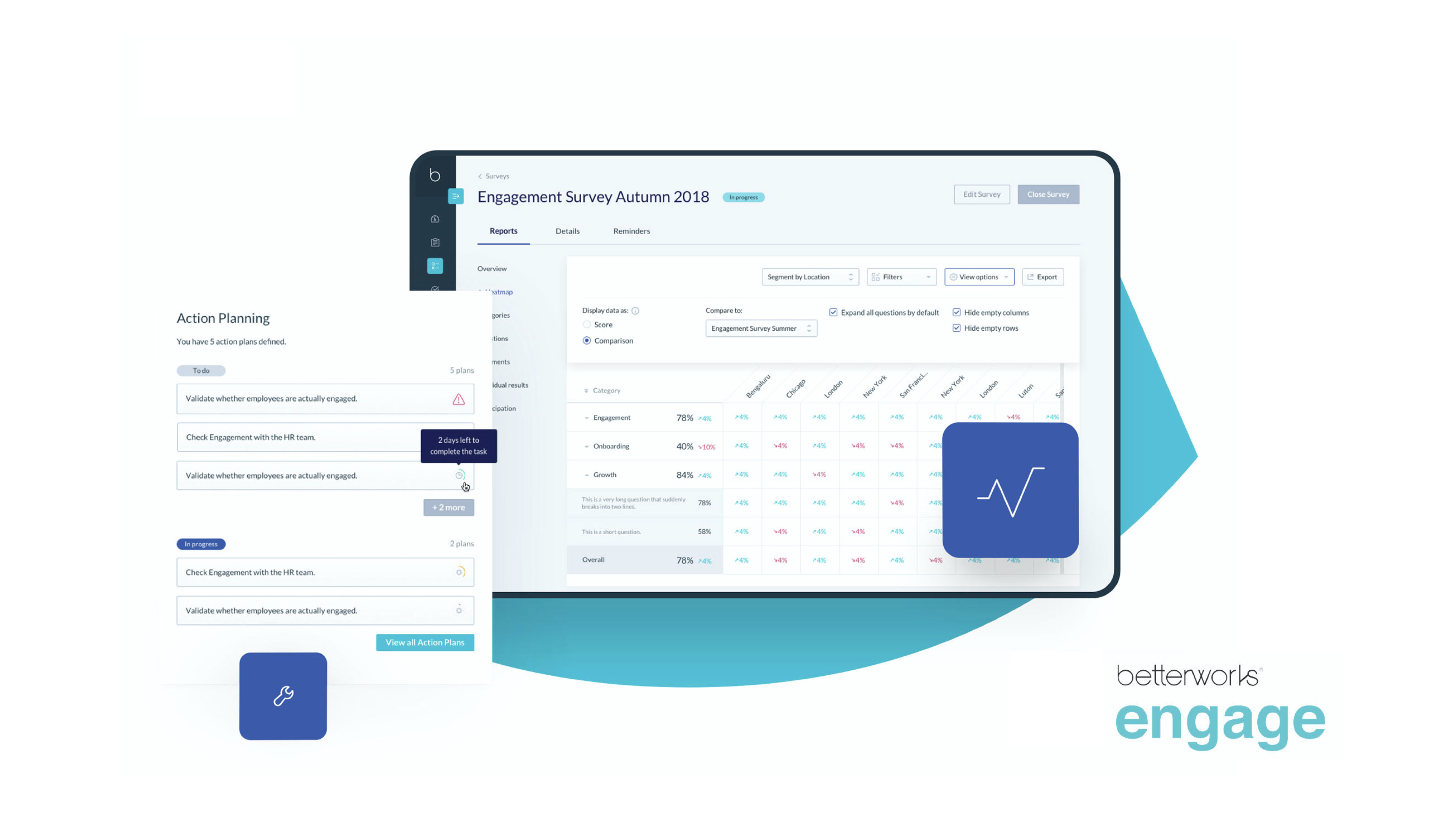
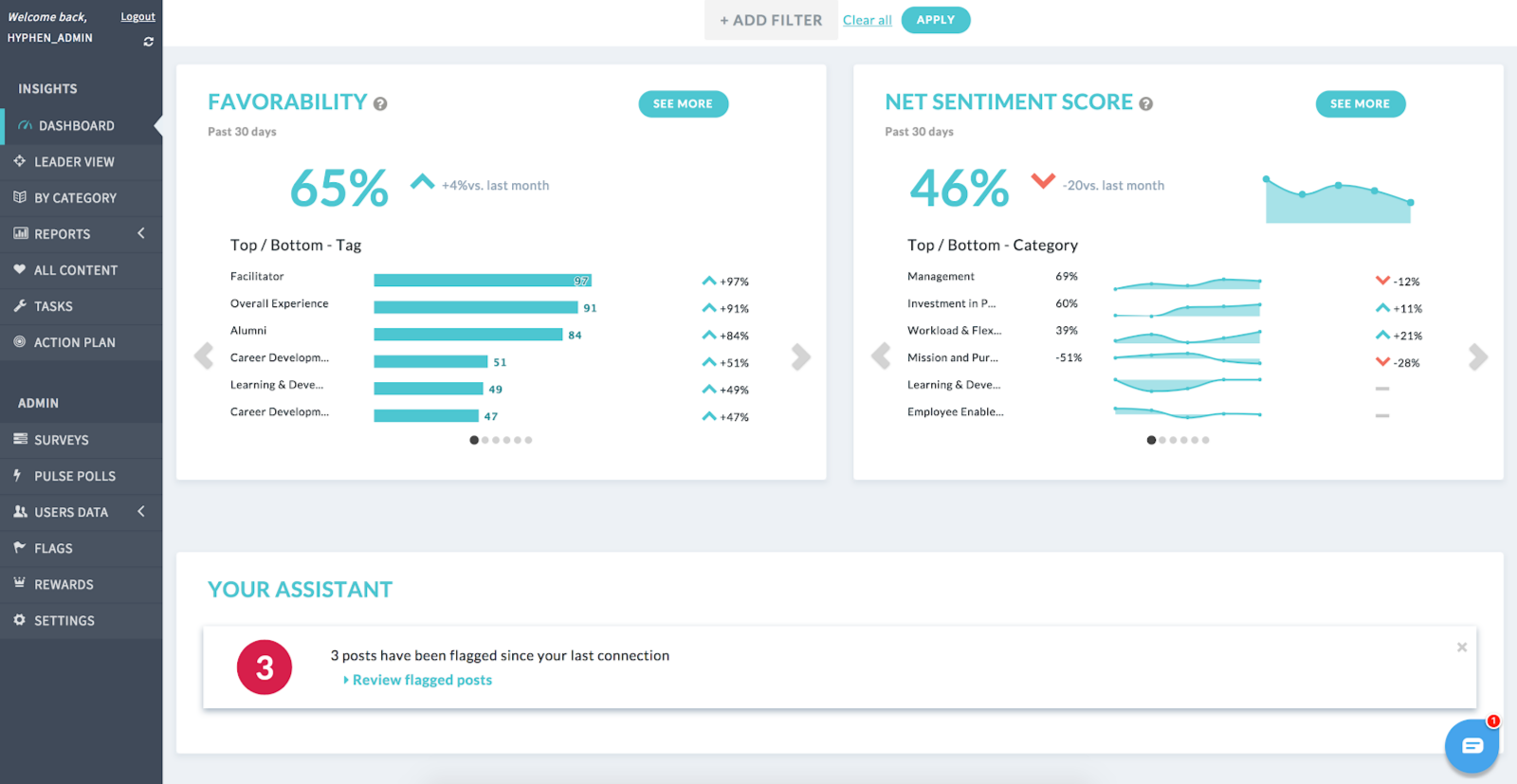
 Die "Vorher"-Version von Engage (Hyphen) beinhaltete ein Dashboard und eine Navigation, die die zentralen Benutzerflüsse nicht vollständig unterstützten.
Die "Vorher"-Version von Engage (Hyphen) beinhaltete ein Dashboard und eine Navigation, die die zentralen Benutzerflüsse nicht vollständig unterstützten.
Meine Aufgabe als leitender UX-Designer in diesem Projekt war es, das Insights-Panel zu betrachten und den HR-Teams weltweit die bestmögliche Erfahrung beim Sammeln, Analysieren und sinnvollen Nutzen von Mitarbeiterdaten zu bieten.
Es war keine einfache Aufgabe, da es fast 50 mehrstufige Berichtsbilder und eine Reihe von Erstellungs- und Einstellungsbildschirmen gab, die dringend einer Neugestaltung bedurften.
