11 März 2025 (updated: 11 März 2025)
Fallstudie: Forschung für Betterworks - Planung, Werkzeuge, Ergebnisse und hilfreiche Ressourcen
Chapters

Werfen Sie einen Blick auf den Forschungsprozess, den wir für Betterworks durchgeführt haben, eine der besten HR-Performance-Management-Lösungen auf dem Markt. Außerdem erhalten Sie einige kostenlose Ressourcen.
Forschung ist der erste Schritt im Double Diamond Designprozess und in allen anderen bestehenden Rahmenwerken. Sie ist für Designer unerlässlich, da sie die Probleme kennen müssen, mit denen Benutzer konfrontiert sind, ihre Ziele und wie sie derzeit einige Hindernisse überwinden. Es ist auch aus geschäftlicher Perspektive vorteilhaft. Trotz aller Vorteile unterschätzen viele Produktinhaber die Macht des Gesprächs mit ihren Kunden. Glücklicherweise hatten wir die fantastische Gelegenheit, umfassende Forschung für einen unserer Kunden - Betterworks - durchzuführen. In diesem Artikel möchte ich eine Fallstudie teilen, die zeigt, wie die Forschung durchgeführt wurde und wie sie das Design der Analytik auf der Plattform unseres Kunden beeinflusste.
Einführung - Informationen über das Produkt und unsere Zusammenarbeit
Betterworks entwickelt erstklassige Lösungen für das Leistungsmanagement, die außergewöhnliche Ergebnisse ermöglichen und das Mitarbeitererlebnis in den Mittelpunkt stellen, wie Unternehmen ihre Mitarbeiter ausrichten, motivieren, halten und entwickeln. Im Gegensatz zu monolithischen, veralteten HR-Systemen ist Betterworks’ leichtgewichtige und unternehmensbereite SaaS-Lösungen für Check-in-Gespräche, Feedback, Mitarbeiterengagement und Anerkennung darauf ausgelegt, für Unternehmen jeder Größe skalierbar zu sein.
Im Rahmen eines größeren Anliegens zur Verbesserung der gesamten Benutzererfahrung wurde mir die Aufgabe übertragen, das gesamte Analysemodul des Produkts neu zu gestalten. Wir stellten fest, dass wir mehr Informationen darüber benötigten, in welche Richtung wir das Design entwickeln sollten, also beschlossen wir, einige Recherchen durchzuführen. Es dauerte etwa fünf Monate, aber wir haben viel gelernt! In diesem Artikel möchte ich unsere Erkenntnisse und einige hilfreiche Ressourcen teilen, die Sie nutzen können, wenn Sie mit einem ähnlichen Problem in Ihrem Produkt konfrontiert sind.
