7 mars 2025 (updated: 7 mars 2025)
React Native: Hvordan distribuere og teste apper i forskjellige miljøer?
Chapters

Vil du distribuere applikasjonene dine til tester i butikker, men noen ganger trenger du å kalle API i staging-miljøet eller produksjon? Finn ut hvordan du kan gjøre det uten å bruke tredjeparts tjenester — bare Github, Fastlane, og deg selv.
Hvorfor bytte miljøer i React Native-apper?
React Native (mobil) applikasjoner har to bygge-moduser - debug og release. Når vi distribuerer applikasjonen vår til tester i butikker, bruker vi release-modus, og for lokal utvikling lanseres appen i debug-modus. Ideelt sett bruker debug-appen en lokal backend, mens release-appen bruker en produksjonsbackend. Frontend- og backend-apper har vanligvis flere miljøer: lokal, staging, produksjon, og mer hvis det er nødvendig. Hver frontend-app har sitt API (lokal frontend bruker lokal backend, staging frontend bruker staging backend, osv.) og er vert på en annen URL.
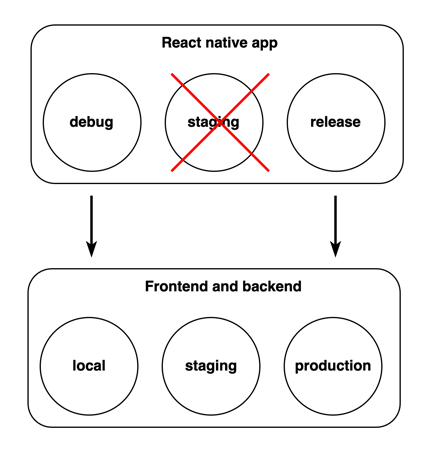
 App-miljøer
App-miljøer
Som du kan se på bildet ovenfor, har mobilapper ingen staging lanseringsmodus. Når vi distribuerer release-applikasjoner til tester i butikker, bruker de vanligvis et produksjonsmiljø. Da kan vi teste disse applikasjonene i TestFlight og Google Internal Tests, og hvis alt er i orden, velge disse versjonene av applikasjonen for å gjøre dem tilgjengelige for sluttbrukerne. Høres bra ut?
Problemet oppstår når vi ønsker å teste applikasjonen vår (distribuert til testlinjer i butikker) med staging API. Problemet er ikke bare å bygge apper, men hvordan gjøre forskjellige miljøer tilgjengelige i testlinjer i butikker. Vi kan ikke "senere" gjøre staging-versjoner tilgjengelige for sluttbrukerne, staging må være tilgjengelig kun for testgruppen. Å bygge to apper med forskjellige miljøer (en med staging og en med produksjon) med hver liten oppdatering eller feilretting gir heller ikke mening. Vi ønsker heller ikke å bruke tredjepartsløsninger som Code Push (flyttet til App Center).
Bygge React Native-apper for flere miljøer
Applikasjonsoppdateringer i butikker tilgjengelig for sluttbrukere vises vanligvis ikke hver dag. De lastes opp når ny funksjonalitet eller funksjonaliteter dukker opp, eller noe må fikses. Ideen er å bygge en applikasjon med et staging-miljø for hver oppdatering eller fiks, slik at testere kan sjekke om oppgaven er utført. Deretter bygger vi en applikasjon med et produksjonsmiljø bare av og til, for eksempel en gang i uken eller noe (men vær så snill, ikke på fredager 😀).
Hva mer er, vi ønsker å slippe en spesifikk versjon av applikasjonen med et produksjonsmiljø til sluttbrukerne. Jeg mener den samme tilstanden av koden, men med forskjellige datakilder. På Github, etter hver vellykket utgivelse med et staging-miljø, kan vi opprette en gren med et versjonsnavn og behandle det som en produksjonsutgivelseskandidat. Dette vil sikre at produksjonsversjonen av applikasjonen vi slipper, kun har endringer som har blitt sjekket.