UX-Strategie
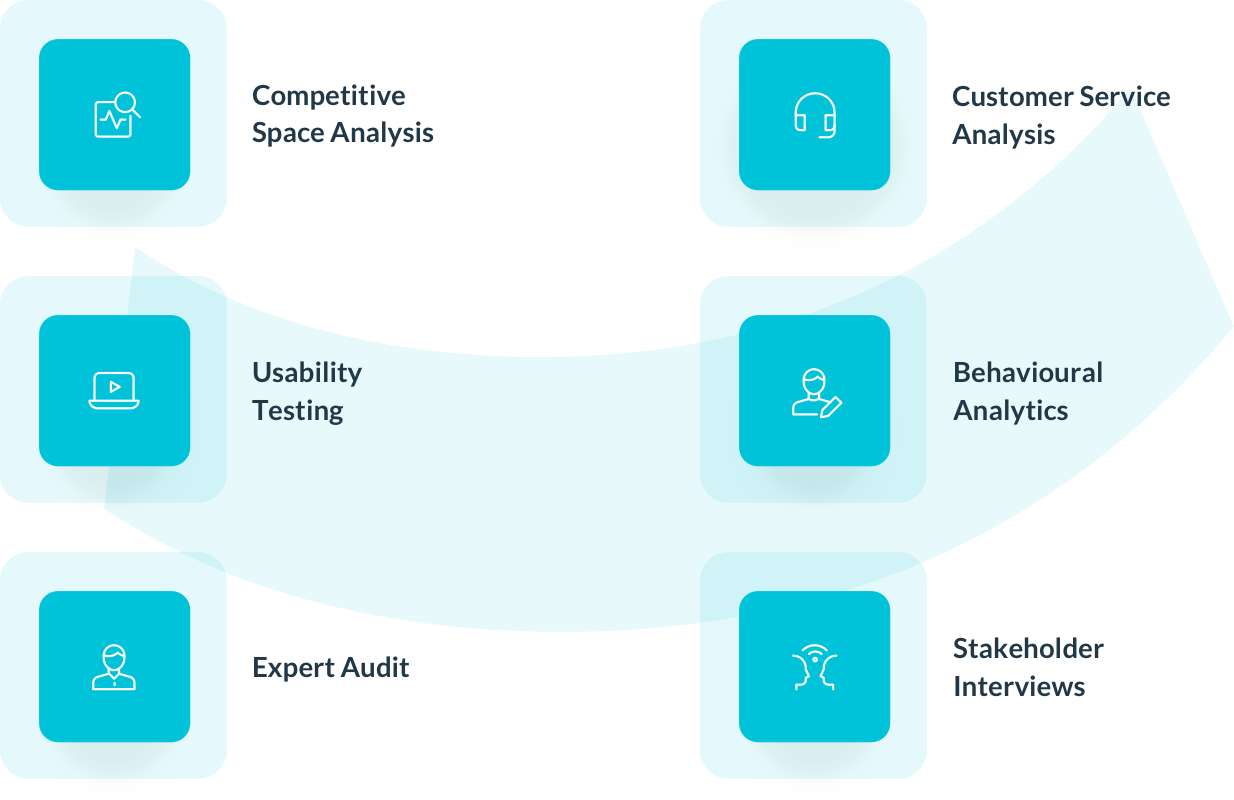
Das Designteam von EL Passion tut stets sein Bestes, um den Kontext der Benutzererfahrung und die zentralen Probleme, die gelöst werden müssen, zu verstehen. Der 360-Grad-Forschungsansatz unseres Teams über einen Zeitraum von 2 Wochen umfasste:
- Expertenprüfung der aktuellen Benutzererfahrung
- Usability-Tests mit HR-Managern, um die UX aus ihrer Perspektive zu betrachten
- Stakeholder-Interviews mit Teammitgliedern, die zuvor an der Erstellung des Produkts beteiligt waren
- Analyse der Kundendienstprotokolle
- Überprüfung der verhaltensanalytischen Daten der aktuellen Benutzer
- Analyse des Wettbewerbs
Warum haben wir die Wettbewerbsanalyse als letzten Schritt belassen?
