7 März 2025 (updated: 7 März 2025)
React Native: Wie man Apps in verschiedenen Umgebungen bereitstellt und testet?
Chapters

Wollen Sie Ihre Anwendungen in Geschäften testen, müssen aber manchmal die API in der Staging-Umgebung oder Produktion aufrufen? Erfahren Sie, wie Sie dies ohne die Verwendung von Drittanbieterdiensten – nur mit Github, Fastlane und sich selbst – tun können.
Warum Umgebungen in React Native Apps wechseln?
React Native (Mobile) Anwendungen haben zwei Build-Modi - Debug und Release. Wenn wir unsere Anwendung für Tests in den Stores bereitstellen, verwenden wir den Release-Modus, und für die lokale Entwicklung wird die App im Debug-Modus gestartet. Idealerweise verwendet die Debug-App ein lokales Backend und die Release-App ein Produktions-Backend. Frontend- und Backend-Apps haben normalerweise mehr Umgebungen: lokal, Staging, Produktion und mehr, wenn sie benötigt werden. Jede Frontend-App hat ihre API (das lokale Frontend verwendet das lokale Backend, das Staging-Frontend verwendet das Staging-Backend usw.) und wird unter einer anderen URL gehostet.
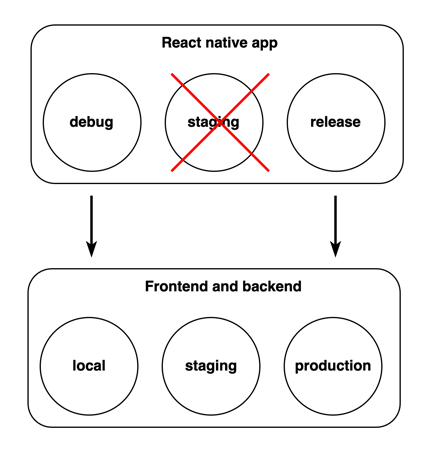
 App-Umgebungen
App-Umgebungen
Wie Sie im obigen Bild sehen können, haben mobile Apps keinen Staging-Startmodus. Wenn wir Release-Anwendungen für Tests in den Stores bereitstellen, verwenden sie normalerweise eine Produktionsumgebung. Dann können wir diese Anwendungen in TestFlight und Google Internal Tests testen, und wenn alles in Ordnung ist, wählen wir diese Versionen der Anwendung aus, um sie den Endbenutzern zur Verfügung zu stellen. Klingt großartig?
Das Problem tritt auf, wenn wir unsere Anwendung (die in den Testlinien in den Stores bereitgestellt wurde) mit der Staging-API testen möchten. Das Problem besteht nicht nur darin, Apps zu erstellen, sondern auch darin, wie wir verschiedene Umgebungen in den Testlinien in den Stores verfügbar machen können. Wir können die Staging-Versionen nicht „später“ den Endbenutzern zur Verfügung stellen, Staging muss nur für die Testergruppe verfügbar sein. Es macht auch keinen Sinn, zwei Apps mit unterschiedlichen Umgebungen (eine mit Staging und eine mit Produktion) bei jedem kleinen Update oder Fix zu erstellen. Wir möchten auch keine Drittanbieter-Lösungen wie Code Push (verschoben zu App Center) verwenden.
Erstellung von React Native-Apps für mehrere Umgebungen
Anwendungsupdates in den Stores, die für Endbenutzer verfügbar sind, erscheinen normalerweise nicht täglich. Sie werden hochgeladen, wenn neue Funktionen oder Funktionalitäten verfügbar sind oder etwas behoben werden muss. Die Idee ist, eine Anwendung mit einer Staging-Umgebung für jedes Update oder jede Behebung zu erstellen, damit Tester überprüfen können, ob die Aufgabe erledigt ist. Dann wird eine Anwendung mit einer Produktionsumgebung nur gelegentlich erstellt, zum Beispiel einmal pro Woche oder so (aber bitte nicht freitags 😀).