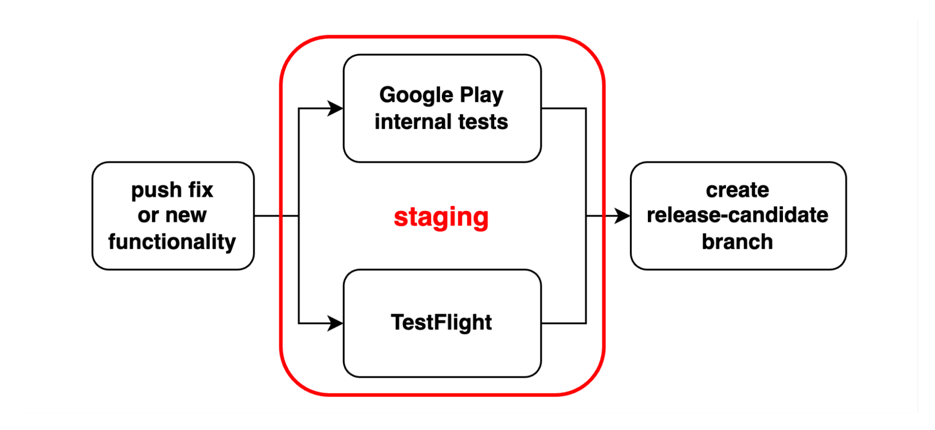
 Prosess for å lage utgivelseskandidat for fremtidig bygg av produksjonsappen
Prosess for å lage utgivelseskandidat for fremtidig bygg av produksjonsappen
Prosessen kan se ut som på bildet over. Vi presser fikser eller ny funksjonalitet til hovedgrenen på Github, deretter bygger vi apper med staging-miljøer: Android og iOS. Når utviklingen er ferdig og appene våre er tilgjengelige for tester i butikkene, oppretter vi en utgivelseskandidatgren.
Distribusjon til produksjon
Vi har allerede forberedt en release candidate-gren, så vi starter fra den. Vi bygger appene våre med et produksjonsmiljø og setter dem i tester i butikkene. Testere kan en gang til sjekke om alt er korrekt med produksjonsdata. Vi har grønt lys til å dele denne versjonen med sluttbrukere. I butikkene velger vi riktige bygg og starter gjennomgangsprosessen. Etter en stund vil applikasjonene være tilgjengelige i butikkene 🎉
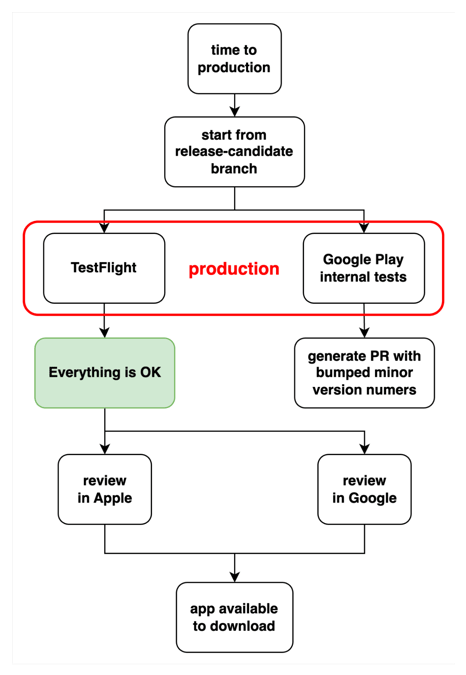
 Prosess for bygging og distribusjon av produksjonsapp
Prosess for bygging og distribusjon av produksjonsapp
Vi må også huske på å oppdatere appversjoner og byggnumre. Vår idé er å oppdatere patchversjonsnumrene når vi bygger med staging og mindre numre for produksjon - for å gjøre det lettere å gjenkjenne bygg som bruker produksjonsdata, men du kan gjøre det annerledes.
Automatiser prosessen med å utgi React Native-apper med Fastlane og Github Actions
Vi har en idé om hvordan vi kan løse distribusjon av apper med forskjellige miljøer til tester i butikker. Nå er det på tide å automatisere det. For en tid tilbake skrev jeg en artikkel om hvordan man distribuerer apper for testing i butikker, så akkurat nå vil jeg ikke presentere hele prosessen med å bygge applikasjonen, jeg vil bare utvide den.
Oppdater package.json-skript
Først, la oss legge til skript som vil utløse produksjonsbygget. Vi må endre bump versjonsnummeret til minor.