P.S. Bevor ich beginne, möchte ich ein großes Dankeschön an Gosia Chomentowska aussprechen, die zu dieser Zeit mit mir an diesem Projekt gearbeitet hat und mir geholfen hat, den Forschungsprozess zu planen, Interviewleitfäden zu erstellen und alle notwendigen Dokumentationen vorzubereiten. Vielen Dank!
Hintergrund - warum wir uns entschieden haben, die Forschung durchzuführen
Die Arbeit an der neuen Generation der Betterworks-Plattform bot viel Raum für Innovationen oder Verbesserungen. Ich begann die Zusammenarbeit mit dem Product Manager für Analytics, um einen Weg zu finden, alle Analytics-Seiten nützlicher zu gestalten. Es gab viele Ideen, welche Art von Verbesserungen vorgenommen werden könnten - alle wurden von den Customer Success- und Support-Teams, anderen Product Managern und dem Chief Product Officer von Betterworks gesammelt. Es war eine großartige Gelegenheit, tiefer in die aktuellen Nutzungsmuster einzutauchen, die die CS-Teams entdeckt hatten, und unsere Annahmen mit Endbenutzern zu validieren.
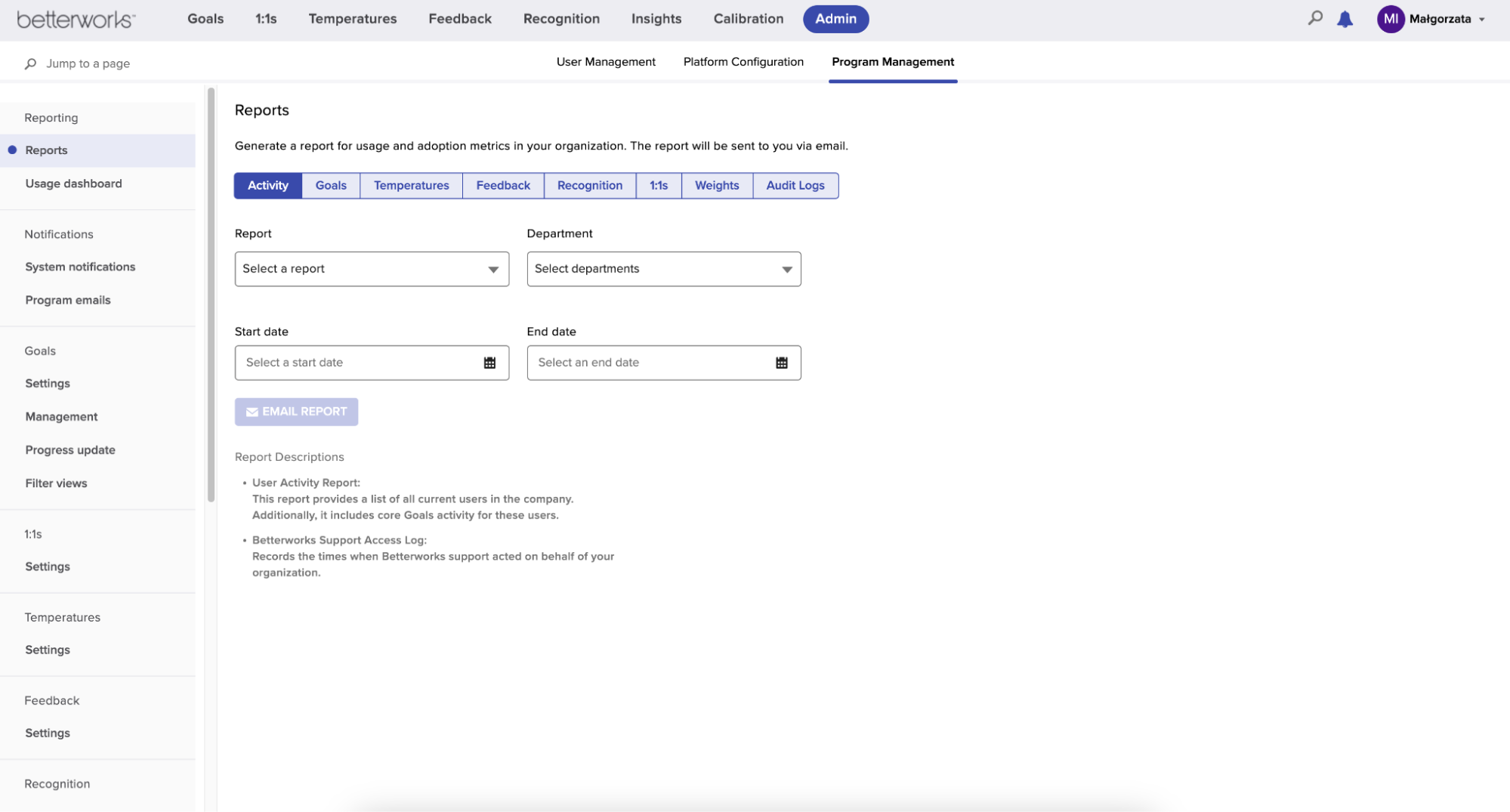
 Bild 1: Berichtsseite, Screenshot aus meiner Testumgebung
Bild 1: Berichtsseite, Screenshot aus meiner Testumgebung
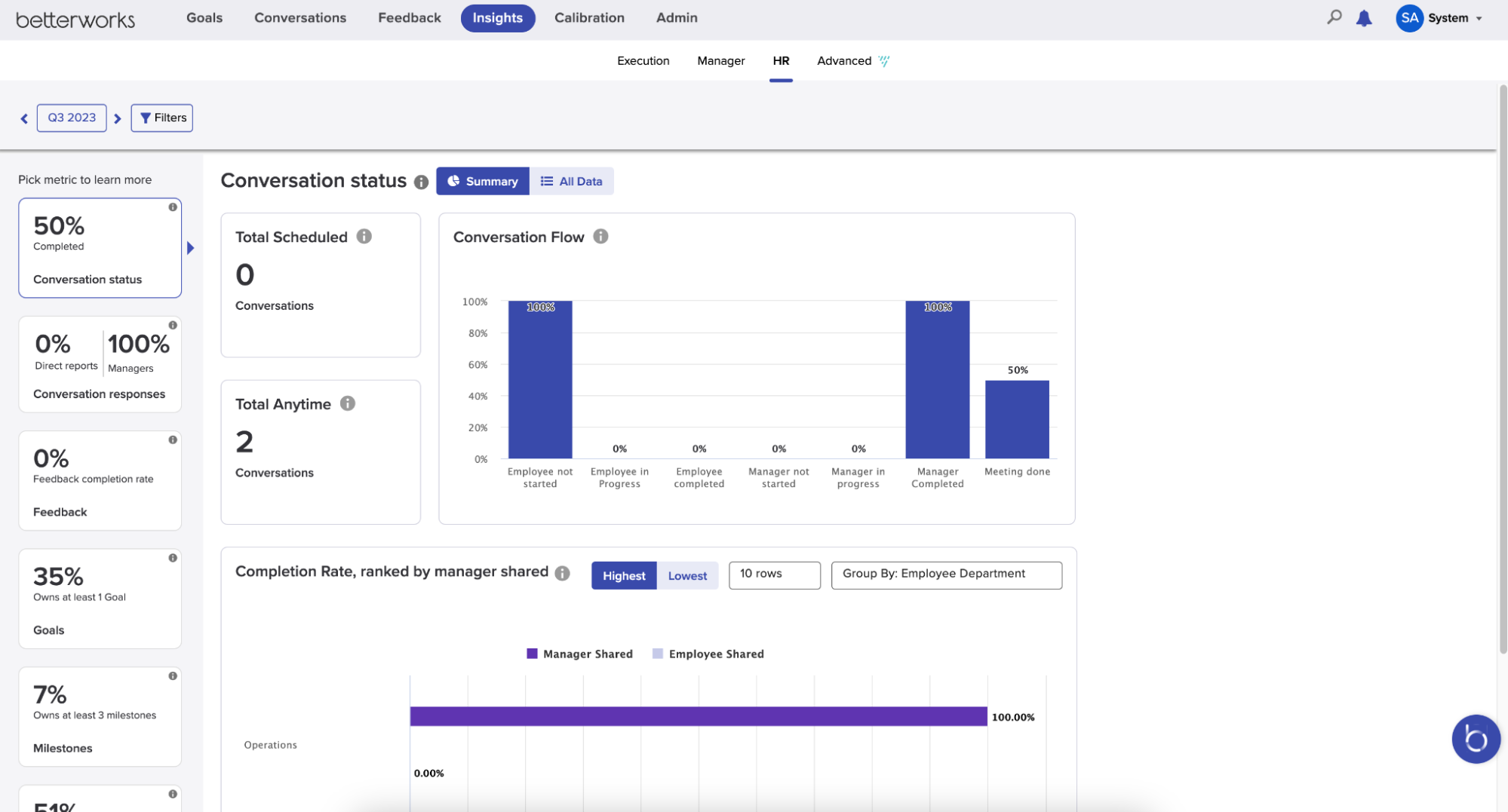
 Bild 2: Insights-Seite, HR-Tab, Screenshot aus meiner Testumgebung
Bild 2: Insights-Seite, HR-Tab, Screenshot aus meiner Testumgebung
Es gibt mehrere Stellen, an denen Benutzer einige Analysen finden können, aber wir entschieden uns, nur auf den entscheidendsten Teil zu fokussieren, wo Benutzer Berichte generieren und die Daten in einer visuellen Form auf Diagrammen anzeigen können. Der PM sammelte Informationen über die Bedürfnisse der Benutzer von den Customer Success- und Customer Support-Teams. Product Manager und der CPO brainstormten ebenfalls einige Ideen, wie dieser Teil des Tools verbessert werden könnte, und teilten ihre Erkenntnisse mit mir.
