11 mars 2025 (updated: 11 mars 2025)
Hvordan lage en enkel IMDb-lignende filmapp i Next.js?
Chapters

Når du bygger en app, pleier du vanligvis å skille frontend og backend. Hva om du kombinerer disse delene ved å bruke Next.js-rammeverket? Lær hvordan du lager en enkel filmdatabaseplattform i Next.js.
Hva er Next.js?
Next.js er et rammeverk laget av Vercel. Det er basert på React og brukes til å bygge webapplikasjoner. Denne løsningen gir mulighet for server-side rendering og statisk genererte sider. Fordelene med Next.js inkluderer høy ytelse, SEO-vennlighet og dokumentasjon av høy kvalitet. Det er derfor det brukes av noen av de største selskapene som Twitch, HBO og Vodafone.
La oss komme i gang med Next.js prosjektoppsett
Først, la oss lage et grunnleggende prosjekt med Next.js:
npx create-next-app your-app-name

Du bør nå se det genererte Next.js prosjektet. La oss sjekke om det fungerer. Gå til prosjektmappen din og kjør startapplikasjonen ved å bruke kommandoen nedenfor.
yarn dev

Når du går til http://localhost:3000 bør du se en slags ‘Hello world’ side i Next.js.

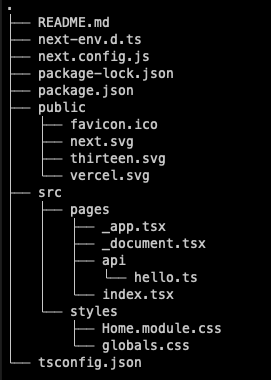
Prosjektstrukturen bør se ut som på bildet nedenfor. ‘public’ mappen inneholder statiske filer som Next.js vil servere automatisk. ‘src’ er for ‘våre filer’ (filer som vi legger til i et prosjekt). I ‘pages’ finnes filer som Next.js bruker for ruting.

Konfigurer ESlint og Prettier
Dette er det rette tidspunktet hvis du ønsker å legge til noe konfigurasjon som vil hjelpe deg med kodeformatering og forhindre at du gjør feil under implementeringen. For eksempel kan du legge til ESlint og Prettier. Det finnes en ganske god veiledning i Next.JS-dokumentasjonen. Dette trinnet er valgfritt.
Legg til baseUrl og gjør litt rydding
Først vil vi bli kvitt unødvendige filer. Slett src/pages/api -mappen, src/pages/_documents.tsx og src/styles/Home.module.css-filene.
I hovedmappen i tsconfig.json inne i “compilerOptions”-området kan vi legge til parameter:
"baseUrl": "./src"
Takket være det kan du senere bruke kortere imports, som ‘styles’ i stedet for ‘../../styles’.
Gå til pages/_app.tsx. Denne filen inneholder kode som er global for applikasjonen vår. Endre styles import fra
import '@/styles/globals.css';
til
import 'styles/globals.css';
Nå går du til src/pages/index.tsx -filen - dette er vår startsiden. Slett hele boilerplate og la bare teksten ‘Filmweb APP’ stå igjen.
Legg til tailwind for styling
Alle ønsker fancy applikasjoner. Du har mange muligheter til å få applikasjonen din til å se virkelig fin ut. Å legge til styling er helt valgfritt, men… du kan bruke Tailwind for eksempel.
Forbered Airtable-databasen
Airtable er en skybasert tjeneste som ligner veldig på Excel eller Google Sheets. Under panseret er det en relasjonsdatabase. Mange mennesker hører bare ordet "database" og sier at det er vanskelig, og at de ikke vet nok til å lage det. Airtable hjelper deg med å lage enkle databaser med et intuitivt GUI som du kan dele med teammedlemmene dine. I tillegg er det en gratis plan tilgjengelig.
Registrer deg og forbered databasen
Applikasjonen vår vil bruke Airtable-databasen, så før du legger til visninger osv. må du opprette en konto på Airtable-plattformen.
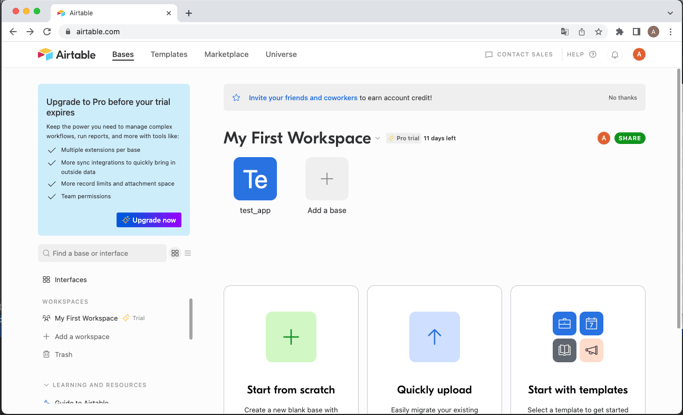
Etter at du har registrert deg, kan du forberede en database. På Airtable-dashbordet ditt skal du se en visning som ligner på den på bildet nedenfor. Klikk på “Legg til en base”