Als wir mit der Arbeit begonnen haben, war das Tool bereits in Gebrauch – das bedeutet, dass es viel zu lernen gibt. Wir konnten in das Produkt hineinsehen, anstatt uns von außen inspirieren zu lassen.
Eine 360-Grad-Perspektive
Der erste Schritt zur Analyse der Benutzererfahrung einer Anwendung besteht darin, herauszufinden, wo die Probleme derzeit liegen. Neben den Google Analytics-Daten haben wir einen Jackpot in den Kundensupport-Protokollen gefunden. Wo könnte man besser die Schmerzpunkte der Kunden verstehen als genau dort, wo sie Hilfe suchen?
Obwohl ich meinen Masterabschluss in HR gemacht habe, habe ich nie in diesem Bereich gearbeitet, sodass ich mich nicht als Experten ausgeben konnte. Es war notwendig, echte HR-Manager zu haben, die sich das Produkt ansehen und uns ehrliches Feedback geben. Selbst das Testen mit 5 Personen bestätigte einige der Punkte, die mein Kollege Tomek und ich in der aktuellen Benutzererfahrung von Engage festgestellt haben.

Die Probleme, die wir lösen mussten, um Engage zum Erfolg zu verhelfen
Die zentralen Probleme waren die funktionale Architektur der Anwendung und die Verständlichkeit bestimmter Schlüsselfunktionen, die es den Nutzern erschwerten, den maximalen Wert aus dem Angebot der Anwendung zu ziehen.
Die Architektur und die Navigation waren ein Flickwerk
Wie viele andere Anwendungen wurden die Funktionen von Engage schrittweise entwickelt. Manchmal bedeutete das, ein neues Element in die Hauptnavigation hinzuzufügen, aber manchmal bedeutete es, eine Funktion an einem Ort unterzubringen, wo sie nicht hingehört, um zu verhindern, dass die gesamte Struktur zusammenbricht.
Es gab mehrere Probleme mit der Navigation durch die Anwendung, die mit der Art und Weise, wie bestimmte Bildschirme gruppiert waren, und mit der Tatsache zusammenhingen, dass sie nicht unbedingt bestimmte Benutzerflüsse in der Anwendung unterstützten.
Mit anderen Worten — die Aufgaben, die HR-Mitarbeiter zu erledigen versuchten, waren nicht von einem einzigen Bildschirm aus zugänglich — sie mussten durch viele Bildschirme in der App kreisen, während sie eine Sache erledigten.
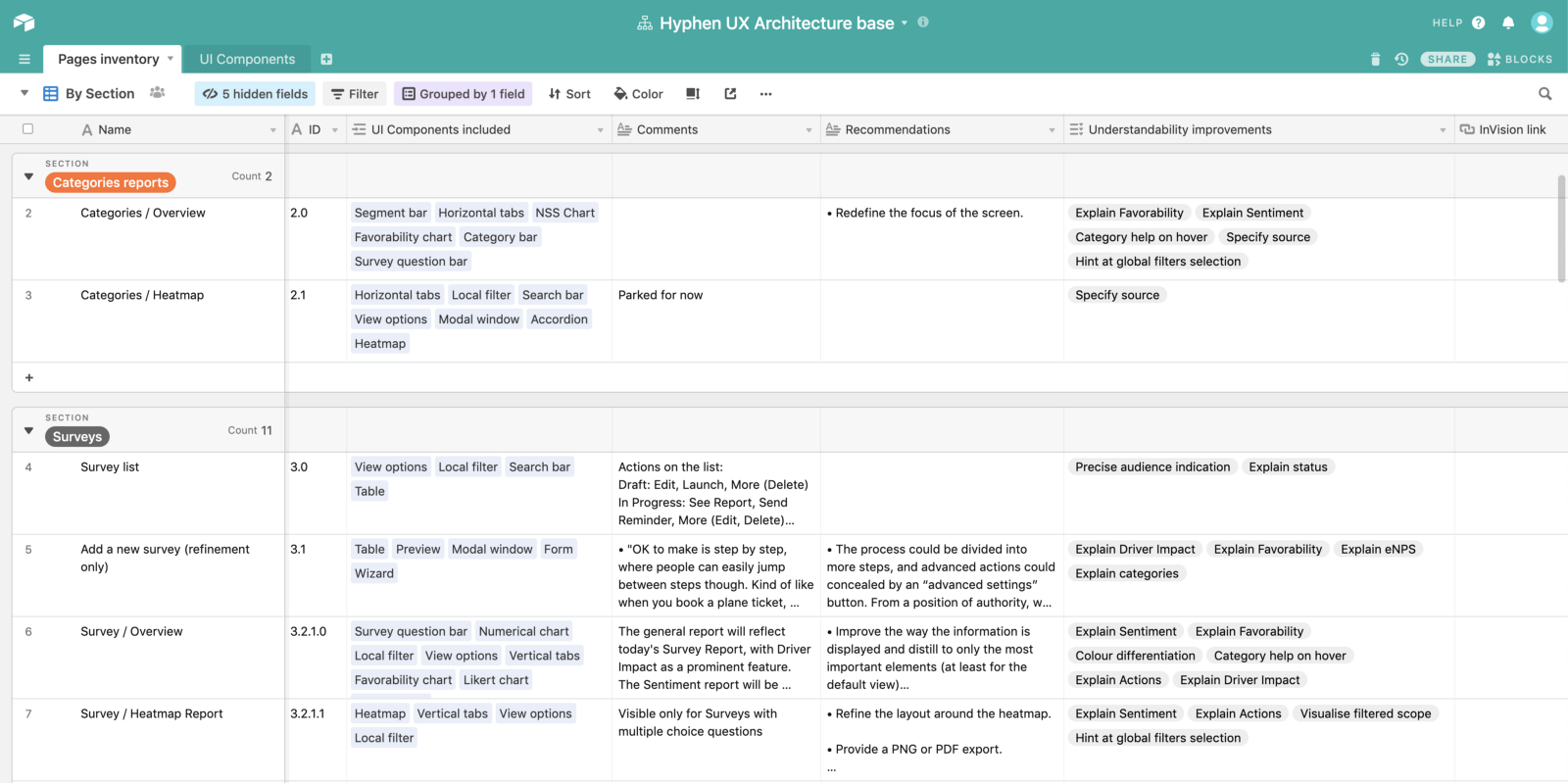
 Airtable war äußerst hilfreich bei der Erstellung eines Repositories aller Bildschirme, Funktionen und UI-Elemente.