Um alle gesammelten Erkenntnisse zu organisieren und das Produkt besser zu verstehen, führte ich ein UX-Audit von zwei Reporting-Seiten durch. In dem Audit markierte ich die Bereiche, in denen Verbesserungen den größten Einfluss haben würden, hob die potenzielle Perspektive der Benutzer hervor und fügte zuvor aufgelistete Ideen hinzu, wie die Probleme gelöst werden könnten.
 Bild 3: Figma-Board, Teil meines UX-Audits der Berichts- und Nutzungs-Dashboard-Seiten
Bild 3: Figma-Board, Teil meines UX-Audits der Berichts- und Nutzungs-Dashboard-Seiten
Ich führte auch eine Wettbewerbsanalyse durch und überprüfte andere Tools, die ähnliche Funktionen bieten. Während ich andere Tools durchging, wurde mir klar, dass ich ohne angemessene Forschung nicht weiterkommen konnte. Ich bereitete viele Pläne, Schätzungen und Platz für Dokumentation vor. Nach einigen Diskussionen und Meetings mit dem PM, dem UX Team Director, dem CPO und dem PM Director einigten wir uns auf diesen Plan:
- Analyse aller Analytics-Seiten und Vergleich mit anderen Tools
- Interne Interviews mit Customer Success Managern und Spezialisten
- Interviews mit Benutzern
- Ergebnisse - Zusammenfassungsbericht
- Feedback vom Customer Advisory Board (CAB ist eine Gruppe von Kunden, die sich regelmäßig mit meinem Kunden trifft, um Ideen zu brainstormen, Feedback zu teilen, zuerst zu erfahren, dass einige Beta-Versionen zum Testen verfügbar sind usw.)
- Interne Co-Creation-Workshops mit PMs, Customer Support & Success Spezialisten und Managern.
Sobald wir alles festgelegt und genehmigt hatten, starteten wir schließlich das Projekt.
Oder schauen Sie sich die 🖼 FigJam Board-Vorlage: Forschungsplan an.
Endgültiger Plan und Ausführung - Werkzeuge und Methoden, die wir verwendet haben
Wir haben uns entschieden, die folgenden Werkzeuge zu verwenden, um unsere Erkenntnisse zu dokumentieren und zu strukturieren:
- Confluence - für die Notizen aus den Interviews, Zusammenfassungsdokumente und den Forschungsplan
- Jira - für das Aufgabenmanagement und die Überwachung des Fortschritts unseres Projekts
- Zoom - für Meetings; alle Interviews wurden aufgezeichnet, und wir haben Links in das Dokument mit den Notizen eingefügt
- Miro - für den Co-Creation-Workshop
- FigJam - um Ideen zu sammeln und das erste Low-Fidelity-Wireframe zu erstellen
- Figma - für Designs, das Sammeln von Benchmarks und alle Informationen aus der initialen Desk Research
Wir konnten Werkzeuge nutzen, die bereits von Betterworks verwendet werden, sodass keine zusätzlichen Kosten für die Werkzeuge entstanden. Lassen Sie uns nun den Plan durchgehen! Ich werde näher auf unsere Methoden eingehen und zeigen, wie wir jede Phase durchgeführt haben.
Benchmarks und Wettbewerbsanalyse
Ich habe es als ersten Schritt eingeordnet, aber tatsächlich war das die Analyse, zu der ich nach den Interviews zurückkehren musste. Ich habe alle Screenshots in Figma gespeichert. Das Wichtigste beim Sammeln von Benchmarks ist, genau zu beschreiben, was mir an ihnen gefällt. Andernfalls kann ich leicht den Überblick verlieren und vergessen, welche Lösung ich verwenden wollte und warum.