Darüber hinaus möchten wir eine bestimmte Version der Anwendung mit einer Produktionsumgebung für Endbenutzer veröffentlichen. Ich meine denselben Codezustand, aber mit unterschiedlichen Datenquellen. Auf Github können wir nach jedem erfolgreichen Release mit einer Staging-Umgebung einen Branch mit einem Versionsnamen erstellen und ihn als Produktions-Release-Kandidat behandeln. Dies stellt sicher, dass die Produktionsversion der Anwendung, die wir veröffentlichen, nur Änderungen enthält, die überprüft wurden.
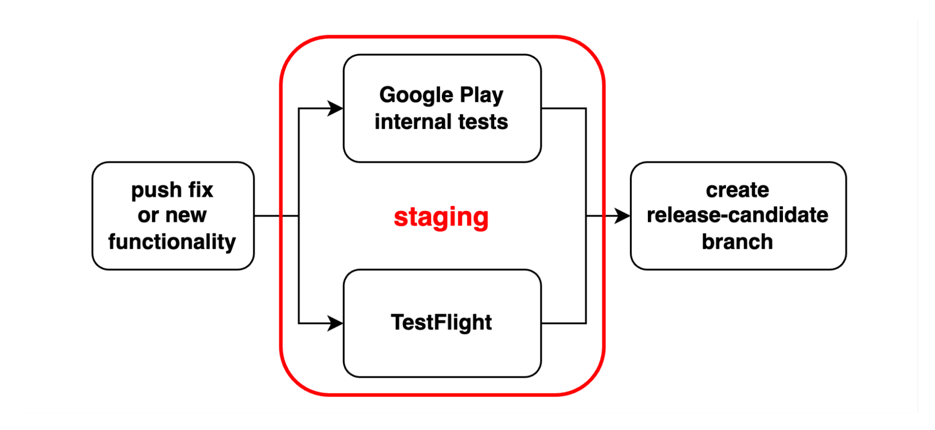
 Prozess zur Erstellung eines Release-Kandidaten für zukünftige Builds der Produktions-App
Prozess zur Erstellung eines Release-Kandidaten für zukünftige Builds der Produktions-App
Der Prozess kann wie im obigen Bild aussehen. Wir pushen Fixes oder neue Funktionalitäten in den Hauptbranch auf Github, dann erstellen wir Apps mit Staging-Umgebungen: Android und iOS. Wenn die Entwicklung abgeschlossen ist und unsere Apps in den Stores für Tests verfügbar sind, erstellen wir einen Release-Kandidaten-Branch.
Bereitstellung in der Produktion
Wir haben bereits einen Release-Kandidaten-Branch vorbereitet, also starten wir von dort. Wir bauen unsere Apps mit einer Produktionsumgebung und setzen sie in den Stores Tests aus. Tester können ein weiteres Mal überprüfen, ob alles mit den Produktionsdaten korrekt ist. Wir haben das grüne Licht, diese Version mit Endbenutzern zu teilen. In den Stores wählen wir die passenden Builds aus und starten den Überprüfungsprozess. Nach einiger Zeit werden die Anwendungen in den Stores verfügbar sein 🎉
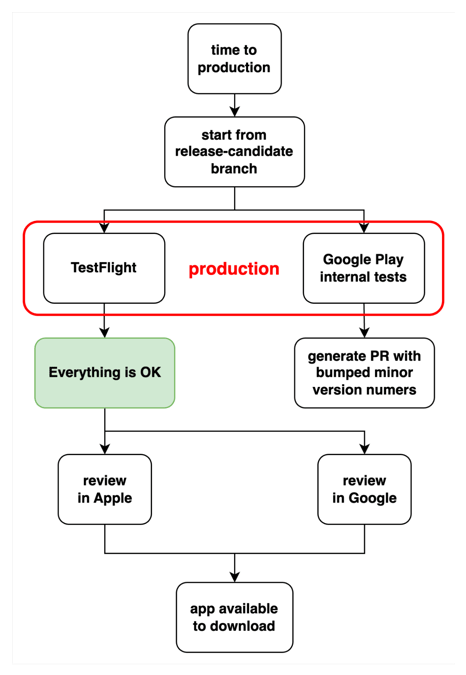
 Prozess des Erstellens und Bereitstellens der Produktions-App
Prozess des Erstellens und Bereitstellens der Produktions-App
Wir müssen auch daran denken, die App-Versionen und Build-Nummern zu erhöhen. Unsere Idee ist es, die Patch-Versionen beim Bauen mit Staging und die Minor-Nummern für die Produktion zu erhöhen - um es einfacher zu machen, Builds zu erkennen, die Produktionsdaten verwenden, aber Sie können es auch anders handhaben.