Airtable war äußerst hilfreich bei der Erstellung eines Repositories aller Bildschirme, Funktionen und UI-Elemente.
UI-Inkonsistenzen machten das Produkt schwer zu lernen
Wenn ich die Bedeutung der UI-Konsistenz meinen Trainees erkläre, sage ich immer diesen Satz:
Je konsistenter jedes der Elemente in einer Unternehmensanwendung ist, desto weniger Aufwand ist erforderlich, um die Benutzeroberfläche zu lernen und sich daran zu erinnern. Je weniger Aufwand erforderlich ist, desto bedeutungsvoller wird die Arbeit sein, die mit dem Tool produziert wird.
Das Gleiche galt für Engage — die gleichen Funktionen wurden manchmal von verschiedenen Teams entwickelt und endeten damit, dass sie etwas anders funktionierten oder aussahen. Die Benutzer waren verwirrt und schrieben oft an den Kundensupport, um zu fragen, wie man eine Funktion erneut verwendet.
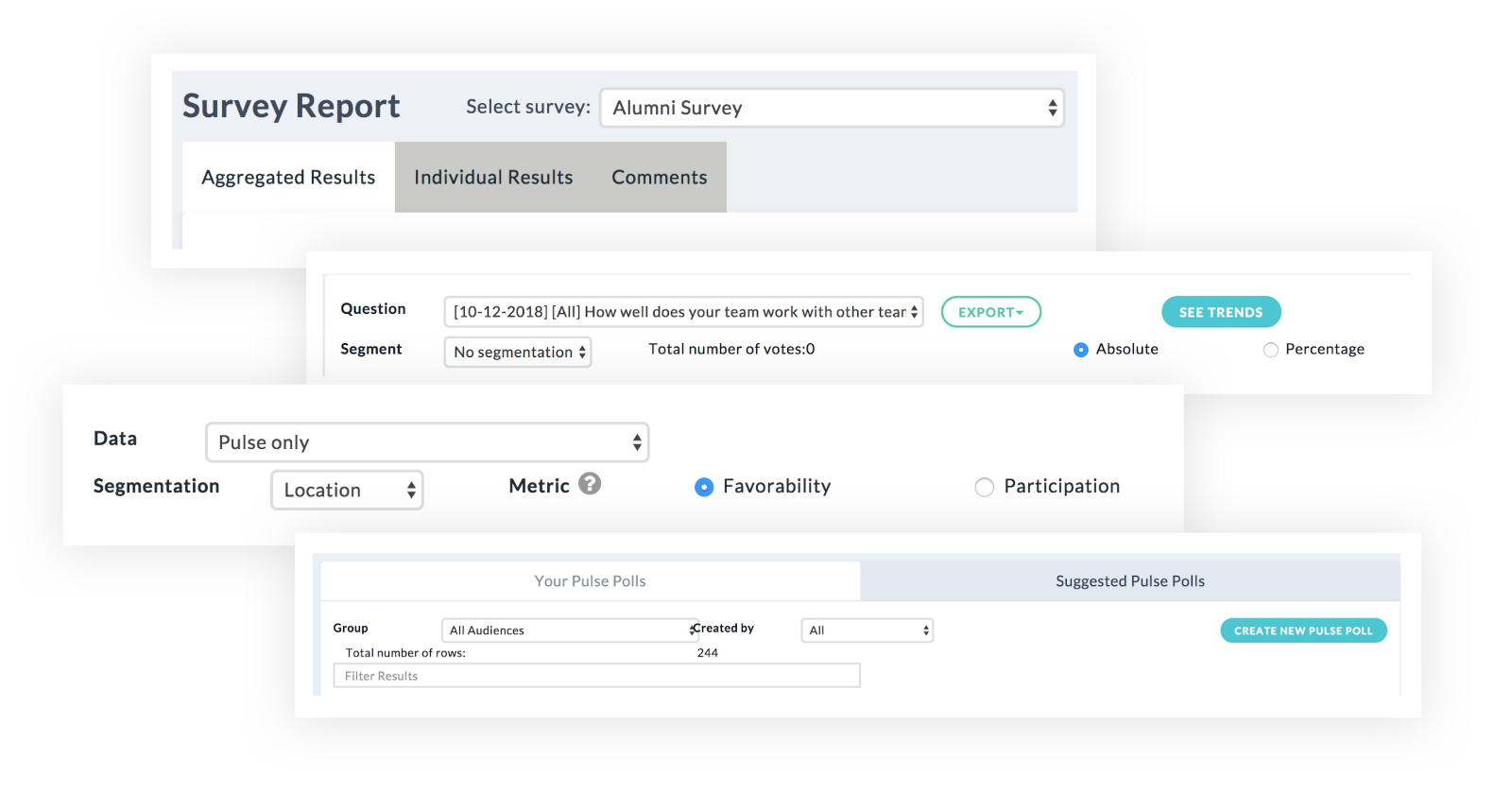
 Wenn die gleiche Funktion auf verschiedenen Bildschirmen unterschiedlich aussieht, haben die Benutzer Schwierigkeiten, sich in der Anwendung zurechtzufinden.