Først, la oss gi denne databasen navnet “iMDB_APP” og sette tabellnavnet til “movies”. Deretter kan du redigere kolonnene ved å dobbeltklikke på navnene deres eller ved å bruke høyre museknapp.

Du kan legge til en ny kolonne ved å trykke “+” ved siden av navnet på den siste kolonnen eller slette ved å klikke med høyre museknapp. Vi trenger følgende kolonner:
- id - autonummer
- title - enkel linjetekst
- description - lang tekst
- category - enkeltvalg med alternativer som komedie og fantasy. Du kan legge til flere alternativer hvis du vil, men det ville sannsynligvis vært bedre å legge til en annen tabell for kategorier - vi vil ikke gjøre det i denne veiledningen.
- likesAmount - tall med heltallsformat
- createdAt - opprettet tid med 24-timers format (det vil bli lagt til automatisk når du legger til en ny post)
- updatedAt - sist endret tid med 24-timers format (det vil bli oppdatert automatisk med hver postoppdatering)
Etter å ha opprettet disse kolonnene, kan du legge til noen filmer i tabellen din, for å ha noe du kan vise i applikasjonen. Sørg for å sette minst tre liker til minst én film, vi vil trenge det senere.
Vi trenger en databaseidentifikator, så velg “Hjelp” og deretter “API-dokumentasjon”. Du skal se noe som “ID-en til denne basen er …” og kopiere denne ID-en. Opprett en env.local -fil i hovedkatalogen til prosjektet og legg inn:
AIRTABLE_DB=your_id
Neste er API-nøkkelen. Gå til kontoinformasjon og i “API”-seksjonen velg “Gå til utviklerhub”. Nå velger du “Personlige tilgangstokener” og oppretter et nytt token. Kopier det deretter og legg det til env-filen din:
AIRTABLE_API_KEY=your_token
Lag filmer visning i Next.js
Grunnleggende layout med navigasjon