Automatisieren Sie den Prozess der Veröffentlichung von React Native-Apps mit Fastlane und Github Actions
Wir haben eine Idee, wie man das Bereitstellen von Apps in verschiedenen Umgebungen für Tests in Stores lösen kann. Jetzt ist es an der Zeit, dies zu automatisieren. Vor einiger Zeit schrieb ich einen Artikel darüber, wie man Apps für Tests in Stores bereitstellt, daher werde ich jetzt nicht den gesamten Prozess des Anwendungsbaus vorstellen, sondern nur darauf aufbauen.
Update package.json Skripte
Zuerst fügen wir Skripte hinzu, die den Produktionsbuild auslösen. Wir müssen die Versionsnummer auf minor ändern.
Staging-Apps erstellen
Jetzt müssen wir unseren Github-Workflow aktualisieren, um alles automatisch für uns zu machen. Lassen Sie uns einen neuen Workflow erstellen - deploy-mobile-staging.yml. Nach dem Push in den Hauptbranch wird der build-and-test Job ausgelöst und danach publish-to-tests-on-google-and-apple. Wir müssen auch Informationen über die Umgebung an den Job senden, der die Apps baut - hier verwenden wir Staging.
Wir müssen den Trigger von build-and-test ändern. Wir möchten diesen Job nur starten, wenn er von einem anderen Job (deploy-mobile-staging) aufgerufen wird.
Dann lassen Sie uns Informationen über die Umgebung innerhalb der Jobs verwenden, die Anwendungen bauen und bereitstellen. Wir müssen die Job-Umgebung festlegen und ein anderes Skript aus package.json verwenden, wenn wir die App bauen (mit geringfügigen oder Patch-Versionserhöhungen, wie wir es zuvor eingerichtet haben).
Als Nächstes sollten wir die Umgebungsvariablen auf Github aktualisieren. Dies ist nur ein einfaches Projekt, das keine externen APIs verwendet, aber normalerweise möchten Sie unterschiedliche API-URLs für Staging und Produktion verwenden. Stellen Sie sich vor, Sie haben eine Umgebungsvariable API_URL. Gehen Sie zu den Einstellungen Ihres Github-Repositorys und wählen Sie Secrets and Variables im Abschnitt Security. Wählen Sie dann Actions. Früher haben wir Variablen zum Repository hinzugefügt, aber jetzt möchten wir sie zu Environment secrets hinzufügen. Wählen Sie Manage Environment Secrets und wählen Sie die entsprechende Umgebung aus.