Bygg staging apper
Nå må vi oppdatere vår Github arbeidsflyt for å gjøre alt automatisk for oss. La oss lage en ny arbeidsflyt - deploy-mobile-staging.yml. Etter push til hovedgrenen vil det trigge build-and-test jobben og deretter publish-to-tests-on-google-and-apple. Vi må også sende informasjon om miljøet til jobben som bygger apper - her vil vi bruke staging.
Vi må endre triggeren for build-and-test. Vi ønsker å starte denne jobben bare når den blir kalt fra en annen jobb (deploy-mobile-staging).
Deretter skal vi bruke informasjon om miljøet inne i jobbene som bygger og distribuerer applikasjoner. Vi må sette jobbmiljøet og bruke et annet skript fra package.json når vi bygger appen (med mindre eller patch versjonsoppdatering som vi satte opp tidligere)
Neste steg er å oppdatere miljøvariabler på github. Dette er bare et enkelt prosjekt som ikke bruker noen ytre API, men vanligvis vil du gjerne bruke forskjellige API-URLer på staging og produksjon. Så la oss forestille oss at du har en API_URL miljøvariabel. Gå til innstillingene for Github-repositoriet ditt og velg Secrets and Variables i Sikkerhet seksjonen. Velg deretter Actions. Tidligere la vi til variabler i repositoriet, men nå vil vi legge dem til Environment secrets. Velg Manage Environment Secrets og velg det riktige miljøet.
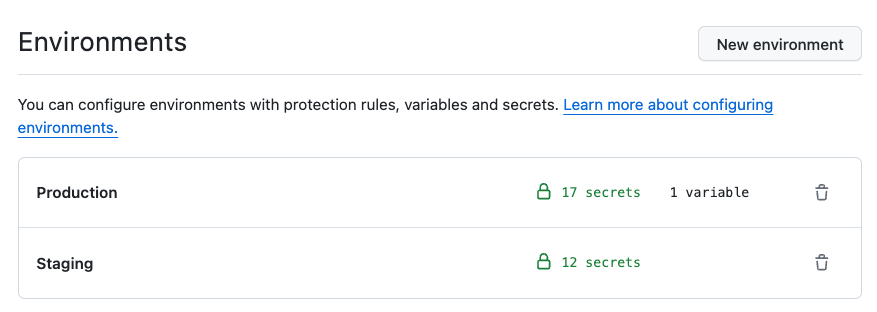
 Miljøhemmeligheter på Github-repositoriet
Miljøhemmeligheter på Github-repositoriet
Hvis det ikke er noe å velge mellom, vennligst opprett et nytt miljø først (Staging og Produksjon). Etter det velger du Staging og trykker på Legg til hemmelighet. Sett API_URL som navnet og din URL til staging API som verdi. Gjør deretter det samme med Produksjon. Takket være oppsettet av et jobbmiljø vil arbeidsflyten vår vite hvilke hemmeligheter som skal brukes.
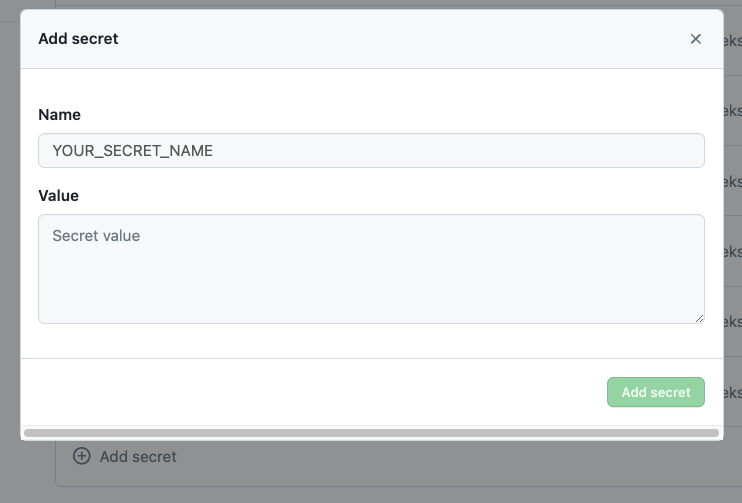
 Legge til miljøhemmelighet på Github
Legge til miljøhemmelighet på Github
Automatisk opprettelse av release-kandidat
Akkurat nå har vi en pipeline som bygger applikasjoner med et staging-miljø og sender dem til tester i butikker. La oss legge til den neste jobben som vil opprette en release-kandidat gren for oss. Vi ønsker også å legge til et nyopprettet versjonsnummer til navnet på release-kandidat grenen. Vi må oppdatere Fastlane-skript for å hente byggeversjoner fra butikkene. Hva mer, vi vil legge til nye versjonsnavn til Github-miljøer (tilgjengelig i den nåværende jobben) direkte fra Fastlane-skriptet, slik at vi kan bruke dem til å opprette grennavn. La oss starte med Android-delen - gå til android/fastlane/Fastfile.