Wenn die gleiche Funktion auf verschiedenen Bildschirmen unterschiedlich aussieht, haben die Benutzer Schwierigkeiten, sich in der Anwendung zurechtzufinden.
5 kleine Usability-Probleme können sich in 10 große Benutzererfahrungsprobleme verwandeln
Bei der Analyse der Benutzererfahrung achten wir oft nicht nur auf hochrangige Probleme. Auch die kleinen Probleme sind von großer Bedeutung, insbesondere wenn sie sich in Dutzenden oder Hunderten über 50 verschiedene Anwendungsbildschirme summieren.
Einige der Usability-Konzepte, die wir genauer betrachtet haben, waren:
- Systemfeedback:
Es gab viele Fälle, in denen eine Aktion im System stattfand, der Benutzer jedoch nicht informiert wurde, was passiert ist. Zum Beispiel beim Löschen oder Beheben eines Elements.
 Elemente sollten nicht sofort nach dem Klicken vom Bildschirm verschwinden - der Benutzer könnte es verpassen und verwirrt sein, was tatsächlich in der App passiert ist.
Elemente sollten nicht sofort nach dem Klicken vom Bildschirm verschwinden - der Benutzer könnte es verpassen und verwirrt sein, was tatsächlich in der App passiert ist.
- Auswahl geeigneter UI-Steuerelemente:
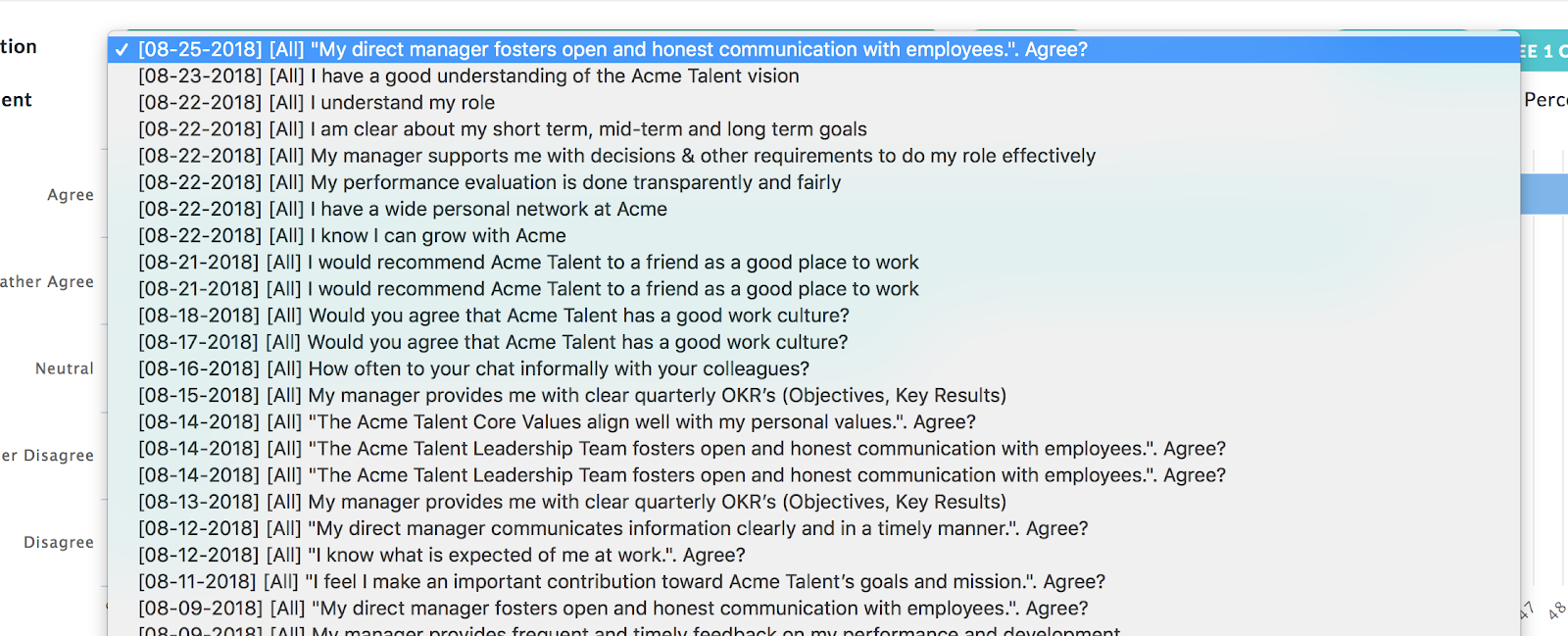
Einige UI-Steuerelementtypen wurden nicht für maximale Usability ausgewählt. Es gibt mehrere Stellen, an denen Benutzer lange Dropdown-Listen oder versetzte Optionsfelder verwenden müssen.
 Manchmal kann eine statische Liste mit einem Suchfilter benutzerfreundlicher sein als ein riesiges System-Dropdown.
Manchmal kann eine statische Liste mit einem Suchfilter benutzerfreundlicher sein als ein riesiges System-Dropdown.
- Mangel an Benutzerhilfe:
Eines der größten Probleme bestimmter Funktionen und Mikrotexte war der Mangel an erklärenden Informationen. Aufgrund der Komplexität bestimmter Komponenten wird das System schwer erlernbar. Wir konnten nicht erwarten, dass Erstbenutzer Begriffe wie „Driver Impact Analysis“ oder Funktionen wie Heatmap-Berichte kennen.
Dieser tiefgreifende ganzheitliche Ansatz gab uns ein sehr tiefes Verständnis für die Probleme, mit denen die Benutzer der Anwendung konfrontiert sind, und regte einige Überlegungen zu potenziellen Lösungen an. Mit all den neuen Ideen in unseren Köpfen mussten wir uns zurückhalten und sehr langsam mit dem Design beginnen, um zu vermeiden, die gleichen Fehler zu machen.
UX Design
Architektur
Basierend auf der vollständigen Breite der Erkenntnisse aus der UX-Strategiephase haben wir beschlossen, uns zunächst auf die UX-Architektur zu konzentrieren. Wichtig für uns war die enge Zusammenarbeit mit dem Kunden und seinen Entwicklern, was zu überarbeiteten Architekturdiagrammen für die gesamte Anwendung führte. Wir nutzten sie als unser Hauptkommunikationsmittel in den ersten Tagen der UX-Designphase.
