7 mars 2025 (updated: 7 mars 2025)
Bygg søkegrensesnitt med Algolia InstantSearch og Next.js
Chapters

Se hvordan du raskt kan lage et søkegrensesnitt med Algolia InstantSearch.
I den forrige artikkelen: Geografisk filtrering med Algolia Geo Search, MapBox og Next.js, diskuterte vi hvordan vi kan filtrere resultatene våre basert på den nåværende geografiske plasseringen ved hjelp av Algolia API. Vi snakket også om hva Algolia er og hvordan det fungerer. I dagens artikkel vil vi bruke den kunnskapen, men vi vil fokusere på en annen funksjon som tilbys av Algolia-teamet, nemlig InstantSearch.
Hva er Algolia InstantSearch?
InstantSearch er et UI-bibliotek som gjør det mulig å raskt lage søkegrensesnitt. Det tilbyr et ferdig sett med såkalte Widgets, som er forhåndsdefinerte, klare til bruk kodeblokker som umiddelbart kan plugges inn og brukes i prosjektet vårt. Widgetene er også fullt tilpassbare. I tillegg har vi muligheten til å lage våre egne widgets. Mer informasjon om dette emnet kan finnes her.
I React-miljøet er de nevnte widgetene ikke annet enn komponenter. I tillegg gir Algolia spesielle hooks som gjør det enda enklere å sette sammen eller lage tilpassede widgets fra bunnen av.
Hvordan bruke InstantSearch i Next.js
Når det gjelder prosjektet, vil vi bruke Next.js-rammeverket. Vi vil ikke diskutere standard prosjektoppsett i Next, opplasting av data til Algolia, eller grunnleggende integrasjon med Mapbox. Jeg antar at du følger meg fra de forrige artiklene. Hvis ikke, oppfordrer jeg deg sterkt til å lese hvordan lage et tilpasset kart ved hjelp av Mapbox Studio og hvordan filtrere data på kartet ved hjelp av Algolia API.
For å begynne, må vi først opprette en konto i Algolia-panelet og laste opp data. Vi vil bruke det samme settet med data som i den forrige artikkelen. En detaljert instruksjon kan finnes her: Geografisk filtrering med Algolia Geo Search, MapBox og Next.js.
La oss begynne med å installere de nødvendige bibliotekene. I tillegg til bibliotekene fra den forrige artikkelen, vil vi trenge, blant annet, react-instantsearch-hooks-web biblioteket. Dette er et bibliotek som er forberedt spesielt for React-miljøet og gir et sett med forhåndsdefinerte widgets og hooks. I tillegg vil vi også bruke Tailwind CSS. Det er et bibliotek som inneholder et sett med CSS-klasser som tillater svært rask styling uten behov for å lage stilark. På Tailwind nettstedet finnes det en detaljert instruksjon om hvordan du installerer Tailwind i et Next.js-prosjekt. Husk å legge til Tailwinds direktiver i global.css-filen!
Ok, la oss begynne å kode! Hvis du følger meg fra den forrige artikkelen, bør du vite at dataene våre i Algolia ser slik ut:
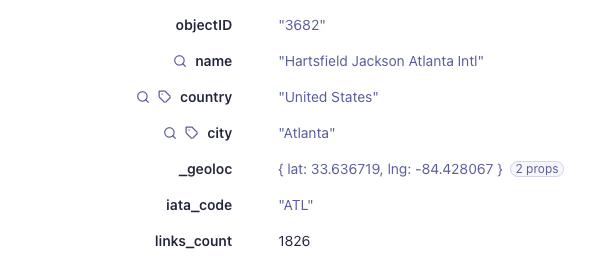
 Kilde: Algolia
Kilde: Algolia
Vi har flere felt tilgjengelige for filtrering av data. I tillegg til _geolock-feltet som allerede ble brukt i den forrige artikkelen, vil vi også bruke felt som name, country, og links_count, som for eksemplets skyld, vil vi anta representerer populariteten til en gitt flyplass.