Nå, gjør det samme i iOS-delen - gå til iOS/fastlane/Fastfile. For å få bygge nummeret fra butikken, må vi først forberede api_key.
Flott, vi har begge versjoner eksportert som github-miljøvariabler direkte fra Fastlane-løpene. Nå må vi oppdatere vår Github arbeidsflyt for å bruke dem og opprette en release-kandidat gren. La oss gå tilbake til publish-to-tests-on-google-and-apple og legge til Android- og iOS nye versjonsnavn som arbeidsflyt-utdata.
La oss legge til en annen arbeidsflyt - prepare-release-candidate.yml - som vil ta appversjonene våre og opprette en ny gren med et navn som vil se ut som rc-android-1.0.0--ios-1.0.0. Det vil være vår release-kandidat. For å gjøre dette vil vi bruke peterjgrainger/action-create-branch@v2.3.0 github handling. Den trenger også GITHUB_TOKEN - denne hemmeligheten genereres automatisk av Github i begynnelsen av hver jobb, så du trenger ikke å bekymre deg for det, den er tilgjengelig rett ut av boksen.
Det er nesten ferdig. Gå tilbake til deploy-mobile-staging.yml og legg til en jobb som vil utløse opprettelsen av en gren etter vellykket distribusjon av apper.
Hurra, perfekt. Den første delen er gjort. Nå, etter hver push til hovedgrenen, vil hele prosessen starte - tester, bygging av apper, og distribusjon med staging-miljø og deretter opprettelse av en release-kandidat gren.
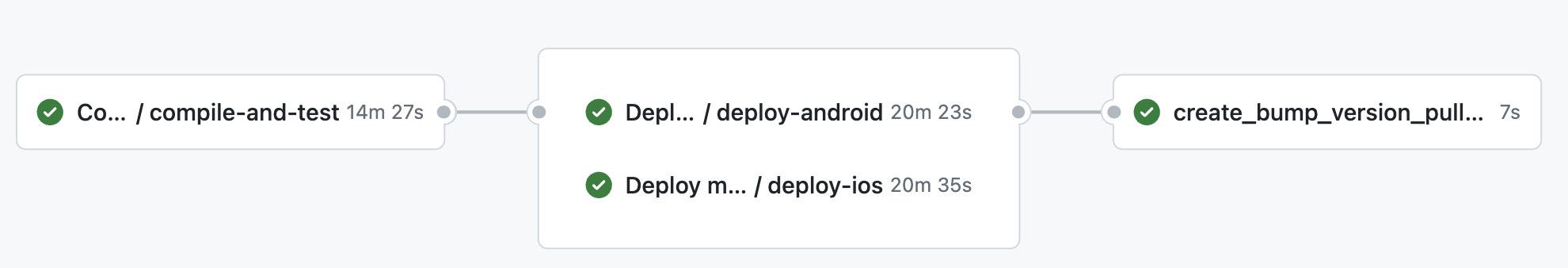
 Github arbeidsflyt som bygger og distribuerer staging-applikasjon
Github arbeidsflyt som bygger og distribuerer staging-applikasjon
Tid for å distribuere produksjonsapp
Distribusjon av applikasjoner med produksjonsdata bør ikke gjøres automatisk. Jeg mener ikke helt automatisk. Vi vil bruke Fastlane-skript og github-arbeidsflyter for å gjøre det, men den første jobben vil bli utløst manuelt. La oss lage en ny arbeidsflyt deploy-mobile-production.yml. Først vil den kjøre tester. Hvis alt er i orden, vil den bygge og distribuere apper til interne testlinjer, men med produksjonsdata. For å gjøre det vil vi bruke publish-to-tests-on-google-and-apple men med Production som BUILD_ENVIRONMENT.