Unser Ziel war es, die Anwendung einfach zu navigieren und klare Wege zu bieten, um zwischen den Berichten zu springen, ohne sich in der Hierarchie zu verlieren.
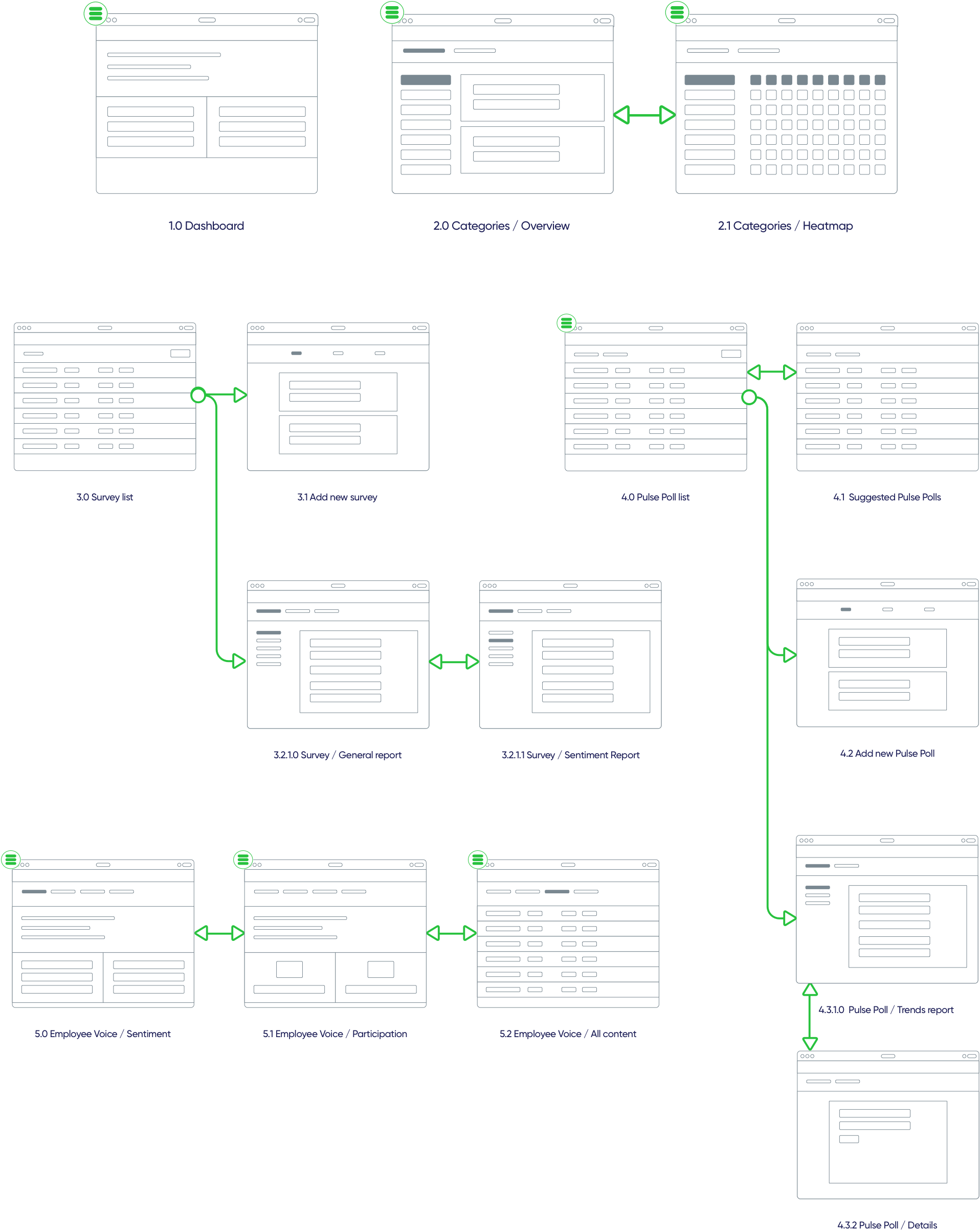
 Dies war einer der zahlreichen Flüsse, die wir erstellt haben, um den besten Weg zur Navigation in der App zu finden.
Dies war einer der zahlreichen Flüsse, die wir erstellt haben, um den besten Weg zur Navigation in der App zu finden.
Den Weg zur Navigation entwerfen
Die Anwendung musste eine klare Möglichkeit bieten, um zu navigieren und die Hierarchie bestimmter Module anzuzeigen, daher haben wir mehrere Iterationen damit verbracht, eine robuste und skalierbare 3-stufige Navigation zu entwerfen.
Unser Fokus lag darauf, alle Elemente, die zu einer Funktionalitätsgruppe gehören, z.B. Umfragen, zu sammeln und an einem einzigen Ort in der Hauptnavigation zu platzieren. Vor dem Redesign war dies nicht der Fall, was teilweise der Grund war, warum Benutzer sich verloren fühlten.
Lassen Sie uns daran denken, dass Navigationsmenüs nicht nur dazu dienen, zwischen den Bildschirmen zu wechseln, sondern auch, um einen Überblick über die Struktur der Anwendung zu geben.