Først, la oss opprette et Airport-grensesnitt som reflekterer typen av dataene vi har i Algolia. Vi vil trenge det i den neste delen av innlegget. Så la oss opprette en komponentmappe i hovedkatalogen til prosjektet vårt, og i den, en types.ts-fil. Det opprettede grensesnittet skal se slik ut:
For å bruke de innebygde widgetene, må de pakkes inn i en rotkomponent kalt InstantSearch som er ansvarlig for kommunikasjonen med Algolia. Så la oss opprette en AirportsSearch-komponent som igjen vil gjengi InstantSearch-komponenten. Den vil ta argumenter som client og indexName, som er nødvendige for å etablere en forbindelse med Algolia. I tillegg vil vi sende children-propen som vil være nødvendig for å gjengi kartet og listevisningen. Vi vil også bruke en Configure-widget importert fra react-instantsearch-hooks-web-biblioteket. Den tillater å sende søkeparametere til Algolia. I vårt tilfelle er det eneste parameteret vi vil sende hitsPerPage, som spesifiserer det maksimale antallet resultater som returneres av Algolia. Vi trenger ikke å begrense oss til dette parameteret. Den fullstendige listen over tilgjengelige parametere kan finnes her. Den opprettede komponenten skal se slik ut:
Som vi kan se i komponenten, er det fortsatt tre komponenter som jeg ikke har dekket ennå, nemlig CountryFilter, PopularityFilter, og CurrentFilters. La oss gjøre det nå.
CountryFilter-komponenten er ikke annet enn en wrapper for RefinementList-widgeten som tilbys av Algolia. I følge dokumentasjonen er det en av de mest populære og ofte brukte widgetene. Den tillater filtrering av data ved hjelp av en flervalgsliste for en gitt attributt. I vårt tilfelle ønsker vi at brukeren skal kunne filtrere flyplasser basert på landet de ligger i. Jeg oppfordrer sterkt til å se på dokumentasjonen og de tilgjengelige propsene som widgeten tar.
PopularityFilter-komponenten er også en wrapper, men for RangeInput-widgeten. Det er en enkel widget som lar oss velge et intervall mellom to tall. Som i tilfellet med RefinementList, må vi sette det passende feltet som den skal operere på. Vi må også huske at dette feltet må være numerisk.
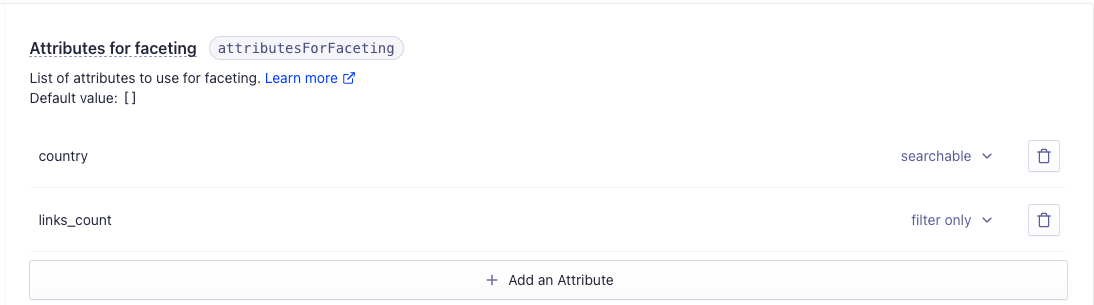
Vi må huske at for at de ovennevnte widgetene skal fungere, må hver av de brukte attributtene legges til i attributesForFaceting i hoved Algolia-panelet. For å gjøre dette, gå til Konfigurasjon -> Fakta og legg til attributtene som Attributter for faktorisering. I vårt tilfelle ser det slik ut:
 Kilde: Algolia
Kilde: Algolia
Den siste komponenten er CurrentFilters. I likhet med de forrige komponentene, er det en wrapper for Algolia-widgeten. I dette tilfellet er det CurrentRefinements. Det er en veldig nyttig widget som viser de nåværende filtrene.
La oss legge til de ovennevnte komponentene og gjengi AirportsSearch i pages/index.tsx-filen. Som props, send SearchClient og indexName som ble opprettet tidligere, som tilsvarer navnet på indeksen vår i Algolia-panelet. Som children, gjengi kart- og listekomponentene som vi snart skal gå gjennom. Hele filen ser slik ut.