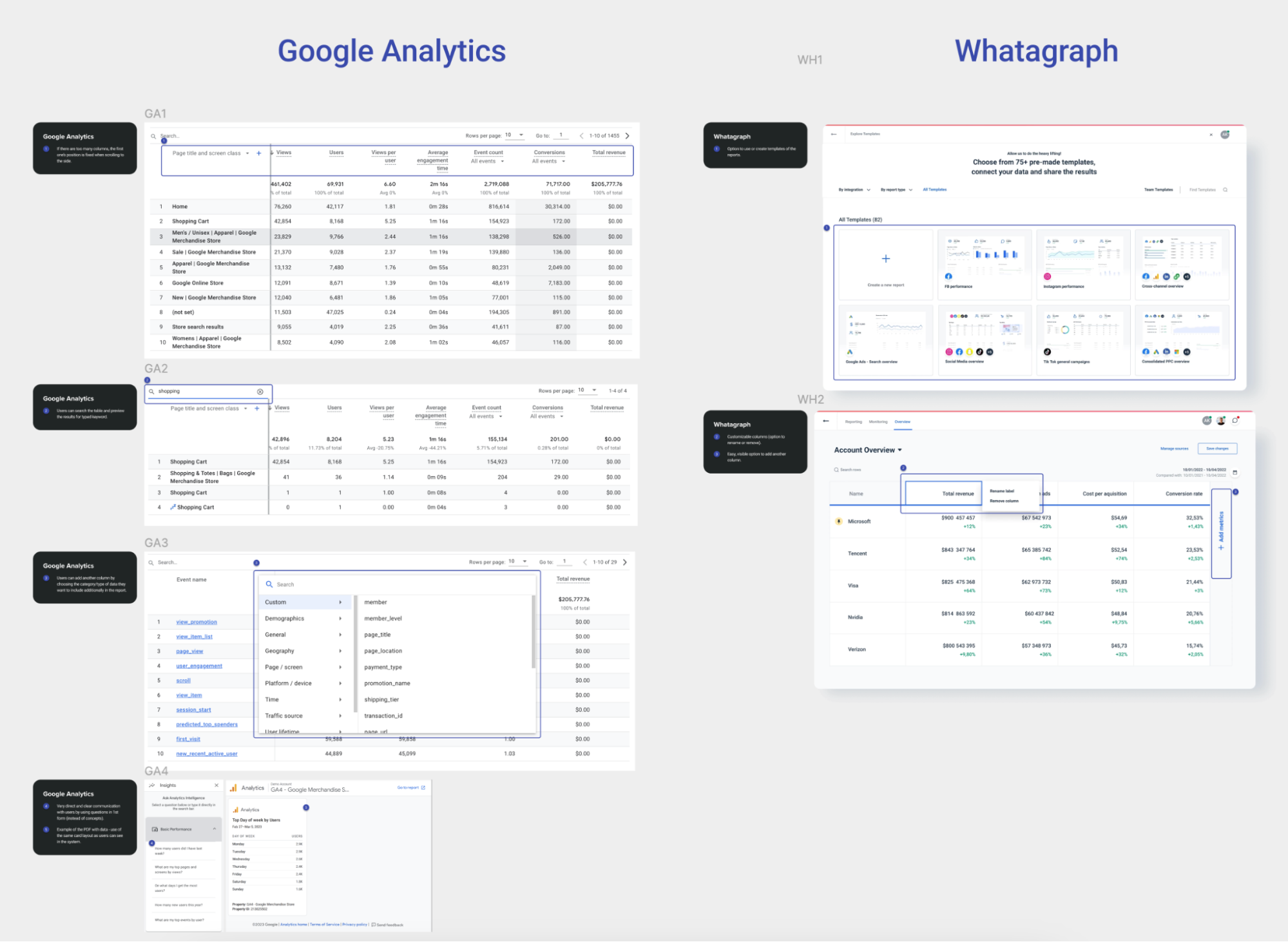
 Bild 4: Figma-Board, Teil meiner Benchmark-Analyse
Bild 4: Figma-Board, Teil meiner Benchmark-Analyse
Was die Wettbewerber betrifft, war es ziemlich schwierig, ähnliche Tools zu finden, da fast alle kostenpflichtig und nicht für Tests verfügbar sind. Ich konnte nur nach einigen Leitfäden suchen, ihre Websites ansehen und ihre Screenshots verwenden. Zusätzlich versuche ich normalerweise, die Bewertungen zu überprüfen, die die Kunden der Wettbewerber posten. Ich finde die Bewertungen besonders hilfreich, da sie eine gute Kundenperspektive bieten können. Kunden schreiben normalerweise über einige gute Funktionen (die man während der Interviews ansprechen kann) oder über Dinge, die sie benötigen, um spezifische Ziele zu erreichen (die man in den Wettbewerbsvorteil des eigenen Produkts umwandeln kann).
Als wir näher an der Designphase waren, bat ich auch den PM, die Analysetools, die er verwendete, zu überprüfen und die Lösungen zu teilen, die ihm gefielen. Dank dessen wusste ich, was er einführen wollte oder wie er einige Funktionen verbessern wollte. Es war viel einfacher, über bestehende Produkte zu sprechen, als nur die allgemeinen Pläne zu diskutieren.
Interviews mit Customer Success Managern
Im nächsten Schritt haben wir vier Meetings mit Customer Success Managern und Spezialisten geplant, um zu erfahren, wie ihre Kunden Betterworks nutzen. Die Meetings kombinierten tiefgehende Interviews mit ihnen, die zeigten, wie ihre Kunden die Betterworks-Anwendung verwenden. Sie teilten einige Ideen und Bedürfnisse der Kunden sowie ihre eigenen Vorschläge zur Verbesserung von Betterworks. Wir konzentrierten uns auf die wichtigsten Themen:
- Wann und wie oft nutzen die Benutzer bestimmte Funktionen
- Warum laden sie einige Daten herunter, erstellen Berichte und was machen sie später mit diesen Informationen
- Welche Kennzahlen sind für sie am wichtigsten
- Welche häufigsten Probleme haben sie und wie lösen sie diese
- Wie das Customer Success-Team ihren Kunden hilft, Probleme zu lösen
Unser Zusammenfassungsdokument war ähnlich strukturiert, um die für uns wichtigsten Informationen widerzuspiegeln.
Interviews mit Nutzern
Jetzt, da wir mehr über die Nutzer wissen, waren wir bereit, sie zu treffen und die Hypothesen zu überprüfen, die wir nach den Interviews mit dem CS-Team aufgestellt hatten:
- Es gibt unterschiedliche Toleranzen hinsichtlich der Leistung, basierend auf dem Berichtstyp und der Nutzung
- Einige Seiten oder Funktionen werden selten genutzt
- Seiten mit Diagrammen und visueller Interpretation der Daten sind für die Nutzer am nützlichsten und klarsten
- Es gibt unterschiedliche Modelle darüber, wer Zugang zu welchen Berichten haben sollte
- Nutzer ziehen oft Berichte aus mehreren Modulen und kombinieren sie dann zu einem, um sie ihren Managern oder Direktoren zu präsentieren
Wir haben uns mit acht verschiedenen Unternehmen getroffen, die das Betterworks-Tool nutzen. In den meisten Fällen waren mehr als zwei Personen anwesend. Wir hatten die Gelegenheit, Einblicke nicht nur von den Direktoren, die die Berichte erstellen, sondern auch von den Managern, die die Leistung ihrer Teams täglich überwachen, zu gewinnen.