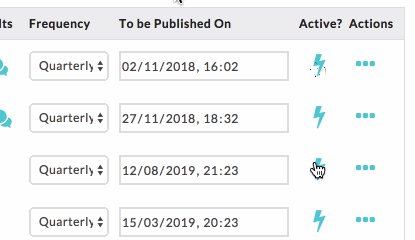
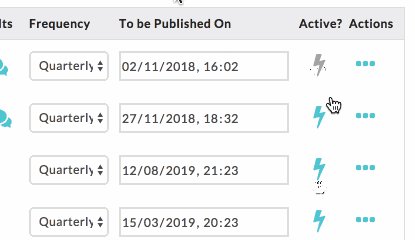
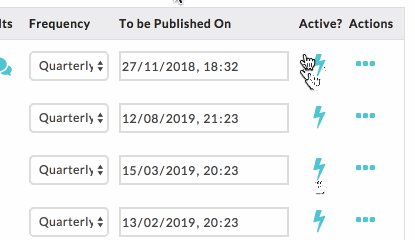
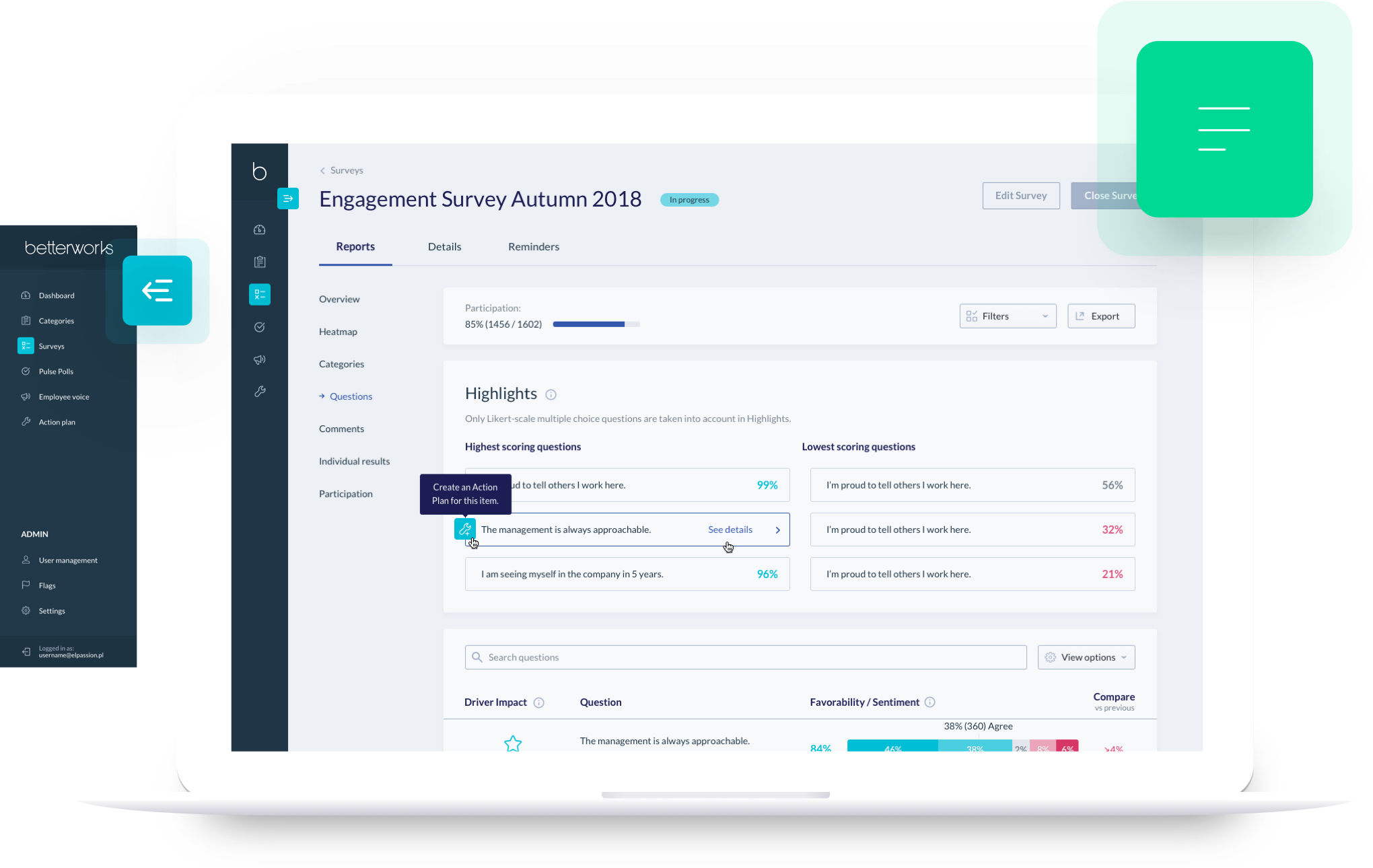
Innerhalb einer Umfrage, wie Sie im Screenshot unten sehen können, haben wir die Aufteilung der Berichte sorgfältig gestaltet, um sie in separate Tabs zu unterteilen, während der einfache Zugang zu anderen Informationen über die Umfrage erhalten blieb. Dies unterstützte den Workflow der HR und ermöglichte schnelle Überblicke über den Fortschritt einer Umfrage.

Umfrageerstellung benötigt einen Fluss
Eines der größten Probleme für die Nutzer in der aktuellen Version der App war der Prozess der Erstellung und Veröffentlichung einer neuen Umfrage. Anstelle eines festen, tabellarischen Ansatzes haben wir ein benutzerfreundliches Wizard-Muster integriert, um den Nutzer durch alle Schritte der Umfrageerstellung zu führen.