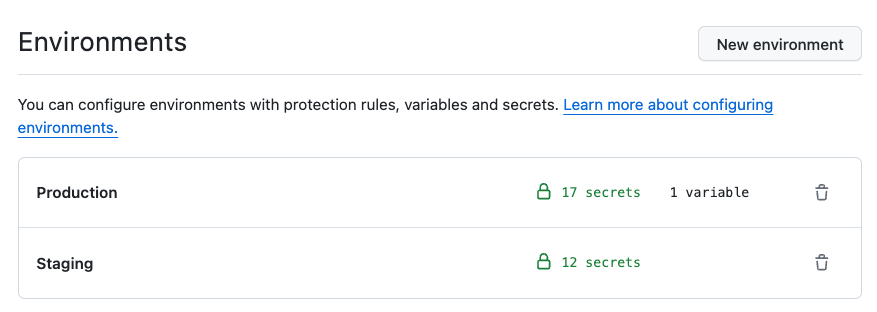
 Umgebungsgeheimnisse im Github-Repository
Umgebungsgeheimnisse im Github-Repository
Wenn es nichts auszuwählen gibt, erstellen Sie bitte zuerst eine neue Umgebung (Staging und Produktion). Wählen Sie danach Staging aus und drücken Sie Geheimnis hinzufügen. Geben Sie API_URL als Namen und Ihre URL zur Staging-API als Wert ein. Machen Sie dasselbe mit Production. Dank der Einrichtung einer Job-Umgebung weiß unser Workflow, welche Geheimnisse verwendet werden sollen.
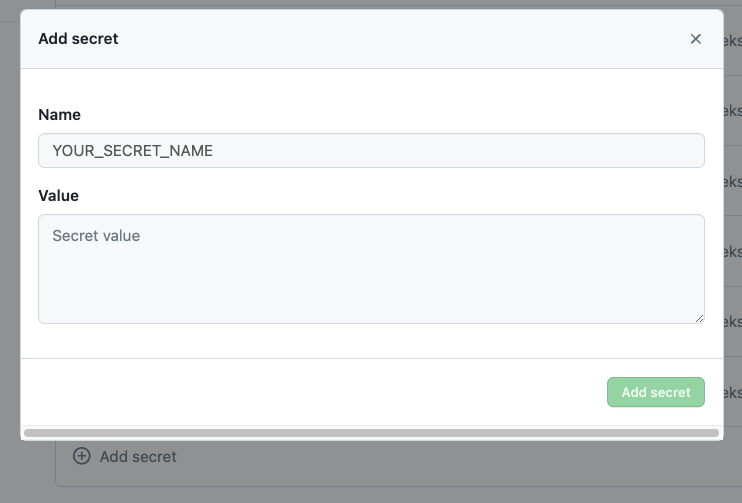
 Umgebungsgeheimnis auf Github hinzufügen
Umgebungsgeheimnis auf Github hinzufügen
Automatisch ein Release-Kandidat erstellen
Im Moment haben wir eine Pipeline, die Anwendungen mit einer Staging-Umgebung erstellt und sie zu Tests in den Stores sendet. Lassen Sie uns den nächsten Job hinzufügen, der einen Release-Kandidat-Zweig für uns erstellt. Wir möchten auch eine neu erstellte Versionsnummer zum Namen des Release-Kandidat-Zweigs hinzufügen. Wir müssen die Fastlane-Skripte aktualisieren, um die Build-Versionen aus den Stores zu erhalten. Darüber hinaus werden wir neue Versionsnamen direkt aus dem Fastlane-Skript in die Github-Umgebungen (verfügbar im aktuellen Job) hinzufügen, damit wir sie zur Erstellung von Zweignamen verwenden können. Lassen Sie uns mit dem Android-Teil beginnen - gehen Sie zu android/fastlane/Fastfile.
Jetzt machen Sie dasselbe im iOS-Teil - gehen Sie zu iOS/fastlane/Fastfile. Um die Build-Nummer aus dem Store zu erhalten, müssen wir zuerst den api_key vorbereiten.
Super, wir haben beide Versionen direkt aus den Fastlane-Lanes als Github-Umgebungsvariablen exportiert. Jetzt müssen wir unseren Github-Workflow aktualisieren, um sie zu verwenden und einen Release-Kandidat-Zweig zu erstellen. Lassen Sie uns zu publish-to-tests-on-google-and-apple zurückkehren und die neuen Versionsnamen für Android und iOS als Workflow-Ausgaben hinzufügen.