Vi må forberede en layout for å navigere mellom sider. I src/components/layout katalogen opprett Layout.tsx. Jeg har forberedt en grunnleggende sticky navigasjon basert på Tailwind CSS-dokumentasjonen.
Jeg flyttet footeren til en annen fil bare for å gjøre det mer klart, så inne i layout-katalogen opprett filen Footer.tsx.
Legg til Airtable-bibliotek og oppsett
Tidligere opprettet vi miljøvariabler. Vi ønsker å bruke dem og vise filmer fra databasen vår. Neste steg vil være å legge til et Airtable-bibliotek.
yarn add airtable
Nå må vi legge til litt oppsett slik at vi kan koble til databasen vår. Opprett src/services/airtableClient.ts og legg inn følgende kode. Merk at vi bruker miljøvariabler her.
Hent de anbefalte filmene
Det er på tide å bruke den tidligere forberedte klienten. Men før det, la oss legge til grensesnittet movieDto for å ha riktige typer overalt. Opprett en movie.dto.ts fil inne i src/interfaces/movies og legg inn filmattributtene.
Vi ønsker kun å vise anbefalte filmer på hjemmesiden (de som har 3 liker eller mer). Ideen er å hente et antall poster fra “movies” tabellen, sortere dem og filtrere etter antall liker.
La oss endre applikasjonens hjemmeside for å vise anbefalte filmer. Vi vil bruke getStaticProps metoden. Dette vil bli gjort i prosjektets byggefase. Vi ønsker å hente poster fra vår Airtable-database.
Som du kan se, returnerer vi noen props og filmer fra getStaticProps metoden. Nå ønsker vi å sende denne prop til komponenten vår og rendre filmlisten.
Jeg har forberedt en grunnleggende kortkomponent fra Tailwind-dokumentasjonen med bildene fra SVG Repo. Du kan endre den som du vil eller hoppe over dette og kun vise filmtitlene.
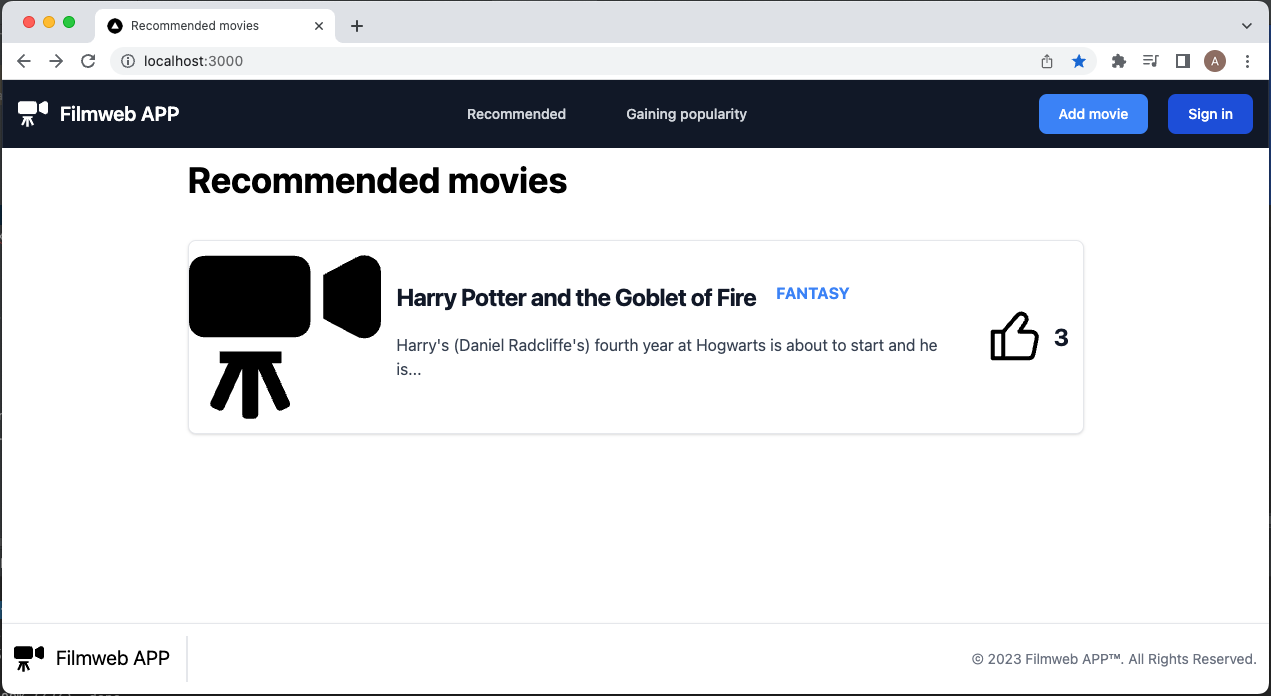
La oss starte applikasjonen og se hvordan den fungerer og ser ut. Du bør se noe som nedenfor:

Ser ganske bra ut. Men… Funksjonen getStaticProps vil bli utført bare én gang når vi genererer statiske undersider for prosjektet vårt. Når vi legger til nye filmer, vil vi ikke se dem før prosjektet er bygget på nytt. For å unngå det kan vi kombinere statisk sidegenerering på serversiden med henting av nye filmer på klientsiden. Brukeren trenger ikke å vente på noe for å vise (statiske generering) og har alt oppdatert (med henting av nye filmer).
For å gjøre det, trenger vi en enkel backend. NExt.js vil behandle som en backend hver fil som er inne i /pages/API - det kalles API Routes. La oss opprette index.ts inne i /src/pages/API. Akkurat nå vil vi kun bruke GET-forespørsel og returnere 5 anbefalte filmer.
Vi vil bruke det endepunktet for å hente anbefalte filmer på klientsiden dynamisk. I utgangspunktet, etter at noen åpner siden vår, ønsker vi å vise statisk genererte data, men vi vil også hente nye filmer for å holde alt oppdatert. Vi må installere ett bibliotek til som heter SWR.
yarn add swr
La oss bruke SWR-hooken. Den første parameteren er nøkkelen, URL-en til vårt API-endepunkt, neste er en funksjon som er ansvarlig for å gjøre forespørslene, og sist er konfigurasjonen (overføre standarddata, osv.). Fetcher-funksjonen kan erklæres i denne filen eller eksporteres fra utils for å gjøre den mer gjenbrukbar.
Etter det kan du gå til Airtable-databasen, legge til filmer, endre antall liker, og sjekke om du ser en oppdatert visning etter å ha returnert til applikasjonen.
Hent filmer som får popularitet
Etter at vi viser anbefalte filmer, ønsker vi også å vise de filmene som får popularitet. Inne i /services/movies la oss legge til en fil getGainingPopularityMovies.ts. Den ser veldig lik ut som å hente anbefalte filmer, men med annen filtrering og sortering.
Nå må vi opprette en ny side. Legg til gaining-popularity.tsx i /src/pages og kopier innholdet fra index.tsx. Next.js vet at alt inne i sidens katalog brukes til ruting. Det eneste du må huske er å navngi filene riktig (filnavn = rute). Gå til nettleseren din og sjekk om bytting av faner fungerer.
Vi har to faner som fungerer, men med samme innhold. La oss endre moviesHandler - når vi legger til en spørring “gainingPopularity”, vil handleren returnere filmer som får popularitet, og i det andre tilfellet vil den returnere anbefalte filmer.
I gaining-popularity.tsx bruk getGainingPopularityMovies funksjonen i stedet for å hente anbefalte filmer. I tillegg må vi legge til en spørring til parametere.
Opprett et enkelt skjema for å legge til en film
Nå, la oss opprette et enkelt skjema slik at vi kan legge til nye filmer. Start med å lage et skjema med en tittel, beskrivelse og kategori. Legg til en new.tsx fil inne i src/pages/movies. Vårt skjema vil være tilgjengelig på ruten /movies/new.
Etter at en film er opprettet, vil vi vise informasjon om suksessen på en egen skjerm. Så i bunn og grunn vil vi omdirigere brukeren til /movies/created ruten.
Det er nå vi må få skjemaet vårt til å fungere. La oss begynne med å legge til et Zod-bibliotek som vil hjelpe oss med å validere forespørselen på backend-siden.
yarn add zod
Først, la oss legge til et skjema for å opprette filmobjekter. Vi trenger data fra skjemaet - tittel, beskrivelse og kategori. Eksporter også en type, vi vil bruke den i skjemaets visning.
Neste, la oss legge til createMovie.ts inne i src/services/movies katalogen og sette inn en funksjon som legger til en ny film i databasen. Vi ønsker å sende 0 liker som standard og validere filmer basert på det tidligere opprettede Zod-skjemaet.
Vi må også modifisere API-håndtereren vår litt slik at den ikke kaster et unntak på POST-forespørselene.
Og det er på tide å oppdatere skjema-komponenten selv. Først trenger vi noen ref slik at vi kan hente data fra skjemaet. Vi ønsker ulik tekst på knappen hvis skjemaet behandles. Vi vil også vise noen feil fra backend under knappen vår. Den viktigste funksjonen er handleSubmit. Her henter vi data fra feltene og gjør forespørsel til API-en vår. Hvis svaret er 200, omdirigerer vi brukeren til en tidligere forberedt side, og i motsatt fall setter vi en feilmelding. Du kan flytte fetch og feilhåndtering til en egen fil og pakke det inn på en eller annen måte for å gjøre det klarere.
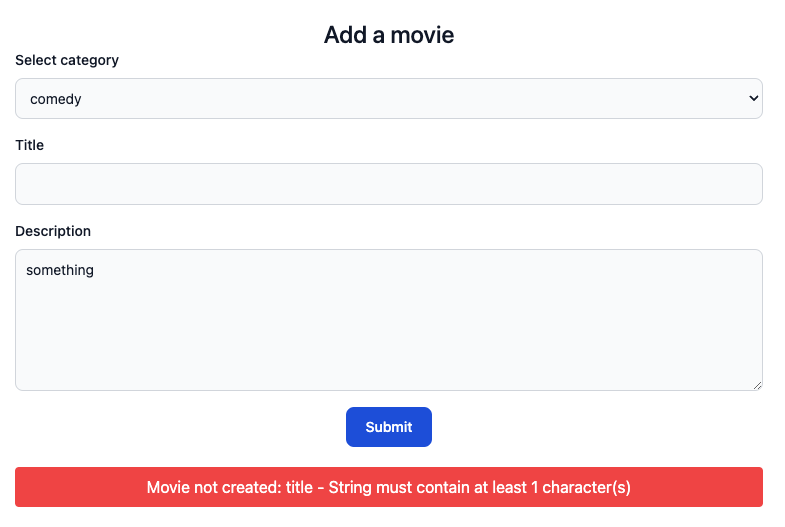
Nå kan du prøve å legge til en ny film ved å bruke skjemaet. Hvis du sender inn all data, bør det omdirigere til /movies/created ruten. For å teste backend-validering kan du legge til et mellomrom i tittel-feltet. Etter å ha trykket på send, bør du se en feil som på bildet nedenfor.