Diese Meetings hatten eine ähnliche Struktur wie die vorherigen: tiefgehende Interviews gemischt mit Demos, bei denen wir unsere Teilnehmer baten, uns zu zeigen, wie sie normalerweise im Tool agieren. Wir baten sie auch, uns zu zeigen, was sie mit den Daten gemacht haben, sodass wir sehen konnten, wie sie Tabellenkalkulationen und Präsentationen verwendeten, um die Daten, die sie von Betterworks erhalten hatten, zu nutzen und zu manipulieren.
Oder schauen Sie sich die 🖼 FigJam Board-Vorlage: Interviewleitfaden an.
Zusammenfassung nach den Interviews und die erste Idee für Verbesserungen
Diese beiden Arten von Interviews haben unsere Denkweise über Analytik erheblich verändert. Einige Entscheidungen wurden offensichtlich, die zu Beginn der Forschungsphase völlig außerhalb unseres Denkens lagen!
Zuerst haben wir ein Dokument vorbereitet, in dem wir Informationen über:
- Schlüsselpunkte - einige der wichtigsten Elemente, die am meisten von Verbesserungen profitieren könnten
- Benutzertypen und ihre Ziele
- Beobachtungen mit Prioritäten - eine Art Bewertung, die es uns ermöglichte, sie schnell nach ihrer Wichtigkeit zu sortieren
- Ideen, wie man neue Anfragen angehen oder was man beibehalten sollte, wenn es sich um eine gut funktionierende Funktion handelt
Oder schauen Sie sich das 🖼 FigJam Board Template: Forschungszusammenfassung an.
Es ist wichtig, in der Beobachtungsliste nicht nur Verbesserungsvorschläge, sondern auch positive Beobachtungen über das Produkt aufzunehmen. Wenn ich daran denke, weiß ich, dass ich nicht versucht sein werde, Dinge zu ändern, die funktionieren.
Nach der Zusammenfassung habe ich einige erste Low-Fidelity-Designs vorbereitet, um das Produktteam über die Verbesserungen zu informieren, die wir vorschlagen möchten. Sobald sie diese genehmigt hatten, waren wir bereit, sie mit dem Customer Advisory Board zu teilen.
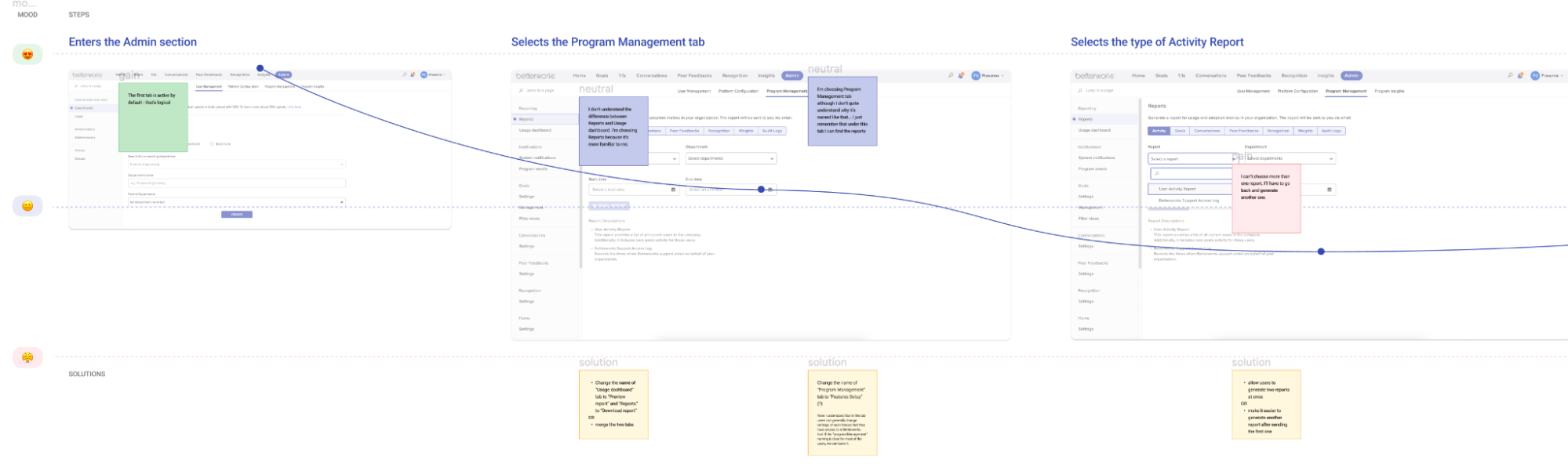
 Bild 5: FigJam-Board, Teil der Low-Fidelity-Wireframes
Bild 5: FigJam-Board, Teil der Low-Fidelity-Wireframes
Ich habe auch die Elemente aufgenommen, die zu diesem Zeitpunkt im Tool funktionierten. Der Zweck war es, Verbesserungen hervorzuheben und gleichzeitig anzuzeigen, was bleiben wird.
Kundenbeirat (CAB) Sitzung
Wie ich bereits erwähnt habe, hat unser Kunde eine großartige Gruppe von Nutzern, die eng mit ihnen zusammenarbeiten. Der CAB ist immer bereit, Feedback zu geben, sie sind sehr engagierte Beta-Tester und die Ersten, die Neuigkeiten über bevorstehende Produktänderungen erfahren. Ich hatte die fantastische Gelegenheit, an einer Sitzung teilzunehmen, in der wir (als das Analytics-Team) eine Präsentation gehalten haben. Wir haben die Ergebnisse unserer Forschung geteilt und die wesentlichen Verbesserungen hervorgehoben, die wir ansprechen wollten. Am Ende unseres Vortrags haben wir Low-Fidelity-Wireframes gezeigt, die veranschaulichen, wie sich die Architektur ändern kann und wo wir planen, alle Berichte zu verschieben.