Lassen Sie uns einen weiteren Workflow hinzufügen - prepare-release-candidate.yml - der unsere App-Versionen übernimmt und einen neuen Zweig mit einem Namen erstellt, der wie rc-android-1.0.0--ios-1.0.0 aussieht. Das wird unser Release-Kandidat sein. Dazu verwenden wir peterjgrainger/action-create-branch@v2.3.0 Github-Action. Es benötigt auch GITHUB_TOKEN - dieses Geheimnis wird von Github zu Beginn jedes Jobs automatisch generiert, sodass Sie sich darüber keine Sorgen machen müssen, es ist sofort verfügbar.
Es ist fast fertig. Gehen Sie zurück zu deploy-mobile-staging.yml und fügen Sie einen Job hinzu, der das Erstellen eines Zweigs nach erfolgreichem Deployment der Apps auslöst.
Juhu, perfekt. Der erste Teil ist abgeschlossen. Jetzt wird nach jedem Push zum Hauptzweig der gesamte Prozess gestartet - Tests, App-Bau und Deployment mit Staging-Umgebung und dann das Erstellen eines Release-Kandidat-Zweigs.
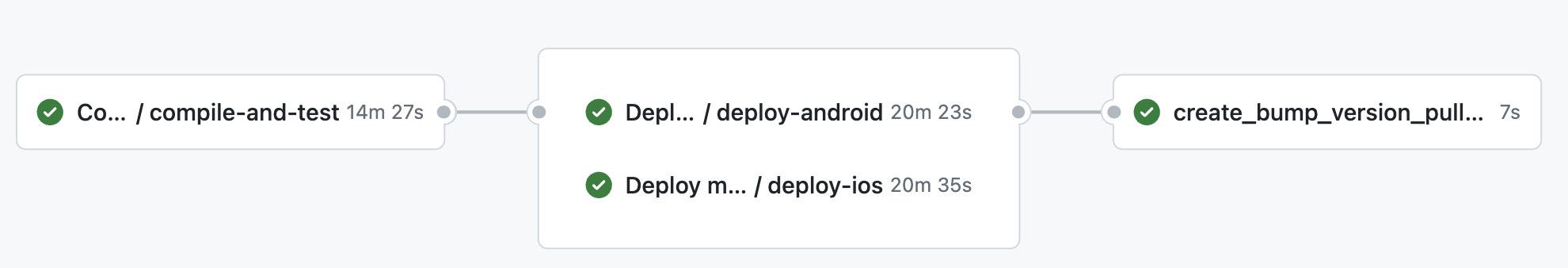
 Github-Workflow, der die Staging-Anwendung erstellt und bereitstellt
Github-Workflow, der die Staging-Anwendung erstellt und bereitstellt
Zeit für die Bereitstellung der Produktionsanwendung
Die Bereitstellung von Anwendungen mit Produktionsdaten sollte nicht automatisch erfolgen. Ich meine nicht vollständig automatisch. Wir werden Fastlane-Skripte und GitHub-Workflows verwenden, um dies zu tun, aber der erste Job wird manuell ausgelöst. Lassen Sie uns einen neuen Workflow deploy-mobile-production.yml erstellen. Zuerst werden Tests ausgeführt. Wenn alles in Ordnung ist, wird die Anwendung gebaut und auf interne Testlinien mit Produktionsdaten bereitgestellt. Dazu verwenden wir publish-to-tests-on-google-and-apple, aber mit Production als BUILD_ENVIRONMENT.
Jetzt gehen Sie zu Ihrem GitHub-Repository und wählen Sie actions. Sie sollten eine Aktion namens Deploy mobile production sehen. Wählen Sie diese Aktion aus. Sie können jetzt den Produktionsbuild auslösen, indem Sie auf Run workflow klicken und den Branch auswählen. Das ist der Moment, in dem Sie den zuvor generierten Release-Kandidat-Branch auswählen. 😉
Eine Sache gibt es noch zu tun. Im Moment, wenn wir unsere Produktionsanwendung bereitstellen, werden Commits mit Versionsänderungen in den Release-Kandidat-Branch gepusht. Wir müssen manuell Pull-Requests von Release-Kandidat zu Main erstellen, aber… Wir können das automatisieren. Lassen Sie uns zum deploy-mobile-production Workflow gehen und die actions/github-script@v6 GitHub-Aktion verwenden. Sie können in den Dokumenten nachsehen, welche Parameter verfügbar sind. Ich werde einen Titel, einen Body mit der Information hinzufügen, dass dieser Pull-Request automatisch generiert wurde, und mehrere Labels. Ich werde auch um eine Überprüfung von der Person bitten, die diesen gesamten Produktionsbuild-Prozess manuell ausgelöst hat. Diese Person sollte überprüfen, ob alles in Ordnung ist und es zusammenführen.
Großartig, der gesamte Prozess ist abgeschlossen. Wir können Produktionsbuilds auslösen. Der Workflow wird Tests ausführen, die Anwendung bauen und bereitstellen und dann Pull-Requests zum Hauptbranch erstellen.
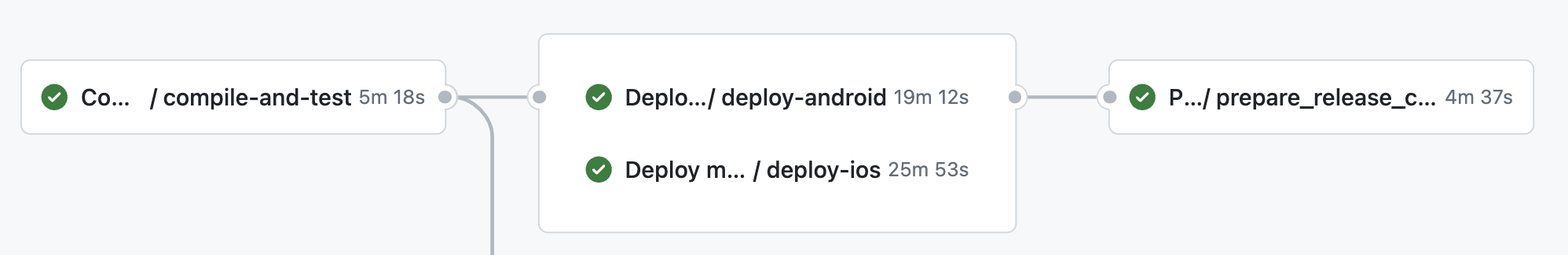
 GitHub-Workflow, der die Produktionsanwendung erstellt und bereitstellt
GitHub-Workflow, der die Produktionsanwendung erstellt und bereitstellt
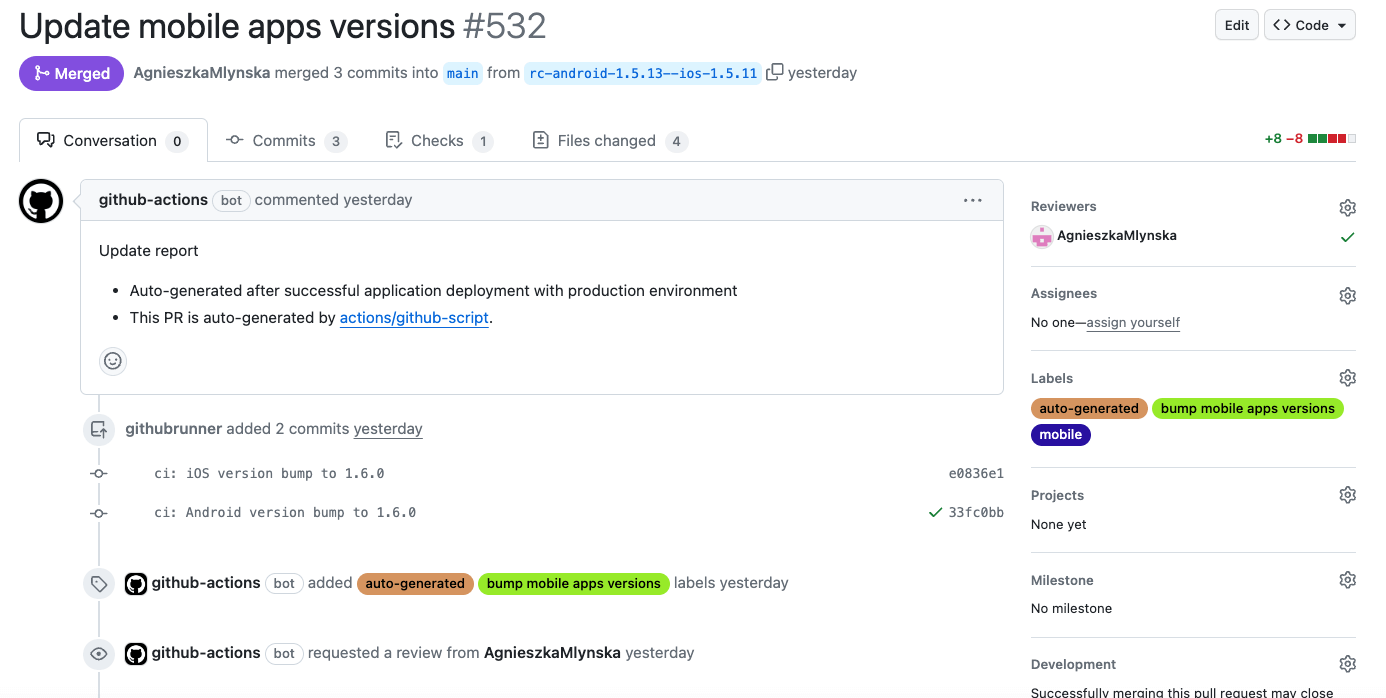
Ihr automatisch generierter Pull-Request kann ähnlich wie der im Bild unten aussehen.
 Automatisch erstellter Pull-Request nach erfolgreicher Produktionsbereitstellung
Automatisch erstellter Pull-Request nach erfolgreicher Produktionsbereitstellung
Zusammenfassung
Wir haben gerade den Prozess zur Erstellung und Bereitstellung von Apps mit verschiedenen Umgebungen für die internen Testlinien in den Stores automatisiert. Es ist keine Verwendung zusätzlicher Dienste erforderlich, nur Fastlane und Github Actions. Natürlich können Sie einige Drittanbieter-Lösungen verwenden, aber warum?
Wir können erkennen, ob der Build Produktion oder Staging ist, indem wir einfach die Versionsnummer überprüfen:
- Produktionsbuild 1.x.0 - immer 0 am Ende und erhöhte Minor-Nummer