Nå går du til github-repositoriet ditt og velger actions. Du bør se en handling kalt Deploy mobile production. Velg denne handlingen. Du kan nå utløse produksjonsbyggingen ved å trykke på Run workflow og velge gren. Det er øyeblikket når du velger den tidligere genererte release-candidate-grenen. 😉
En ting til å gjøre. Akkurat nå, når vi distribuerer produksjonsappen vår, vil commits med versjonsoppdatering bli pushet til release-candidate-grenen. Vi må manuelt opprette pull-forespørsel fra release-candidate til main, men… Vi kan automatisere det. La oss gå til deploy-mobile-production arbeidsflyt og bruke actions/github-script@v6 github-handlingen. Du kan sjekke i dokumentasjonen hvilke parametere som er tilgjengelige. Jeg vil legge til en tittel, en tekst med informasjon om at denne pull-forespørselen er automatisk generert, og flere etiketter. Jeg vil også be om en gjennomgang fra en person som manuelt utløste hele denne produksjonsbyggingsprosessen. Denne personen bør sjekke om alt er i orden og slå sammen det.
Flott, hele prosessen er fullført. Vi kan utløse produksjonsbygginger. Arbeidsflyten vil kjøre tester, bygge og distribuere apper til tester, og deretter opprette pull-forespørsel til hovedgrenen.
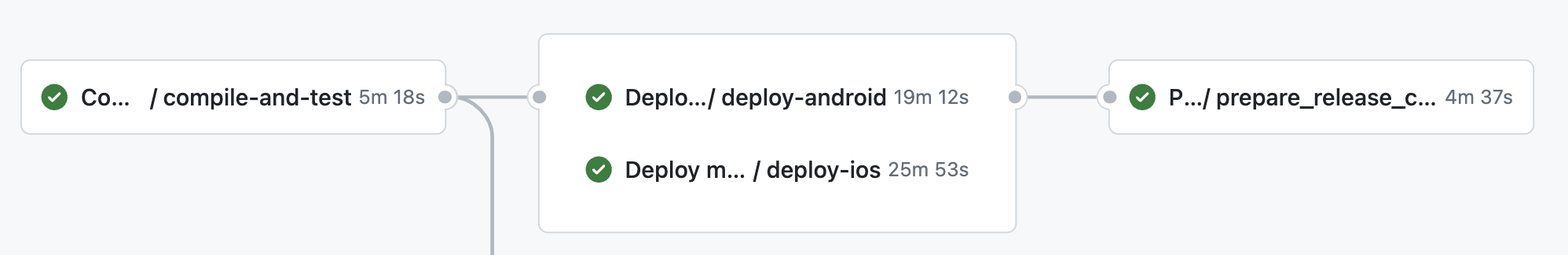
 Github arbeidsflyt som bygger og distribuerer produksjonsapplikasjon
Github arbeidsflyt som bygger og distribuerer produksjonsapplikasjon
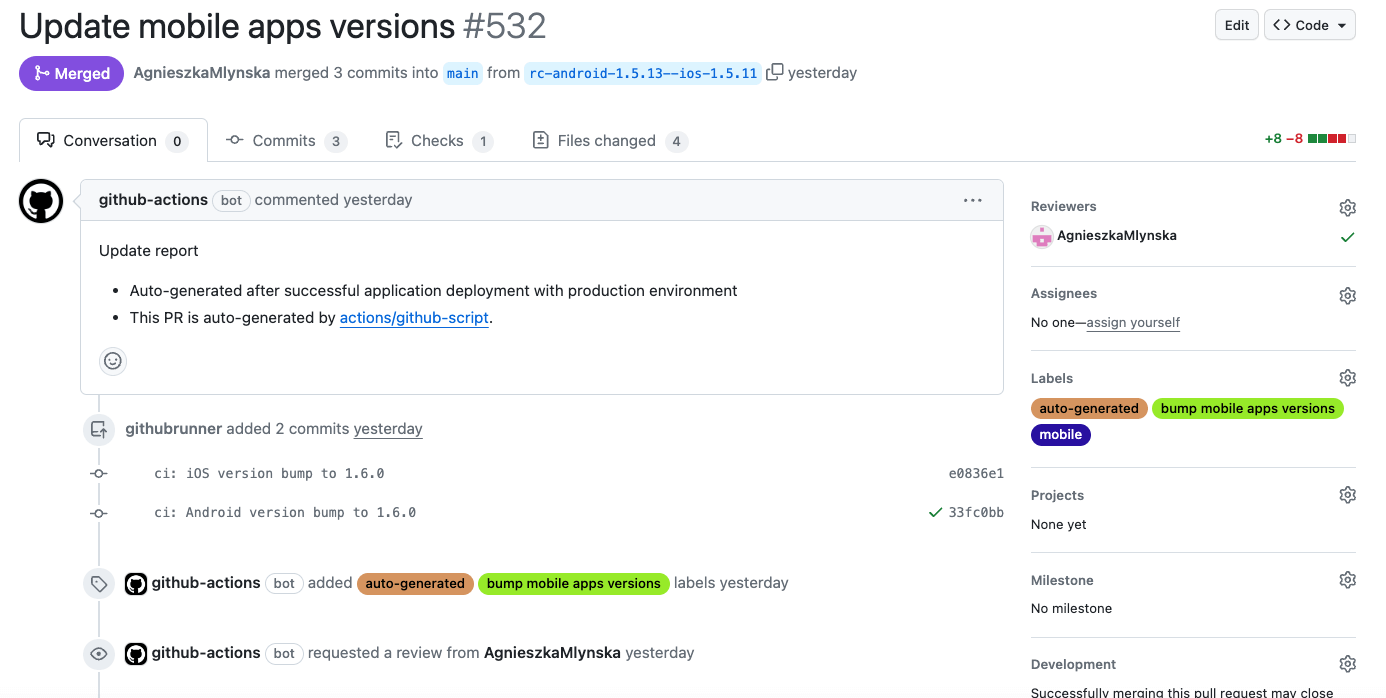
Din automatisk genererte pull-forespørsel kan se lik ut som den på bildet nedenfor.