Wir haben ihre Meinungen gesammelt und einige Fragen beantwortet. Sobald sie positiv auf unsere Vision reagierten, wussten wir, dass dies die richtige Richtung war, die wir einschlagen wollten. Erfolg!
Co-Creation interner Workshop
Nach all den Meetings und Interviews, als unsere Idee mehr oder weniger geformt war, beschlossen wir, zum CS-Team zurückzukehren, das wir zuvor interviewt hatten, und sie über die Ergebnisse zu informieren. Da die Änderungen jedoch recht signifikant waren und möglicherweise andere Module beeinflusst haben könnten, luden wir auch andere PMs und Customer Support Specialists ein.
Unsere Ziele waren:
- Alle Stakeholder darüber zu informieren, dass wir die Forschungsphase abgeschlossen haben
- Die Ergebnisse aus den Interviews mit ihnen zu teilen
- Ihre Meinung zu den ersten Wireframes einzuholen
- Weitere präzise Ideen zu brainstormen und Prioritäten zu definieren
Wir wussten, dass wir einen Workshop benötigten, eine Arbeitssitzung, um tiefer einzutauchen. Über zehn Personen engagierten sich sehr für unsere Initiative, sodass wir glücklicherweise aus vielen Perspektiven lernen konnten. Da wir jedoch dachten, dass der Workshop mehrere Stunden dauern würde, und es praktisch unmöglich war, all diese Personen für diesen Zeitraum zu planen, entschieden wir uns, dies asynchron zu tun, gekoppelt mit ein paar Check-in-Meetings unterwegs.
Wir trafen uns zuerst, um eine Präsentation zu halten, ein wenig zu diskutieren und einige Fragen zu beantworten. Am Ende des Treffens gaben wir unseren Teilnehmern Hausaufgaben auf. Diese bestanden darin, ihre Ideen für die Funktionen und Optionen, die unter jedem Tab auf der neuen Analytics-Seite verfügbar sein sollten, zu notieren. Da wir jede Seite in Übersicht (mit Diagrammen und Grafiken) und Daten (mit vollständigen Datentabellen) unterteilten, baten wir sie, zwei wesentliche Fragen für jede von ihnen zu beantworten:
- Welche Daten sollten angezeigt werden? Wie sollte es auf der Übersichtsseite dargestellt werden?
- Welche Arten von Aktionen sollten den Benutzern zur Verfügung stehen?
Wir stellten auch einen separaten Raum für „Allgemeine Gedanken und zusätzliche Kommentare“ zur Verfügung.
Danach trafen wir uns erneut, um einige dringende Ideen zu besprechen und klärende Fragen zu stellen. Während dieses Treffens baten wir die Teilnehmer, alle Ideen zu priorisieren. Ich übertrug alles auf ein Miro-Board und verwendete Punkte in verschiedenen Farben, damit sie diese neben:
- Wichtigsten Verbesserungen (rot)
- Ideen zur Umsetzung in der nächsten Phase (gelb)
- Sehr niedrigpriorisierte Ideen (blau)
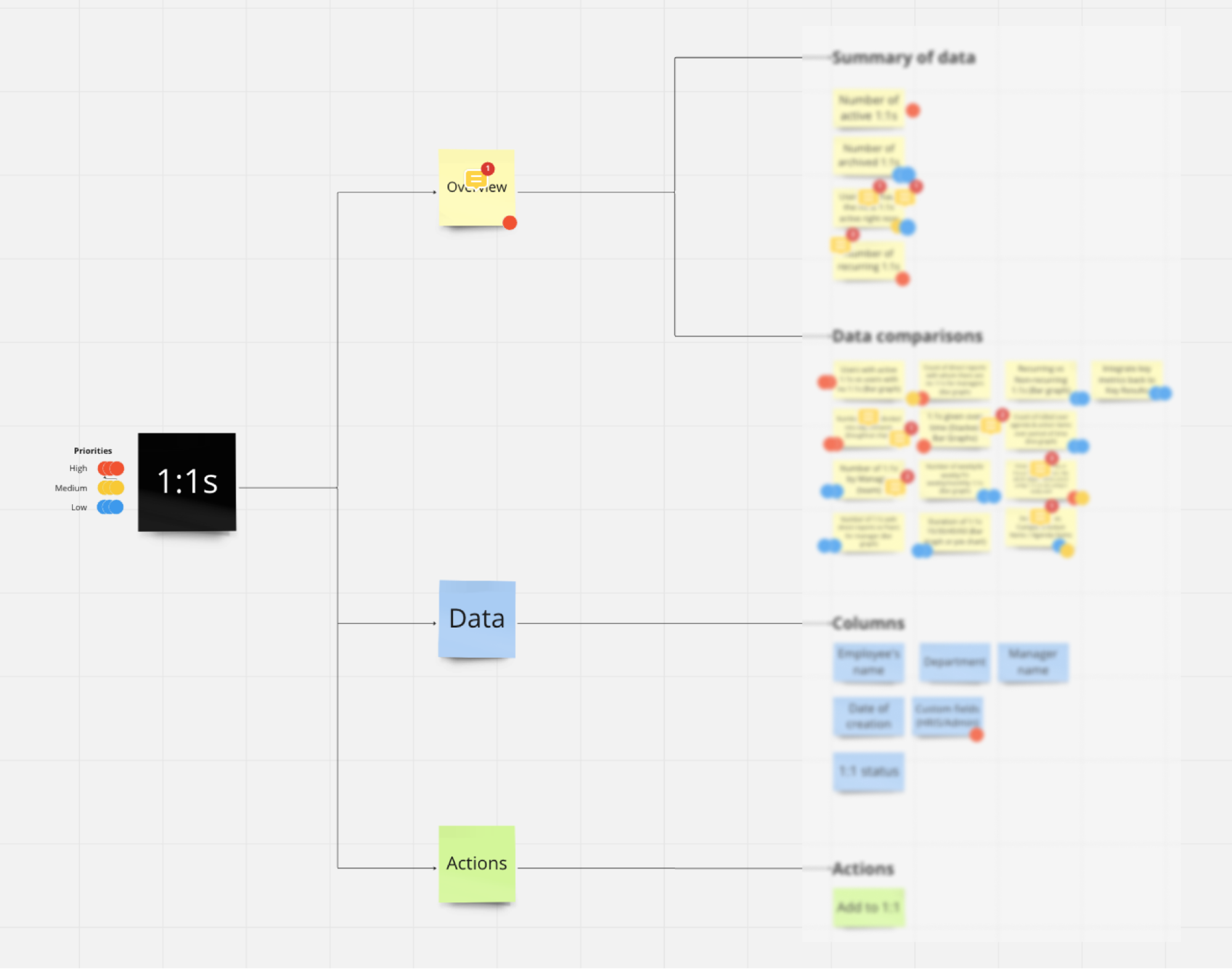
 Bild 6: Miro-Board, Teil der Liste von Funktionen und Prioritäten
Bild 6: Miro-Board, Teil der Liste von Funktionen und Prioritäten
Durch die Verwendung von Miro zu diesem Zweck konnten wir auch unsere Diskussion in den Kommentaren auf dem Board fortsetzen. Dies gab uns ein tieferes Verständnis für die Sichtweise aller. Nach etwa zwei Wochen beendeten wir den gesamten Prozess und waren endlich bereit für die Designphase!