- Staging-Build 1.0.x - erhöhte Patch-Versionsnummer
Vielleicht ist es nicht die ideale Lösung, aber es gibt uns die Möglichkeit, diese beiden Umgebungen zur Überprüfung verfügbar zu haben, bevor wir eine richtige App-Version für Endbenutzer veröffentlichen.
Was noch besser ist, Sie müssen dieses Setup nur einmal durchführen. Alles ist automatisiert und Sie können jetzt sagen, dass „es sich von selbst erledigt hat“. 🎉
Schau dir auch an:
- Wie man eine einfache IMDb-ähnliche Film-App in Next.js erstellt? - Beim Erstellen einer App trennt man normalerweise Frontend und Backend. Was passiert, wenn man diese Teile mit dem Next.js-Framework kombiniert?
- React Native vs. Native App Entwicklung: Vor- und Nachteile - Es gibt nie eine universelle Lösung, wenn es darum geht, zwischen plattformübergreifendem React Native und nativer mobiler App-Entwicklung zu wählen. Bestimme die Prioritäten deiner App, um von der verwendeten Technologie zu profitieren.
Vielleicht gefällt Ihnen auch

FigJam vs. Miro: Welches Kollaborationstool ist das Richtige für Ihr Team?
7 März 2025 • Maria Pradiuszyk

Navigieren durch die digitale Transformation in der Medien- und Unterhaltungsbranche
7 März 2025 • Maria Pradiuszyk