Ok, la oss gå videre til kartet. Komponenten i seg selv skiller seg ikke mye fra den vi laget i den forrige artikkelen. Den eneste forskjellen er hvordan vi henter dataene. I forrige tilfelle brukte vi Algolia API for å hente nye flyplasser og gjengi dem på kartet etter hver endring i geografiske koordinater. Vi brukte en spesiallaget AlgoliaApi-klasse og react-query-biblioteket.
I denne tilnærmingen trenger vi ikke de tingene lenger. Vi vil fortsatt svare på endringer i koordinater, men aspektet av datainnhenting vil være på InstantSearch-siden. Alt vi må gjøre er å overstyre filtrene våre etter hver endring i koordinater, og vi vil bruke useInstantSearch-hooken for å gjøre dette. Hele greia ser slik ut:
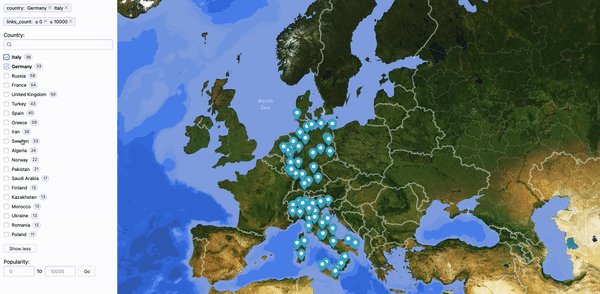
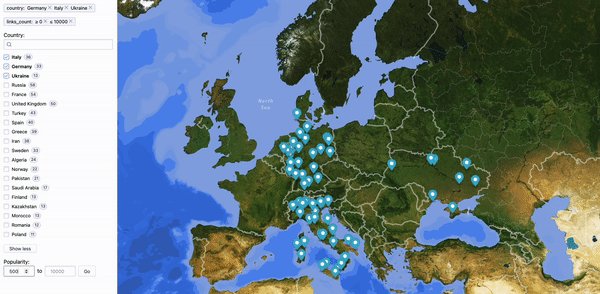
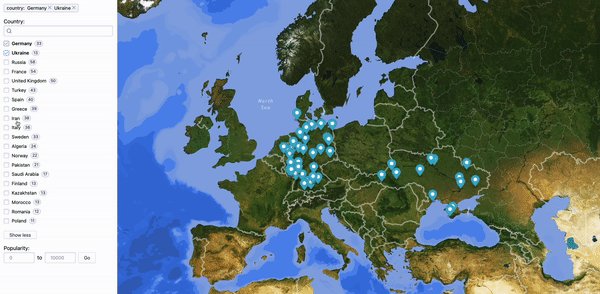
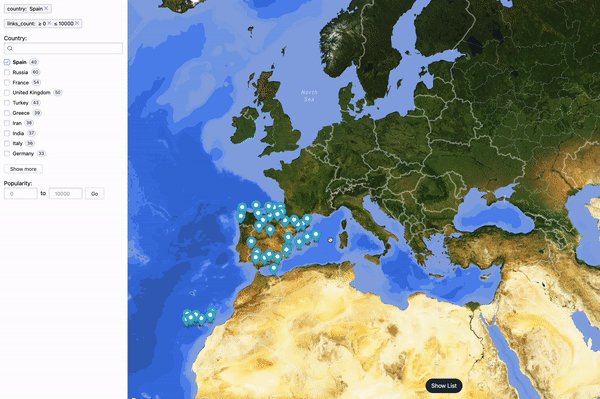
For å få widgetene våre til å se penere ut, la oss også installere instantsearch.css-pakken ved å bruke kommandoen npm install instantsearch.css og importere følgende stiler i _app.tsx-filen - import "instantsearch.css/themes/satellite.css". La oss kjøre prosjektet vårt og sjekke hvordan filtrene fungerer.