Nächste Schritte — Designphase
Bevor ich direkt mit dem Design der neuen Seiten begann, musste ich einen Plan mit dem PM ausarbeiten. Er musste sicherstellen, dass wir in Bezug auf die Priorisierung der Ideen übereinstimmten und die Verfügbarkeit der Entwickler überprüften. Wir begannen, mit den Entwicklern über einige technische Einschränkungen zu konsultieren, und der PM arbeitete am Plan und der Dokumentation für alle Daten, die wir einbeziehen mussten.
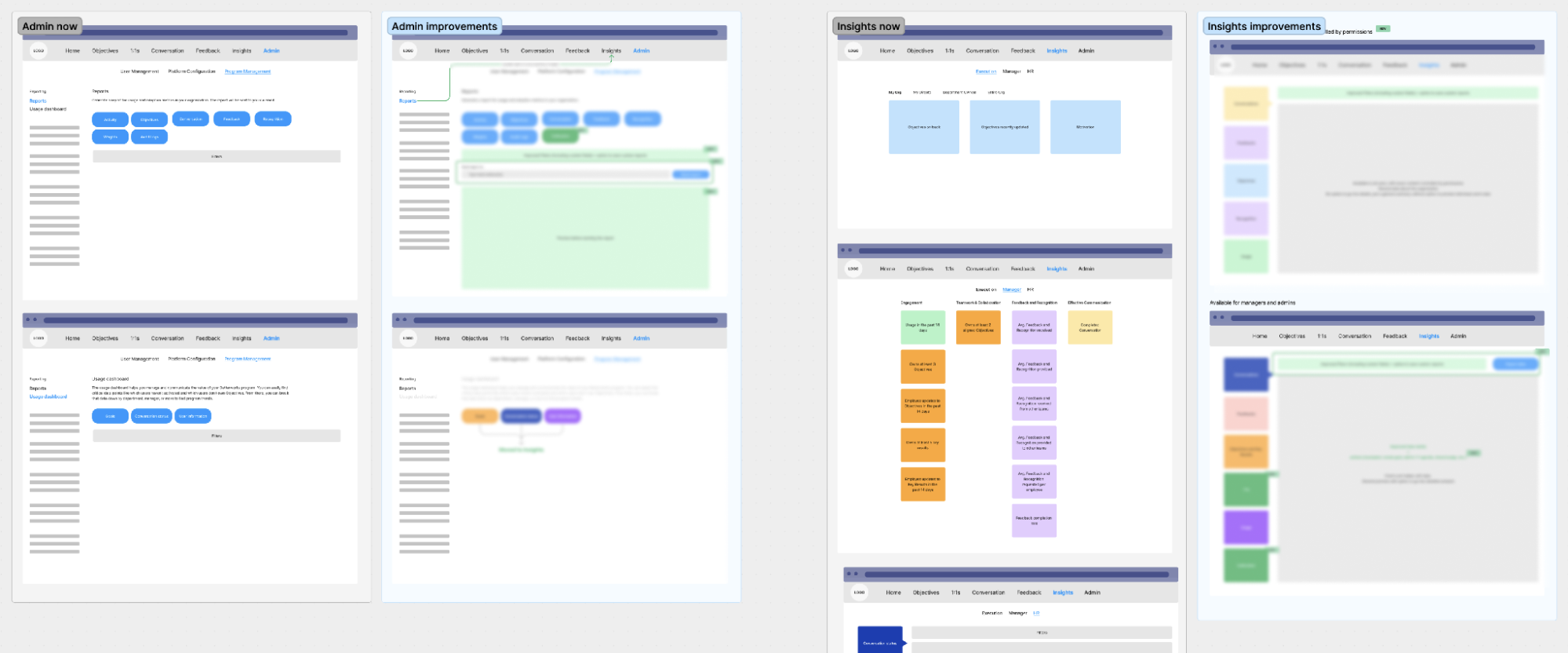
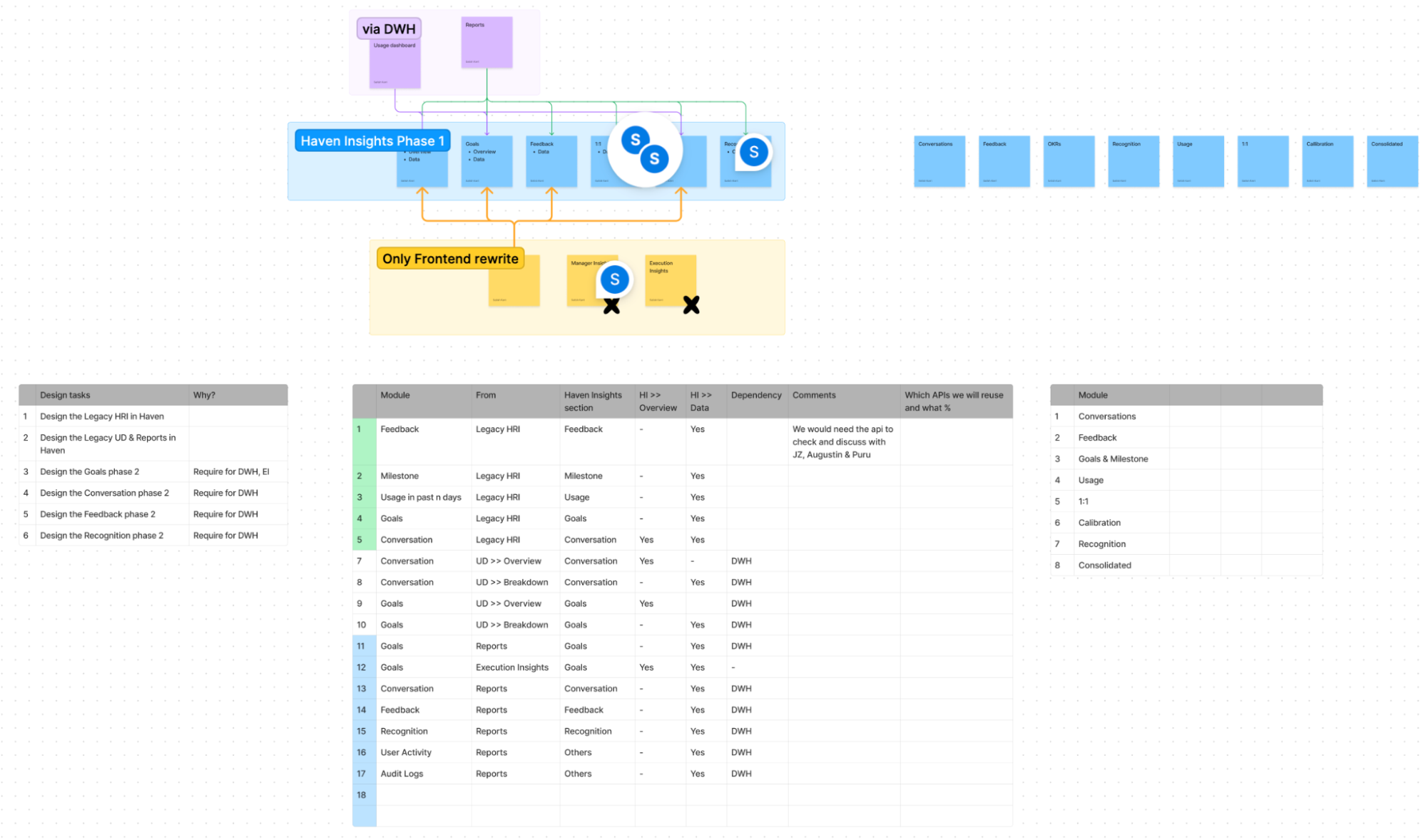
 Bild 7: FigJam-Board, Teil des Plans für das Design und die Entwicklung der neuen Insights-Seite
Bild 7: FigJam-Board, Teil des Plans für das Design und die Entwicklung der neuen Insights-Seite
Da einige der Änderungen im Benutzererlebnis Änderungen an der Backend-Architektur erforderten, mussten wir die Designänderungen in Phasen unterteilen. Die früheren Phasen würden wenig bis gar keine Änderungen am Backend erfordern, während die komplexeren Backend-Änderungen die entsprechenden Designänderungen auf spätere Phasen verschieben würden. Der aktuelle Plan umfasst vier Phasen, könnte sich jedoch im Laufe der Zeit ändern.
Zusammenfassung
Um diese fünfmonatige Reise zusammenzufassen, kann ich eines sagen - es war definitiv die Mühe wert! Die Umsetzung der Verbesserungen, die wir entworfen haben, wird die Arbeit der Nutzer erheblich verbessern. Es ist erfreulich zu sehen, dass Produktentscheidungen auf Forschungsergebnissen basieren, die ihnen Material nicht nur für die nächste Version, sondern auch für die Zukunft bieten werden. Das gesamte Team erkennt den Vorteil, der aus dem Gespräch mit den Nutzern und der engen Zusammenarbeit mit ihnen entsteht. Als Folge plant der Kunde, Benutzertests durchzuführen, sobald die neue Version der Anwendung veröffentlicht wird. Ich freue mich wirklich darauf, ihren Erfolg zu sehen!
Kundenbewertungen
Die Forschung, die wir zu Analytics durchgeführt haben, war von unschätzbarem Wert, um zu verstehen, wie unsere Nutzer unser Produkt derzeit verwenden und was sie sich in Zukunft davon erhoffen. Wir haben jetzt ein besseres Verständnis dafür, wie sie über die Daten, die wir bereitstellen, denken und diese nutzen, und werden in der Lage sein, viel bessere Designentscheidungen für die Zukunft zu treffen. — UX Team Director bei Betterworks
UX-Forschung spielte eine entscheidende Rolle, indem sie Lücken aufdeckte und Ideen validierte. Sie ermöglichte eine objektive Priorisierung von Aufgaben und schuf Vertrauen in unsere Nutzerwertschätzung. Malgo, unser herausragender UX-Designer, spielte eine Schlüsselrolle in diesen Bemühungen, intuitive Erfahrungen zu gestalten. Ihr Engagement und ihre Expertise wurden sehr geschätzt. Gemeinsam haben wir Aufgaben effektiv priorisiert und Produkte geschaffen, die die Nutzer wirklich schätzten. — Senior Product Manager von Analytics