Vis visning av filmdetaljer
Vi må legge til visning av filmdetaljer. I dette tilfellet ønsker vi å omdirigere brukeren til /movies/1, movies/2, osv., der nummeret er filmens iD. Next.js vil hente parametere fra nettleserens adressefelt, sette dem som filnavn og generere disse filene. Dette kalles dynamisk ruting. La oss opprette en fil med navnet [id].tsx med grunnleggende visning av detaljer.
Etter å ha omdirigert til visningen av filmdetaljer, ønsker vi å hente filmdata fra Airtable. La oss legge til getMovieById.ts-filen i /src/services/movies-katalogen og legge til noe kode der for å velge filmer etter iD.
Vi vil også trenge en funksjon for å hente filmer uten filtrering. I src/services/movies legger vi til en fil til kalt getMovies.ts.
Gå tilbake til [id].tsx og legg til metoder som vil generere sider og hente filmdata. Vi vil bruke getStaticPath-funksjonen for å bestemme hvilke stier vi ønsker å generere. Denne metoden lister opp filmene og returnerer et array som vil bli brukt av Next.js for å generere sider. Hvert element i arrayet må inneholde params, og inne i dem et attributt som vil bli satt inn som filnavn. I dette tilfellet ‘id’ slik at Next.js setter det som [id]. Vi må også sette fallback til true for å dynamisk generere sider. I getStaticPath henter vi 10 filmer, ids fra 1-10, brukere går til /movies/13 og vi har ikke generert denne siden ennå. Med fallback-flagget gir Next.js oss muligheten til å håndtere den situasjonen.
Nå har vi en samling av sider som skal genereres, så vi trenger en annen funksjon for å få detaljer om hver film. La oss legge til en getStaticProps-funksjon som vil hente en id fra hver generert sti, og basert på den id-en vil den kalle et API for å hente filmdata. Deretter vil vi returnere filmen som props og sende den til MovieDetails-komponenten.
Gå til nettleseren din og se detaljsidene. Prøv å endre id-en i URL-en til en id som ikke har blitt returnert når stisamlingen ble generert. Feil i nettleseren? Flott. På grunn av fallback-flagget kan Next.js generere den siden, men på det tidspunktet henter den ikke dataene.
La oss fikse det. Løsningen er å sjekke om vi har en fallback og vise noen lastere, tekst, osv. når svaret er ja. Next.js vil ha tid til å hente dataene og injisere dem i komponentene.
Oppsummering
Gratulerer! Din første applikasjon i Next.js er klar. Det er en veldig enkel app, men det er mange nye ting å lære. Du kan legge til flere tabeller, visninger og teknikker og utvikle dette prosjektet for å utvide din Next.js kunnskap. I neste del kan du lære hvordan du legger til enkel brukerautentisering til prosjektet ditt.
Du kan bruke Zod eller et annet bibliotek som Joi for enkelt å validere data på backend-siden av applikasjonen din. Du kan bruke Tailwind eller Material UI for styling, akkurat som i en React-applikasjon.
Når du har et prosjekt med mange artikler, detaljer, osv. kan du statisk generere undersider og hente data under applikasjonsbyggingsfasen. Takket være dette kan du raskt vise innhold til brukerne og deretter hente data en gang til for å ha alt oppdatert.
Next.js bør absolutt vurderes når du starter en ny frontend (eller full stack) applikasjon!
Sjekk også ut
- Next.js - Hva er det og hvorfor bør vi bruke det? Se fordelene og ulempene ved å bruke Next.js for å avgjøre om det er riktig for ditt neste prosjekt.
- Bygg søkegrensesnitt med Algolia InstantSearch og Next.js: Se hvordan du raskt kan lage et søkegrensesnitt med Algolia InstantSearch.
- React Native: Hvordan distribuere applikasjoner for testing uten å bli gal? Lær hvordan du kan spare deg for dager med arbeid når du distribuerer React Native-appen din for testing.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk