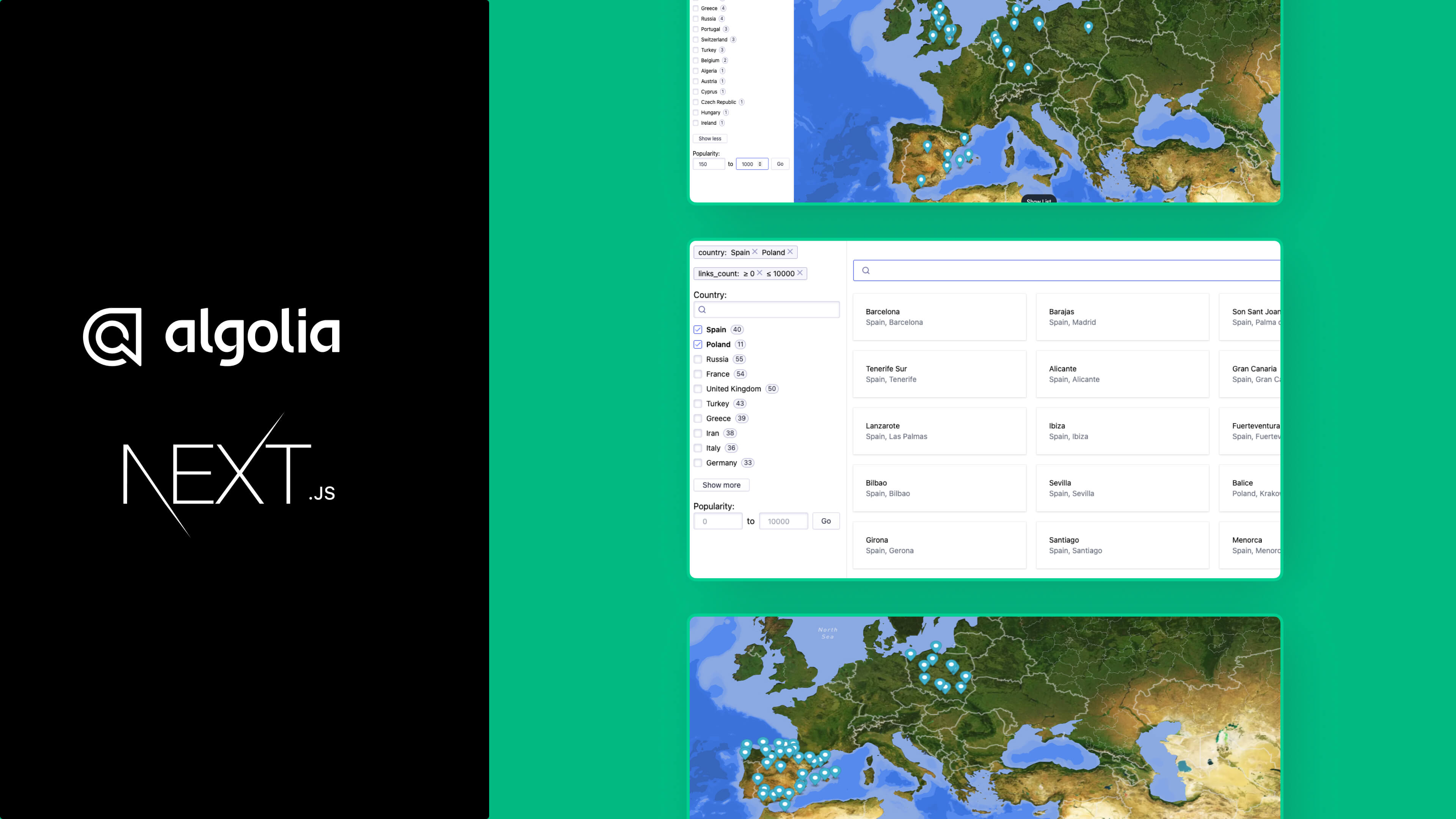
 Kilde: Algolia
Kilde: Algolia
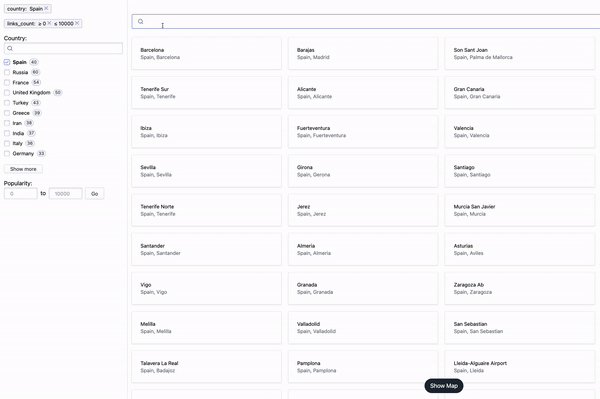
Vi klarte det! Som vi kan se, er flyplassene våre filtrert basert på land, koordinater og popularitet. Som vi sannsynligvis husker, har vi en komponent til å lage. La oss anta at vi ønsker at brukeren skal kunne se flyplassene i listeform i tillegg til å kunne søke etter navn, i tillegg til kartet.