 Automatisk opprettet pull-forespørsel etter vellykket produksjonsdistribusjon
Automatisk opprettet pull-forespørsel etter vellykket produksjonsdistribusjon
Sammendrag
Vi har nettopp opprettet og automatisert prosessen for å bygge og distribuere apper med forskjellige miljøer til de interne testlinjene i butikkene. Ingen grunn til å bruke tilleggstjenester, bare Fastlane og Github Actions. Du kan selvfølgelig bruke noen tredjepartsløsninger, men hvorfor?
Vi kan gjenkjenne om byggingen er produksjon eller staging bare ved å sjekke versjonsnummeret:
- Produksjonsbygg 1.x.0 - alltid 0 på slutten og økt mindre nummer
- Stagingbygg 1.0.x - økt patch versjonsnummer
Kanskje det ikke er den ideelle løsningen, men det gir oss muligheten til å ha disse to miljøene tilgjengelige for å sjekke før vi slipper en skikkelig appversjon til sluttbrukerne.
Hva mer er, du må bare sette opp dette én gang. Alt er automatisert, og du kan nå si at “det gjorde alt av seg selv”. 🎉
Sjekk også ut:
- Hvordan lage en enkel IMDb-lignende filmapp i Next.js? - Når du bygger en app, deler du vanligvis frontend og backend. Hva om du kombinerer disse delene ved å bruke Next.js-rammeverket?
- React Native vs. Native App Development: Fordeler og ulemper - Det er aldri en løsning som passer for alle når du velger mellom tverrplattform React Native og utvikling av native mobilapper. Etabler appens prioriteringer for å dra nytte av den brukte teknologien.
Du kan også like dette

Hvorfor WordPress-dramaet gjør overgangen til Webflow til et smart valg
11 mars 2025 • Maria Pradiuszyk