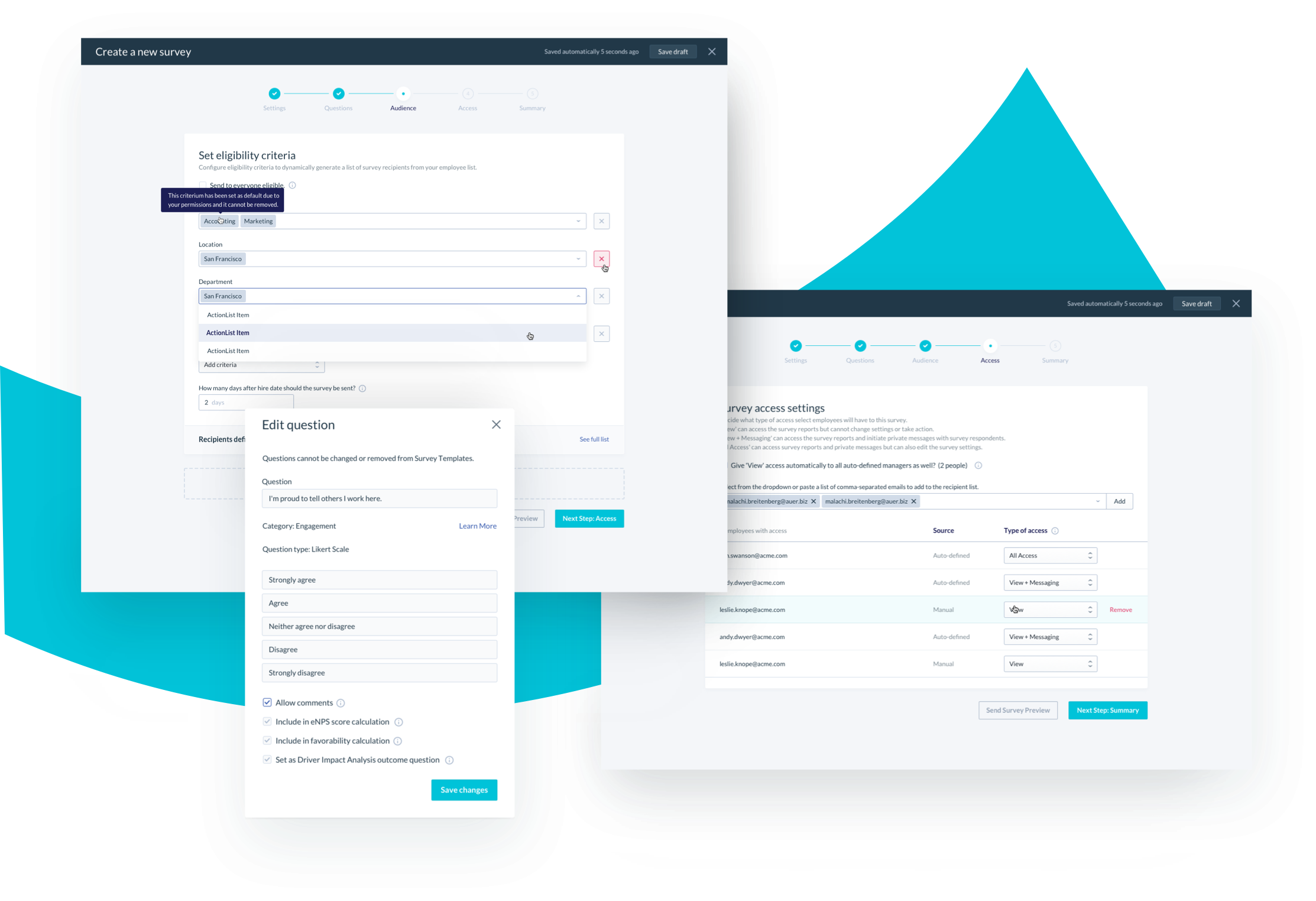
 Komplexe Prozesse in Schritte zu unterteilen, kann den Fluss vereinfachen und ihn für die Nutzer weniger einschüchternd machen.
Komplexe Prozesse in Schritte zu unterteilen, kann den Fluss vereinfachen und ihn für die Nutzer weniger einschüchternd machen.
Anschauliche Datenvisualisierung
Offensichtlich sollte der Wert für die Nutzer aus der Ansicht verschiedener Umfrageberichte gewonnen werden.
Der Fokus lag hier darauf, die bestmögliche Art der Visualisierung bestimmter Datenpunkte zu wählen, um einen einfachen Datenvergleich zu ermöglichen und durch große Datenmengen zu filtern. Wir verwendeten Muster wie Säulendiagramme, gestapelte Diagramme, Heatmaps und Blasendiagramme für verschiedene Zwecke in der gesamten App, was sich als gute Möglichkeit erwies, Datentypen zu unterscheiden.
 Wir wählten sorgfältig die richtige Art der Datenvisualisierung für jeden Bericht aus, einschließlich Linien-, Säulen-, Heatmap- und Tortendiagrammen.
Wir wählten sorgfältig die richtige Art der Datenvisualisierung für jeden Bericht aus, einschließlich Linien-, Säulen-, Heatmap- und Tortendiagrammen.
Sind diese Wireframes nicht ein bisschen zu hi-fi?
Nun, wir haben mit dem Design der Benutzeroberfläche begonnen, indem wir einen einfachen Styleguide erstellt haben, um zwei Designern zu helfen, an derselben Erfahrung zu arbeiten und Dopplungen zu vermeiden. Wir haben die Shared Library-Funktionen von Plant und Sketch genutzt, um die Designoperationen zu optimieren.
 Plant war das perfekte Versionskontrollwerkzeug für uns in diesem Projekt.
Plant war das perfekte Versionskontrollwerkzeug für uns in diesem Projekt.
So konnten wir es dem Kunden erleichtern, frühzeitig Feedback zu sammeln, und für uns war es möglich, einen klaren visuellen Stil einer Unternehmensanwendung zu etablieren, der solide, benutzbar und nicht zu auffällig sein sollte.

Ein robuster klickbarer Prototyp ermöglichte es uns, während des Prozesses solides Feedback zu sammeln und mit dem Kunden zu kommunizieren.
Am Ende hatten wir fast 150 Bildschirme in unserem InVision-Projekt, deshalb war ein gutes Design-Management entscheidend, um globale und lokale Änderungen zu verwalten.
Der endgültige Effekt
Kundenfeedback wurde in den Prozess integriert, um weitere Bedürfnisse und Probleme zu erfassen, die die Nutzer gelöst haben möchten. Betterworks Engage (Hyphen 2.0) ist verfügbar unter Betterworks.com, und die Funktionen, die wir neu gestaltet haben, werden schrittweise eingeführt, während ich diesen Artikel schreibe.
- UX-Strategie & UX-Design-Dienste — Michał Mazur
- UI-Design-Dienste — Tomasz Nadratowski
Siehe auch
- Fallstudie: Die Kraft eines Remote-UX-Workshops freisetzen - Erfahren Sie, wie wir unserem Kunden geholfen haben, einen tragfähigen und detaillierten Fahrplan für sein digitales Produkt zu erstellen. Alles in virtueller Zusammenarbeit.