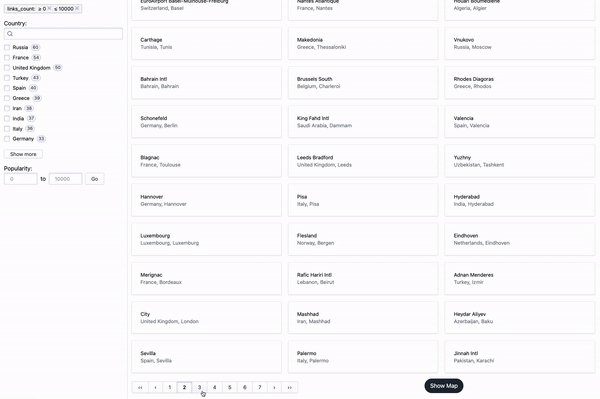
Så, la oss legge til en AirportList-komponent og gjengi den i index.tsx-filen rett under kart-komponenten. Komponenten i seg selv vil bestå av noen få ting. Den første vil være en knapp som, når den trykkes, vil vise eller skjule listen vår. Den andre tingen vil være en SearchBox-widget som vil tillate brukerne å søke etter flyplasser ved å filtrere dem etter navn, for eksempel. Den tredje tingen vil være en Hits-widget som viser listen over resultater som er oppnådd. Den kan ta hitComponent-propen som en av parameterne, til hvilken vi kan sende komponenten som skal vises for hver gjengitte post. Den siste tingen vil være en Pagination-widget. Hele filen ser slik ut.
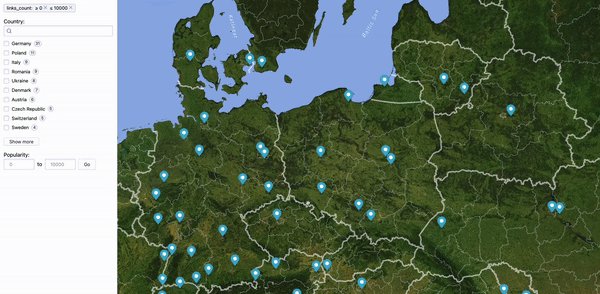
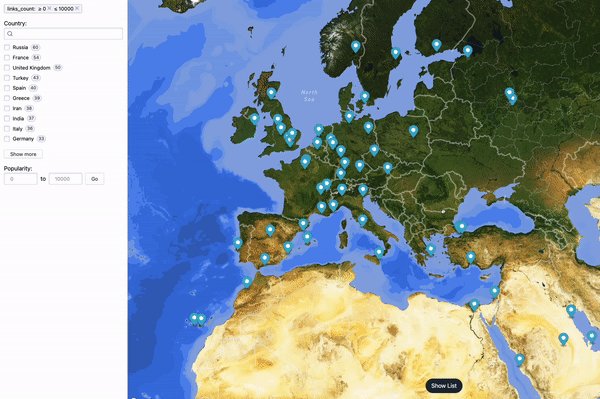
Og slik fungerer listen vår:
 Kilde: Algolia
Kilde: Algolia
Avsluttende tanker
Algolia InstantSearch er et bibliotek som muliggjør rask oppretting av et helt system for interaktiv søk med minimal innsats. Som vi har sett, er implementeringen veldig enkel, og InstantSearch er svært godt optimalisert for hastighet. Algolia støtter også andre rammeverk som Vue eller Angular. Jeg anbefaler sterkt å se på de tilgjengelige alternativene i Algolia-dokumentasjonen og eksperimentere med dem igjen.
Se også
- Geografisk filtrering med Algolia Geo Search, MapBox og Next.js — Se hvordan du viser data og implementerer Geoserach på MapBox-kart ved hjelp av Algolia.
- Egendefinerte kart i webapplikasjoner ved hjelp av Mapbox og Mapbox Studio — En trinn-for-trinn guide om hvordan du lager egendefinerte kart ved hjelp av Mapbox og Mapbox Studio.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




